CTA(Call to Action)とは、ウェブサイトに訪れたユーザーの行動を喚起するためのテキストや画像、ボタンなどのことです。
コンバージョンにつながる部分なので、サイト改善でも特に重視すべきポイントとなります。今回の記事では、CTAの概要や重要性、考える上でのポイントについて解説します。
\CTA改善すべき記事の選定に役立つ資料はこちら!/
目次
CTAとは
CTAとは「Call to Action」の略で、一般的に「行動喚起」と訳されます。
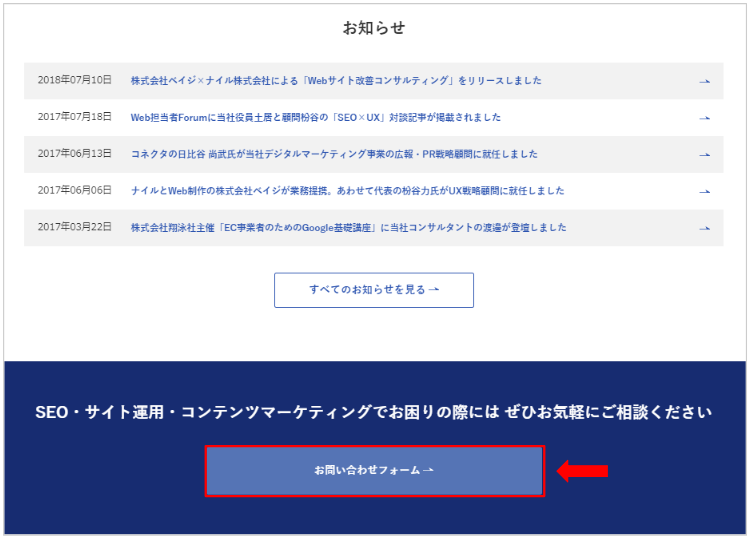
ウェブサイトに訪れたユーザーの行動を誘導することや、行動を喚起するためのテキスト・画像・ボタンなどがそれにあたります。下記の画像の赤枠の部分がCTAの一例になります。

CTAを改善すべき理由
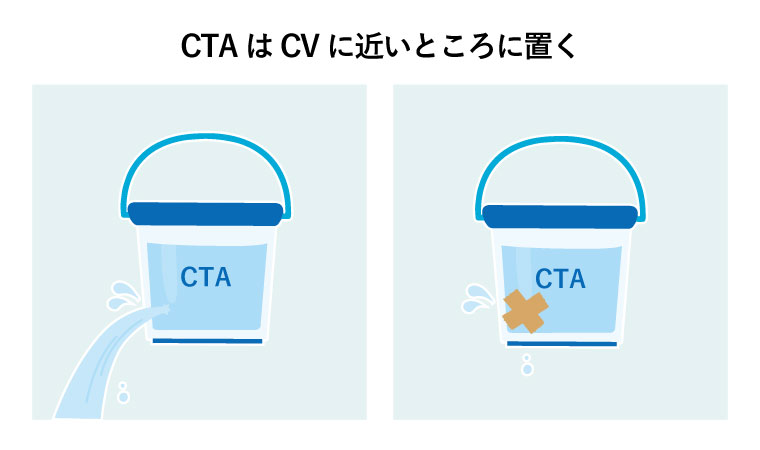
サイト改善施策の鉄則として、CV(コンバージョン)に近いところから始めるのが鉄則です。
なぜなら、いくらサイトへの流入数を増やしても、CVにつながらなければ効果が低くなってしまうからです。

CTAはホームページへの導線や電話タップなどCVのひとつ前のステップとなるため、CVに近くCTAのサイト改善において非常に重要な項目になります。
\CTA改善すべき記事を選定する際にご活用ください!/
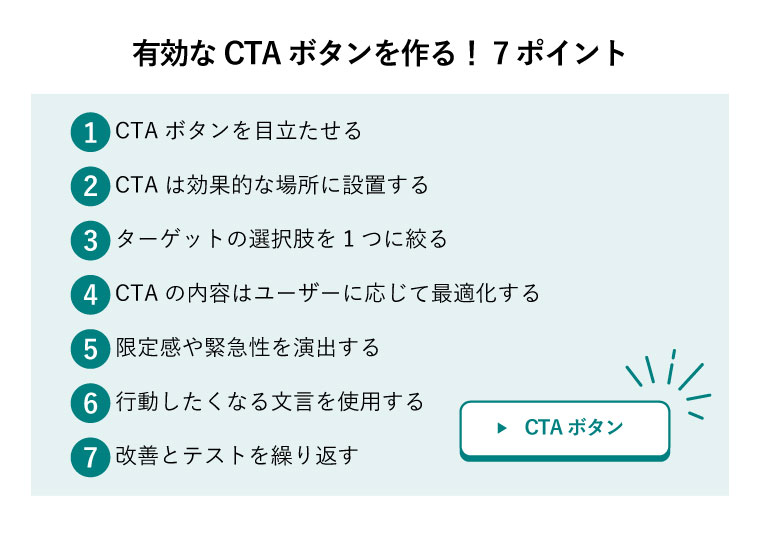
CTAを考える上での7つのポイント
CTAを考える上で重要なポイントは、下記の7つあります。

特に重要なのは、さまざまな施策をやりっぱなしにするのではなく、改善とテストを繰り返すことです。具体的に見ていきましょう。
【ポイント1】CTAボタンを目立たせる
CTAの存在に気付いてもらうためにも、ボタンを目立たせましょう。
サイトのデザインに埋もれてユーザーの目にとまらなければ、CTR(クリック率)は大きく下がる恐れがあります。例えば、下記の点を意識することがおすすめです。
- サイトカラーや背景色に埋もれない色を使う
- ボタンのデザインを目立たせる
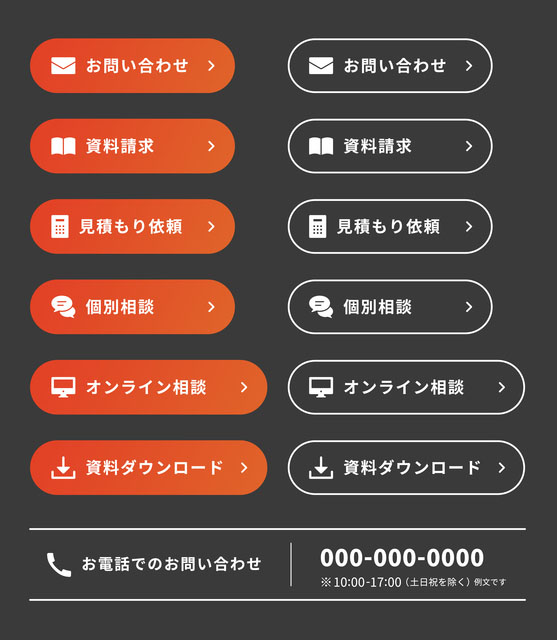
【クリックされやすいCTAボタン例】

デザインや色を強調することが重要ですが、サイトイメージと合わないほど奇抜にすると違和感が発生します。そのため、サイトカラーとは異なる強調色を使いましょう。デザインや色を変えるだけでCTRが改善されるケースもあるため、積極的に試してみるのがおすすめです。
【ポイント2】CTAは効果的な場所に設置する
CTAの効果を高めるためには、ボタンの設置場所も重要です。
ユーザーが購入を決意したときに、CTAがなければ離脱される恐れがあります。ユーザーは購買意欲がもっとも高まったときに、購買行動へ移ります。そのため、ユーザーが「サイトのどこで購買意欲が高まるか」を考えなくてはなりません。
サイトやCVの内容によって効果的な場所は異なるため絶対的な正解はありませんが、主に下記の場所へ設置するのが効果的とされています。
- リード文下部
- 商品を紹介する見出し
- 記事の最後
また、人間の視線は、アルファベットのFとZの方向に流れます(Fの法則、Zの法則)。そのため、中央や右下など、サイトの性質に合わせて設置してみましょう。
【ポイント3】ターゲットの選択肢をひとつに絞る
CTAを設置するときは、ひとつに絞って設置しましょう。
人は複数の選択肢を用意されると迷ってしまい、結局選べなくなってしまいます。
| NG例 | OK例 |
|
問い合わせボタン メルマガバナー 資料ダウンロードバナー |
資料ダウンロードにつながる誘導文 資料ダウンロードのバナー |
【ポイント4】CTAの内容はユーザーに応じて最適化する
CTAの内容は、すべてのページで一様にするのではなく、ページやユーザーに応じて最適化しなければなりません。
サイトに訪れるユーザーの意図は、多種多様です。ナイルのSEO相談室の例では、下記のユーザーが多く見られます。
- ナイルのサービス内容に興味があるユーザー
- SEOの用語について知りたいユーザー
さまざまなユーザーに応じたCTAを用意することが、サイト全体でCVを増加させる重要な要因になります。購買意欲が高いユーザーには商品購入のCTAを設置し、認知した段階のユーザーには資料請求や問い合わせのCTAを設置するのがおすすめです。
【ポイント5】限定感や緊急性を演出する
CTAの効果を高める方法のひとつに、限定感や緊急性の演出が挙げられます。
人は希少性に価値を感じ、商品の購入に至るケースもあるからです。希少性を高める具体的な例を下記に挙げます。
- 期間限定(例:今だけ○○%オフ)
- 数量限定(例:先着10名様まで)
このような希少性の演出は、購買に至る「あと一歩」を後押しします。つまり、「また今度見にこよう」という考えを「今すぐ買おう!」へと変化させるのです。今すぐクリックして中身を見たくなる要素を検討し、CTAを設置しましょう。
【ポイント6】行動したくなる文言を使用する
CTAを設置するときは、行動したくなる文言を使用することがおすすめです。
ボタンだけ設置されていても、ユーザーにとって何のメリットがあるのかわかりません。ユーザーの行動を促すためには、以下のポイントを意識した文言にしましょう。
- CTA前の訴求文
- マイクロコピー
- ボタンに表示する文言
ユーザーの行動につながる訴求文と印象的なマイクロコピー、シンプルなボタンの文言を考えれば、ユーザーに刺さるCTAとなります。
また、文章はできるだけ具体的にすることを心がけましょう。「導入実績が豊富!」よりも「2,000社を超える導入実績!」のほうが、ユーザーの関心を得られます。CTAをクリックすると「自分にとって価値がある」と感じさせるような文章を検討しましょう。
【ポイント7】改善とテストを繰り返す
CTAを設置したまま放置していても、成果は上がりません。
テストと改善を繰り返して、愚直に効果を高めていくことが重要です。CTAに正解はなく、あるサイトで通用した施策が、別のサイトではまったく通用しないこともありえます。
CTAの効果を確認する場合は、ABテストがおすすめです。ABテストとは、AパターンとBパターンの施策を用意して、ユーザーにランダムで表示し、どちらが高い成果を上げるかを確認するテスト方法です。何度もABテストを繰り返し、サイトに合わせてCTAを最適化しましょう。
ABテストとは

また、実装する場合は、そのCTAがどのくらいクリックされたか計測を忘れてはいけません。ユーザーに刺さるCTAとするため、正確なデータにもとづいた結果が重要です。
なお、CVの改善は下記の記事でまとめています。さらに詳しいCV改善の施策がわかるため、ぜひご一読ください。
CTAを最適化するためには、テストと改善の繰り返しが重要
CTAとは、ウェブサイトに訪れたユーザーの行動を促すことと、そのためのテキストやボタンなどを指します。
CTAはCVにつながる部分なので、サイト改善の中でも特に重要です。施策の例として、ユーザーに合わせたCTAの設置や行動を促すような文言の使用が挙げられますが、重要なことはテストと改善を繰り返すことです。
さまざまな施策を検証し、ユーザビリティと訴求を兼ね備えたCTAに最適化しましょう。
改善アクションを繰り返しているが、一向にコンバージョンに繋がらない状況でしたら、お気軽にナイルまでご相談ください。
コンバージョンを生み出すページをナイルがご提供します ナイルのコンサルティングによる改善事例や実績を資料で詳しく紹介しております。 また、サイト運営や制作のお悩みがありましたら、お気軽に無料相談をご利用ください。
SEO基礎知識 記事一覧