alt属性とは、画像表示の代替となるテキスト情報です。ユーザーだけでなく、検索エンジンも画像を認識する際に使用されるため、alt属性(代替テキスト)を適切に記述しておくことは重要なポイントになります。
ここでは、alt属性の基本から設定方法、確認方法について詳しく解説していきます。
この記事のポイント
- alt属性とは、画像表示の代わりとなるテキスト情報のこと
- alt属性は、画像検索の最適化においても効果を発揮する
- alt属性は、画像に設定されたリンクにおいてはアンカーテキストの役割も持つ
\SEOで成果につなげる!資料ダウンロードはこちらから/
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
ナイルではalt属性の最適化など、サイトのSEOを強化されたい方向けのコンサルティングを提供しております。無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
alt属性とは
alt属性(オルト属性)とは、HTMLのimg要素の中に記述される、画像の代替となるテキスト情報です。テキストブラウザや音声読み上げブラウザでは、画像ではなくalt属性に記載された内容がテキストとして表示、または読み上げられることになります。
従って、そうした「画像が閲覧できない環境下でも、その情報が正しく理解される」ような代替テキスト情報がalt属性には記述されなければなりません。
また、alt属性は検索エンジンが画像を認識する際にも参考にします。
よくaltタグと呼ばれることもありますが、imgタグに付与する属性のため、その呼び方は誤りであることも覚えておきましょう。
alt属性が必要な理由
alt属性の設定は画像、設定が画像一枚一枚に対して行う必要があるため、少々面倒だと感じる方もいるかもしれません。
しかし、alt属性は、ユーザビリティとSEOの観点から設定が必要です。
alt属性が必要な理由は以下の通りです。
alt属性が必要な理由
- なんらかの理由で画像が表示されなかった際にユーザーに画像の意味を伝えるため
- スクリーンリーダーを使用するユーザーに画像の意味を伝えるため
- 検索エンジンの画像に対する理解を助けるため
それぞれ解説していきます。
なんらかの理由で画像が表示されなかった際にユーザーに画像の意味を伝えるため
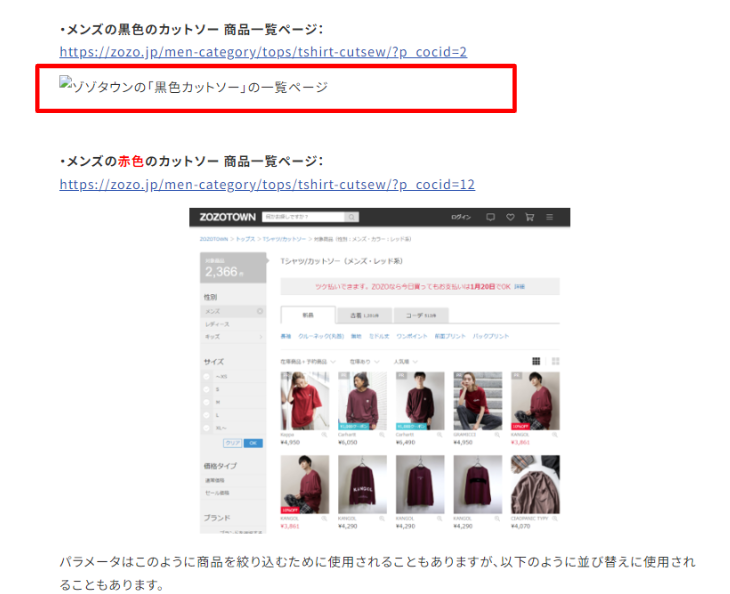
Webサイトを閲覧していると画像が表示されないことがあります。
理由は、画像の破損、回線品質の問題、サーバーの問題など様々ですが、こうした画像が表示されない状況でも、ユーザーが画像の内容を理解できるテキストを生成させることがalt属性の役割です。

上記の写真の赤枠部分は、画像が表示されていませんが、alt属性によって表示された『ゾゾタウンの「黒色カットソー」の一覧ページ』というテキストから、どんな画像であるかをイメージすることができます。
スクリーンリーダーを使用するユーザーに画像の意味を伝えるため
alt属性をしっかりと入力することにより、スクリーンリーダーを利用するユーザーにも、画像の情報を適切に伝えることができます。
スクリーンリーダーとは、Webサイトの画面の情報を音声で読み上げる機能のことです。目の不自由な方などは、この機能を元にWebサイトを閲覧する場合があります。
スクリーンリーダーを利用する際に、画像にalt属性が設定されていないことにより、画像の読み上げがされない場合や、ファイル名が読み上げられてしまう場合があり、ユーザーの混乱を招いてしまいます。
検索エンジンの画像に対する理解を助けるため
alt属性は検索エンジンが画像を理解する際の重要な手がかりとなります。
検索エンジンが画像を理解する能力は年々進化しているとされていますが、依然として画像を完全に理解するレベルには至っていません。
その際に参考にしているのがalt属性に記載されているテキスト情報です。alt属性を設定することで、検索エンジンはより詳細に画像の内容を理解することができます。
alt属性の設定方法
alt属性の設定方法には大きく2つの設定方法があります。
それぞれ紹介していきます。
alt属性の設定方法
- HTMLでコーディングする方法
- WordPressで設定する方法
それぞれ解説していきます。
1. HTMLでコーディングする方法
HTMLでコーディングする場合、記述方法は以下になります。
img src="ここに画像のリンクを入れる" alt="ここに画像の説明を入れる"
例えば、以下の画像にalt属性を設定する場合で考えてみましょう。

img src="https://www.○○○.net/images/rabit.jpg" alt="黄色や紫のチューリップの中にいるうさぎ"
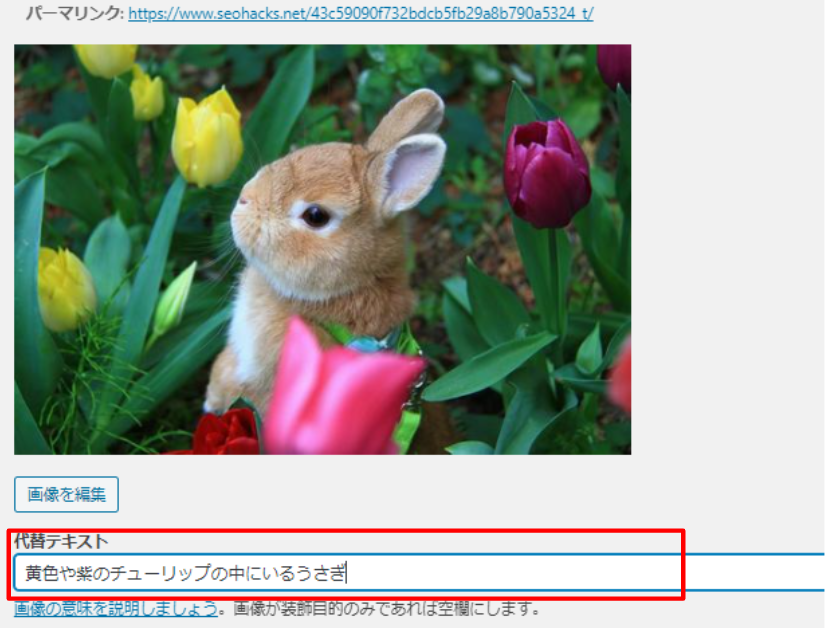
2.WordPressで設定する場合
WordPressで投稿する場合は、画像をアップロードした後に、「代替テキスト」でalt属性を設定することができます。

代替テキスト(alt属性)の良い書き方と悪い書き方

代替テキスト(alt属性)について、実際の画像を例にして、良い例・悪い例をご紹介します。
代替テキスト(alt属性)の良い書き方
代替テキスト(alt属性)は、画像に沿った内容を入れることが大切です。わかりやすく簡潔な表現で説明するようにしましょう。
良い例1:<img src=”rabbit.png” alt=”うさぎ”>
良い例2:<img src=”rabbit.png” alt=”寝ているうさぎ”>
代替テキスト(alt属性)の悪い書き方
意味を持つ画像に対して、画像の内容とテキストが合致していなかったり、代替テキストがなかったりするのは、代替テキスト(alt属性)の悪い例になります。キーワードを乱用するテキストも、NGですので気をつけましょう。
悪い例1:<img src=”rabbit.png” alt=”猫や犬”>
悪い例2:<img src=”rabbit.png” alt=””>
悪い例3:<img src=”rabbit.png” alt=”うさぎ もふもふ かわいい 白い 抱っこ セーター”>
代替テキスト(alt属性)の注意点
良い例と悪い例を踏まえて、代替テキスト(alt属性)の注意点をまとめました。一つずつ確認していきます。
画像の内容を正確に記述する
代替テキスト(alt属性)では、画像について、なるべく正確に記述することが大切です。例えば、花の画像の場合、「黄色い花」なのか、「風に揺れている花なのか」など、対象の状態まで表現しましょう。
簡潔に記述する
代替テキスト(alt属性)は、簡潔な記述を心がけましょう。スパムと見なされるような長文にならないようにしてください。
キーワードの詰め込みはNG
「花・ひまわり・夏」など、関連するキーワードをただ羅列するのはNGです。キーワードの乱用で、Googleによるペナルティを受ける可能性があります。
「~画像」と記載しない
代替テキストの中に、「~の画像」という用語を含める必要はありません。あくまでも画像の内容を適切、かつ簡潔に表現することが大切です。
alt属性は空でもよい場合がある
すべての画像にalt属性を設定する必要はありません。
例えば、ラインマーカーなどはサイトのデザイン上の要素でしかなく、サイトコンテンツの中で意味をもつものではありません。そのためラインマーカーなどに関してはalt=””と空白のままで問題ありません。 しかし、alt=””という記述自体は必須になので、alt属性を空にする場合でもalt=””自体は記載するようにしましょう。
\SEOで成果につなげる!資料ダウンロードはこちらから/
alt属性の最適化のコツ
alt属性の最適化についてどのようなコツがあるのか、確認していきましょう。
alt属性の評価
alt属性のテキスト情報が、そのページの検索順位に影響することはほぼありません。
alt属性内の文字列はページの評価に加点されていないか、していたとしても微々たるものでしかありません。
むしろ、特定のキーワードを繰り返し記述することは検索エンジンスパムと判定される可能性を高めますので推奨されません。
一方で、画像検索最適化においてはalt属性のテキストは重要です。検索エンジンは、ページ内の画像を認識する際にalt属性や、画像前後のテキストなどのテキスト情報を参考にしており(2019年4月開催Webmaster Conference OkinawaでのGary Illyes氏の発言を参考)、端的に画像の内容を表すalt属性の設定は、検索エンジンが画像内容を認識する助けとして効果があるようです。
とはいえ、先ほどお伝えしたようにalt属性の正しい記述はアクセシビリティの観点からも、検索エンジンに情報を正しく伝えるためにも重要なことですので、SEOの効果があるなしに関わらず正しく記述することが必要になります。
画像にリンクを設定する際のalt属性の働き
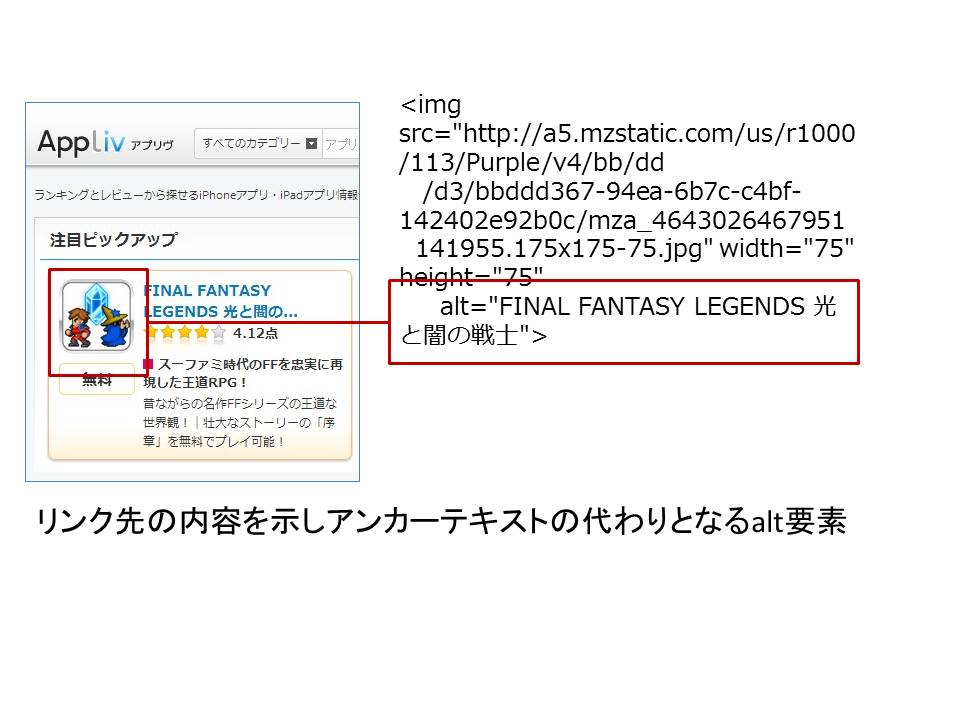
画像コンテンツに対しリンクを設定する場合、alt属性はアンカーテキストの代わりとしての役割をもちます。
その際「○○へのリンクのボタン」のように記述する必要はなく、例えば「会社概要」「採用情報」、また商品ページに画像でリンクする場合には商品名をそのままalt属性に設定するなど、テキストリンクで記述するのと同様の記述をします。

alt属性を確認する方法
ここではalt属性を確認する方法について解説します。
alt属性を確認する方法は大きく分けて2つあります。
alt属性の確認方法
- Googleの検証機能を使って確認する
- Googleの拡張機能を使って確認する
それぞれ解説していきます。
1. Googleの検証機能を使って確認する
Googleには検証機能(デベロッパーツール)という機能があり、自サイト、他サイトを問わずWebサイトがどのようなコードで書かれているのか調べることができます。 そして、この機能を用いることでalt属性も確認することができます。
検証機能は、Webサイトにアクセスし、ページ上でマウスを右クリックするか、「F12キー」を押すことで利用できます。
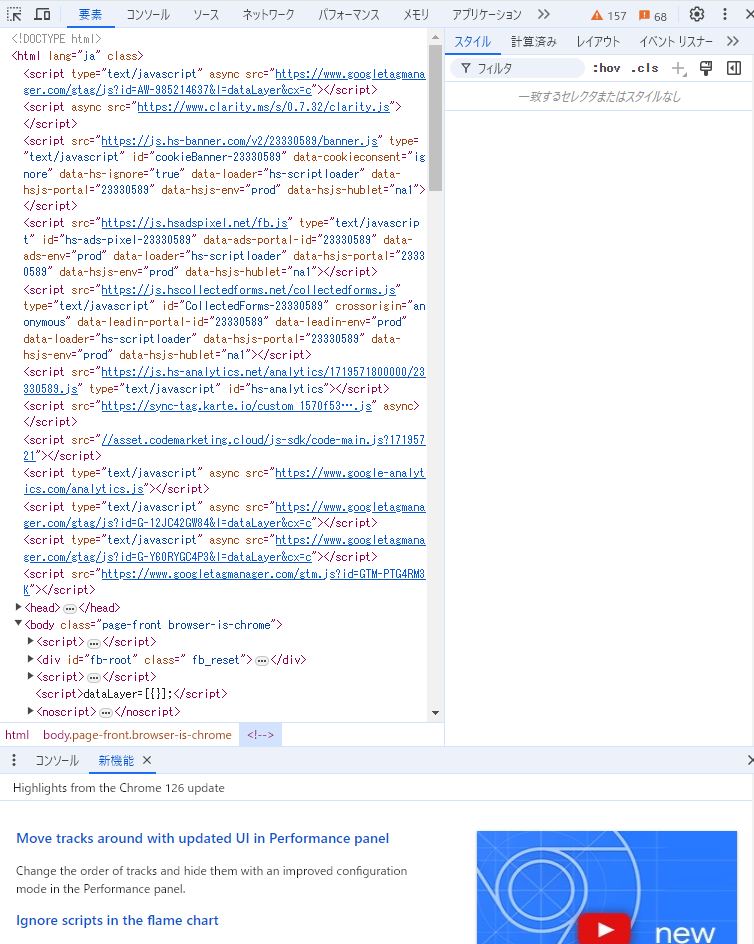
以下のような項目が表示されていれば、検証機能は立ち上がっています。

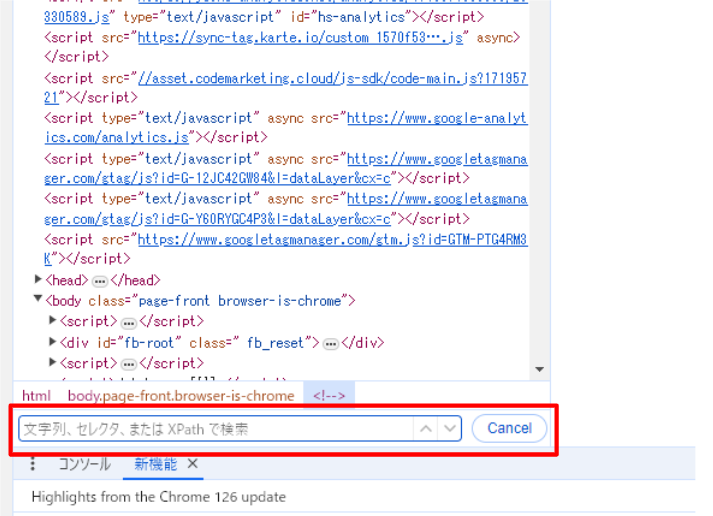
検証機能が立ち上がったら、「Ctrl」+「F」を押し、検索機能を立ち上げます。

最後に検索欄に画像のURLを入力することでalt属性が入力されているかを確認できます。

2. Googleの拡張機能を使って確認する
検証機能が「難しい」や「面倒」と感じた方には、Alt & Meta viewerという拡張機能による確認がおすすめです。
使い方は非常にシンプルで、「Alt & Meta viewer」をダウンロードし、画面左上の「Alt」と書かれているアイコンをクリックし、拡張機能を起動します。
拡張機能が開いたら確認したい画像の上にカーソルを合わせるだけで画像のalt属性を確認できます。

alt属性とtitle属性の違い
alt属性と混同しやすいものとして、「title属性」という用語があります。
alt属性とtitle属性には、どういった違いがあるのでしょうか。
alt属性は、画像そのものを表現するもので、画像以外には設定ができません。一方のtitle属性は、画像に対して、補足の説明を加えるものです。
一般的なブラウザでは、画像の上にカーソルをのせると、吹き出しが表示されることがあります。その吹き出しに画像の補助的説明が表示されているのが、title属性です。title属性は画像だけではなく、テキストなどすべての要素に設定できるのが特徴です。
title属性として現れているテキストをalt属性だと勘違いしてしまい、「alt属性がきちんと表示されない」と誤解することはよくあります。両者の違いをしっかりと把握しておきましょう。
alt属性のまとめ
alt属性の設定は、画像検索を意識したSEOなどでとても重要です。ただ、実務となると「数が多くて対応できない」や「この記述で問題ないか」とご不安になることもあると思います。
他にも、「そもそもこのサイトは画像検索からの流入も狙えるのか」とお考えになることもあるかと思います。もしお困りでしたら弊社のコンサルタントがサポートいたします。
ナイルでは、集客だけではなく成果につなげるためのSEOコンサルティングが可能です。自社でSEOを実施するインハウスSEOに向かうためのサポートもできますので、ぜひ一度、ご相談ください。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。