メタディスクリプションは、ユーザーが記事を読むきっかけとなる重要な文章です。しかしメタディスクリプションを作った経験がないと、どのように文章を書けばいいのか悩む方も多いのではないでしょうか。
本記事ではメタディスクリプションの概要やSEOへの影響、クリックされやすいメタディスクリプションの書き方などをまとめて解説します。
SEOで検索上位を目指すには、メタディスクリプションの設定だけでは足りません。身につけておくべき知識や、検索上位を獲得する方法などを以下の資料でまとめているので、無料ダウンロードの上、ご一読ください。
自社サイトのGoogle検索順位を改善したい方へ

本資料では、Google検索でページを上位表示させる方法や検索エンジンが順位を決める判断基準について解説しています。「リライトしているが、一向に順位が上がらない」「サイトやコンテンツを診断して欲しい」といったお悩みやご要望がありましたら、お気軽に無料相談をご利用ください。
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
メタディスクリプション(meta discription)とは
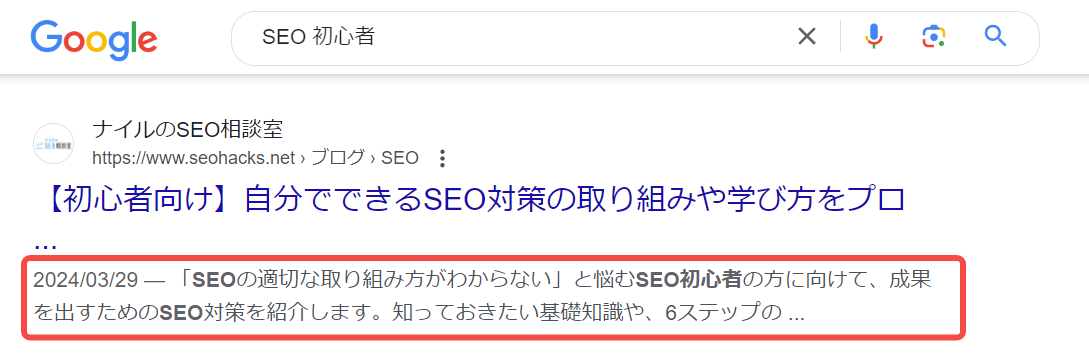
メタディスクリプション(meta discription)とは、以下のように検索結果一覧に表示される記事の概要文・説明文のことです。

メタディスクリプションを正しく設定することで、検索したユーザーに記事の内容を伝えられます。
ここではまず、メタディスクリプションの設定が必要な理由とSEOの関係性を解説します。
メタディスクリプションを設定しないとどうなるのか
メタディスクリプションを設定しなかった場合、検索結果のタイトル下には検索エンジンが生成した文章が表示されます。記事の冒頭にあるリード文がそのまま表示されるか、記事中のキーワードが使われている文章が抜粋されて表示されることがほとんどです。
検索エンジンが文章を生成するなら、わざわざ設定する必要はないと考える人もいるのではないでしょうか。
しかし、検索エンジンが生成した文章で、記事の内容を正しく伝えられるとは限りません。リード文がそのまま表示される場合も同様です。メタディスクリプションは文字数が限られているため、途中で文章が切れてしまい記事の概要を伝えられないこともあります。
そのため、検索したユーザーへ記事の内容を正確に伝えるためには、適切なメタディスクリプションを設定しておくことが大切です。具体的な書き方は「【基本】メタディスクリプションの書き方」で紹介します。
メタディスクリプションとSEOの関係性
メタディスクリプションとSEOには、直接的な関係がありません。メタディスクリプションを設定したからといって、検索順位が上がるわけではないということです。
しかし、ユーザーが検索結果一覧で記事を読むかどうか判断する際、タイトルと一緒にメタディスクリプションも表示されるため、クリック率には影響が出てきます。「クリックされやすい記事 = 検索したユーザーが求めている記事」と検索エンジンが判断し、結果的に検索順位が上がる可能性があります。
メタディスクリプションを設定することで必ずしもSEO上影響があるとは言い切れないものの、間接的に順位に影響を及ぼす可能性があるため、SEO対策を進める際は設定しておくことがおすすめです。
メタディスクリプションを設定する目的
メタディスクリプションを設定する主な目的は、検索したユーザーへ記事の内容や魅力をわかりやすく伝えクリック率を上げることです。
検索したユーザーは、タイトルとメタディスクリプションを見て、その記事を読むか判断します。そのため、メタディスクリプションを読んだユーザーが「自分には関係ない」と思ってしまうと、記事を開いてすらもらえません。
メタディスクリプションには、検索キーワードが太字で表示されるという特徴があります。太字になると目に留まりやすくなり、検索したユーザーが「自分が求めている情報が書いてありそう」だと判断し、読んでもらいやすくなるというわけです。
そのため、対策するキーワードを盛り込みつつ、記事を読むメリットを伝えることで、クリック率を上げられる可能性があります。
【基本】メタディスクリプションの書き方
ここでは、メタディスクリプションの基本的な書き方を2つ紹介します。
メタディスクリプションの基本的な書き方
書き方1 共感文を入れてから概要やメリットを伝える
1つ目は「共感文を入れてから概要やメリットを伝える」の書き方です。検索している人は何らかの悩みを抱えて調べています。そこで、その悩みに共感しつつ、記事に興味を持ってもらうための情報を伝えてアプローチします。
【メタディスクリプションを書く手順】
- 共感文を入れる
- 記事の概要を伝える
- 記事を読むべきメリットを伝える
例えば以下の例では「パソコン 選び方」で検索しているユーザーが抱えているであろう「パソコンをどのように選べばいいかわからない」という悩みに共感しつつ、記事の概要や読むべきメリットを伝えています。
【メタディスクリプションの例】
パソコンは、何を基準に選べばいいかわかりにくいですよね。そこで、パソコンの選び方や用途別の重視したいポイントをわかりやすく解説しています。自分に合うパソコンを選べるよう、参考にしてください。注意点は、共感文が長くなりすぎると後半が表示されなくなる可能性があることです。メタディスクリプションには文字数の制限があるため、長すぎると途中までしか表示されません。全文が表示されるよう、80文字前後を目安に作成しましょう。
もし共感文を入れることで長くなりすぎる場合は、次に紹介する書き方を参考にして作りましょう。
書き方2 概要を伝えてから記事を読むメリットを伝える
2つ目は「概要を伝えてから記事を読むメリットを伝える」の書き方です。「記事の概要」と「メリット」とシンプルな構成になっているため、共感文を考えるよりも簡単に文章を作成できます。
【メタディスクリプションを書く手順】
- 記事の概要を伝える
- 記事を読むべきメリットを伝える
例えば以下の例では、ホワイトペーパーがリード獲得に効果的な施策である点を伝えつつ、記事の概要や読むべきメリットを伝えています。
【メタディスクリプションの例】
ホワイトペーパーは数あるリード獲得手法の中でも、特に効果的な施策のひとつです。リード獲得に効果的な理由や具体的な活用方法、良質なリードを獲得するコツを解説します。共感文を含めない分、記事の概要やメリットを多く入れられるため、記事で紹介する情報が多い場合でも文字数を80文字前後に抑えやすいです。そのため、検索結果一覧で表示したときに途中で文字が見えなくなる心配もありません。
【応用】メタディスクリプションの例文
ここからは、メタディスクリプションの例文を3つ紹介します。
メタディスクリプションの例文
紹介するのは、「基本の書き方」とは別の要素を取り入れた応用編となります。取り入れやすいよう各例文を解説していますので、参考にしてください。
例文1 「〇〇とは」系の記事の例
1つ目は「〇〇とは」系のキーワードの例文です。
下記は、「サーチリフト とは」キーワードを想定したメタディスクリプションです。
メタディスクリプション自体はシンプルですが、クリック率を高める工夫として「マーケティング担当者」とターゲットを指定しています。もし、検索するユーザーの層が明確であるなら、誰に向けた記事なのかを記載することがおすすめです。
また、検索したユーザーが気になっているであろう「ブランドリフトとの違い」や、関連語である「調査」を入れている点も効果的です。「サーチリフト とは」で検索した場合だけではなく、「サーチリフト調査とは」で調べている人にもクリックしてもらいやすくなります。

例文2 「〇〇のコツ」系の記事の例
2つ目に紹介するのは、「〇〇のコツ」系の記事の例文です。
下記は、「seo 売上」キーワードを想定したメタディスクリプションです。
冒頭の一文で、検索した人がドキッとするような一文を入れつつ、解決策につなげてから記事の概要をまとめています。一文目が検索したユーザーの興味を引く内容になっているため、売上アップに悩んでいる人のクリック率向上が見込めます。
メタディスクリプションやタイトルで煽りすぎることはおすすめしませんが、興味関心を引く一文はとても重要です。記事を読んだユーザーの期待外れにならない程度に、興味を引く表現や情報がないか考えてみましょう。
例文3 「〇〇の事例」系の記事の例
3つ目の例文は「〇〇の事例」系の記事のメタディスクリプションです。
下記は、「コンテンツマーケティング 事例」キーワードのメタディスクリプションです。
上記の例では「BtoBとBtoCの両方の事例を紹介していること」や「15個の事例を紹介していること」など、記事を読むべき具体的なメリットを盛り込んでいます。
特に明確な数字はユーザーの興味関心を引きやすいため、メタディスクリプションに記載することがおすすめです。
クリックされやすいメタディスクリプションを書くコツ4つ
メタディスクリプションには、クリックされやすい書き方があるので、コツを4つ紹介します。
クリックされやすいメタディスクリプションを書くコツ
コツ1 メタディスクリプションの文字数を80文字前後にとどめる
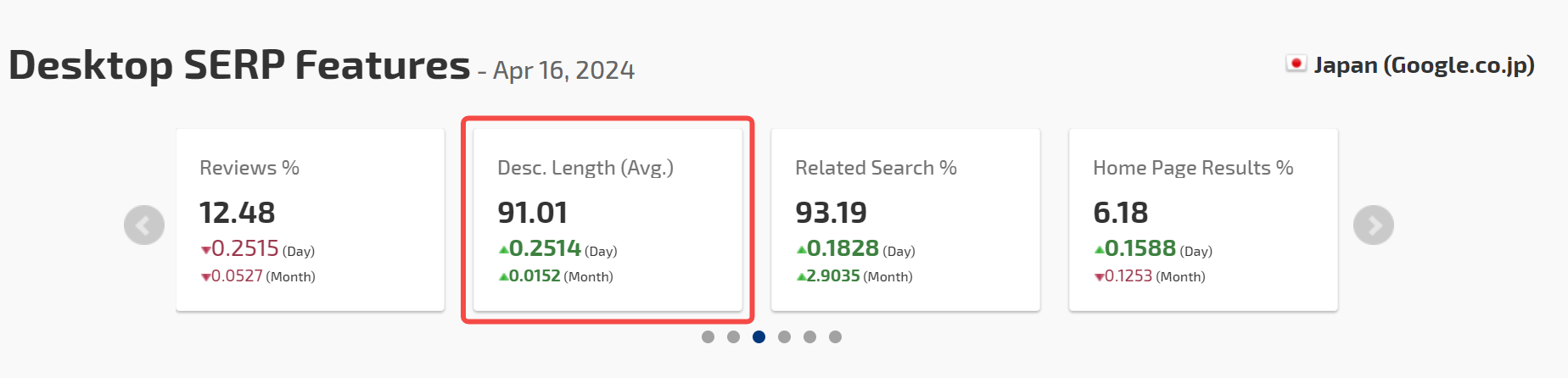
メタディスクリプションは、検索結果に表示される文字数に制限があります。明確な決まりはありませんが、2024年4月17日時点では約91文字でした。

出典:RankRanger
検索結果に表示される文字数を超えた場合は、途中までしか表示されません。文章が途中で途切れてしまい、伝えたい内容が伝わらなくなってしまいます。
表示される文字数はPCやスマートフォンなどによっても若干異なるため、基本的には80文字前後で作成することがおすすめです。
また、後半が表示されなくてもクリック率が下がらないよう、前半に伝えたいメッセージを書いておきましょう。
コツ2 ターゲット・検索意図・記事の魅力を整理してから作る
「ターゲット・検索意図・記事の魅力」を整理しておくことで、メタディスクリプションを作成しやすくなります。
いきなりメタディスクリプションを書き始めると、途中でどのような情報を含めればいいかわからなくなりがちです。最初にメタディスクリプションに含める内容を整理することで、ブレずに必要な情報を盛り込んだ文章を作成できます。
ターゲットや検索意図は、記事を作る段階で整理した情報があれば活用しましょう。整理できていない場合は、対象の検索キーワードで調べて上位記事を読み、誰がどのような情報を求めて読んでいるかを考えましょう。
記事の魅力は「キーワード」と「記事の見出し構成」を見て、キーワードで検索した人にとって価値のある情報は何かを整理すると見えてきます。
コツ3 対策しているキーワードを入れる
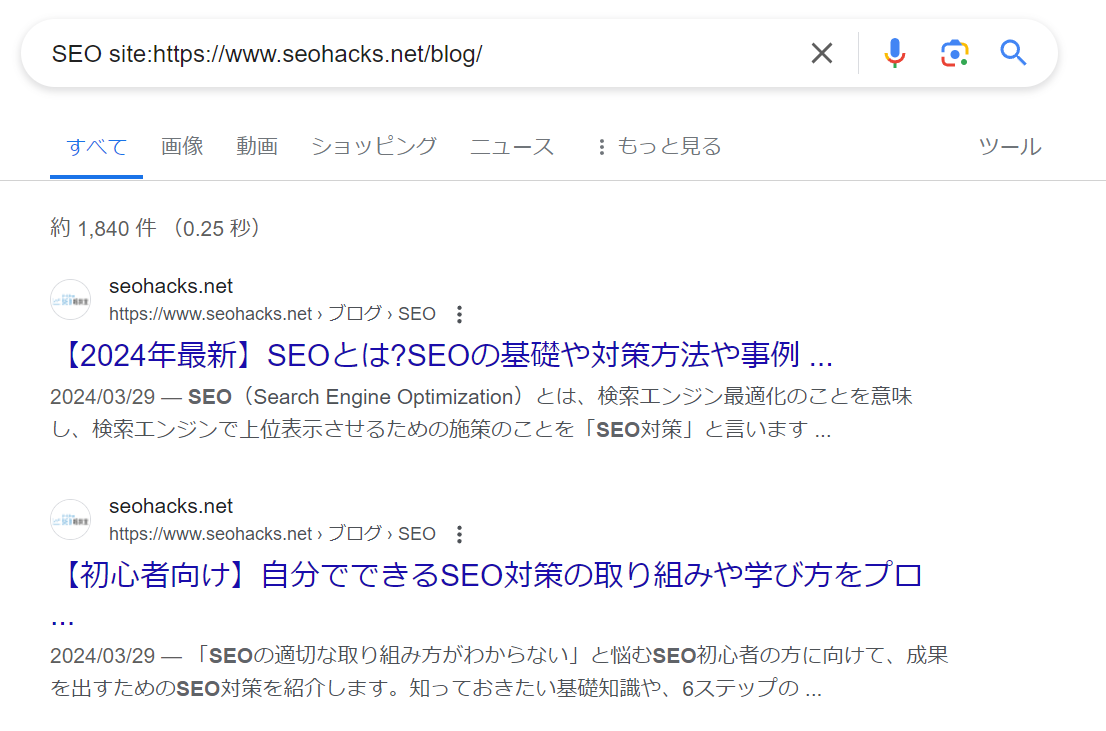
メタディスクリプションは、タイトルと同じように「対策しているキーワード」を入れることが基本です。メタディスクリプションにキーワードを入れると太字で強調されるため、ユーザーの目に留まりやすくなり、クリックされやすくなります。
例えば以下の画像は、検索キーワードである「SEO」が強調表示されています。

検索して情報を探す際は、自分の知りたい情報が書いてあるかを瞬時に判断する人が多いため、目に留まりやすくする仕掛けはとても重要です。
コツ4 検索結果一覧の見え方を確認して最終調整をする
メタディスクリプションを設定したら、検索結果一覧の見え方を確認して調整しましょう。
検索結果を見てみると、想定よりも表示される文字数が少なく、伝えたい情報が表示されていないかもしれません。また、検索上位の記事とほとんど同じ内容で、ユーザーのクリックを後押しできていないこともあります。
そのため、検索結果一覧で目立ち、興味をそそる内容になっているか、客観的な視点で見つめ直すことがおすすめです。例えばSEO Minion(有料ツール)を使えば、実際の検索キーワードでどのようにタイトル・メタディスクリプションが表示されるのかを記事公開前でも把握できます。
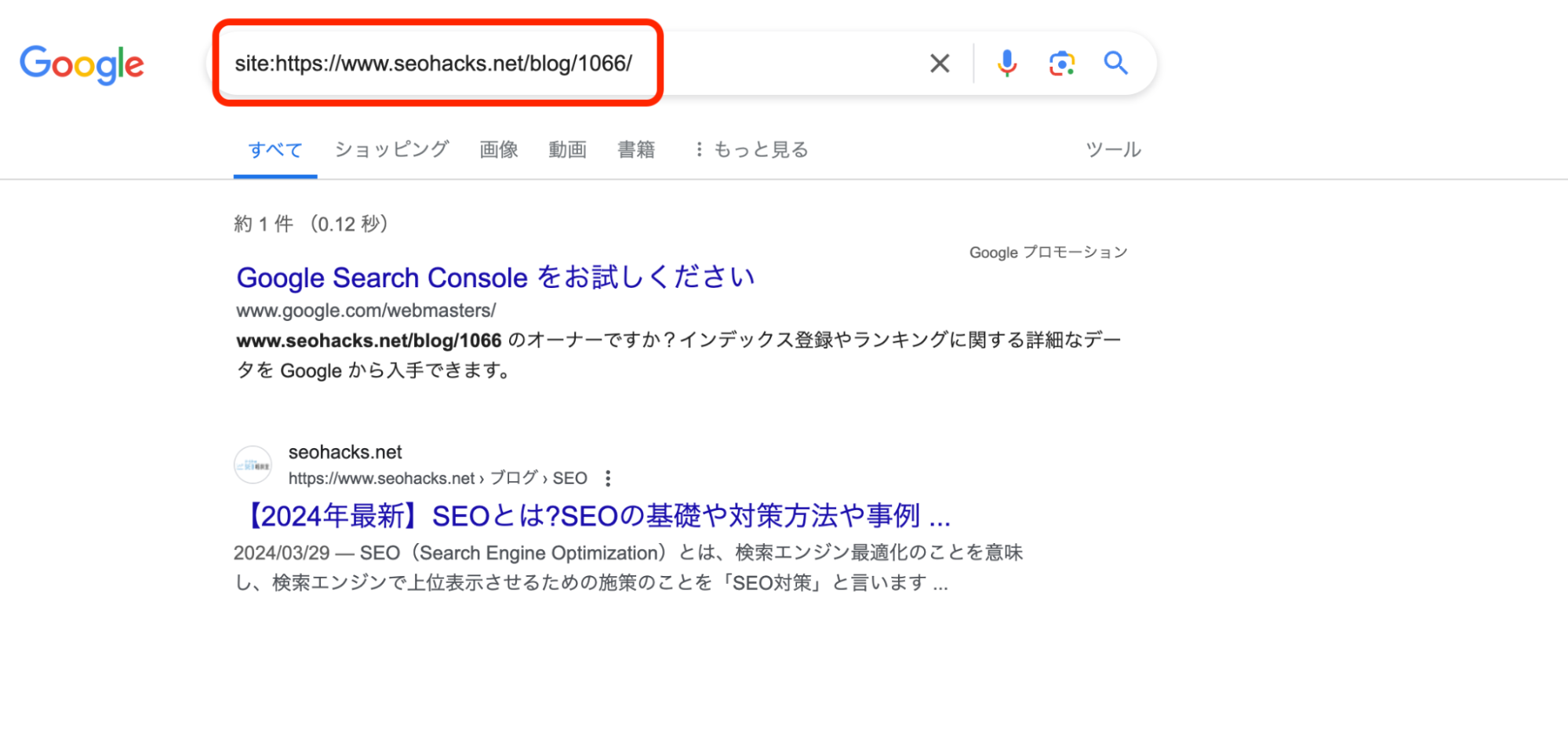
また公開後にはなりますが、検索窓に「site:」コマンドと確認したい記事のURLを記載して検索すると、その記事のメタディスクリプションを確認できます。

メタディスクリプションの設定方法
ここからは、メタディスクリプションの設定方法を以下2つに分けて紹介します。
メタディスクリプションの設定方法
HTMLで設定する
1つ目は、HTMLで直接設定する方法です。WordPressなどを使っていない場合、HTMLで設定する必要があります。
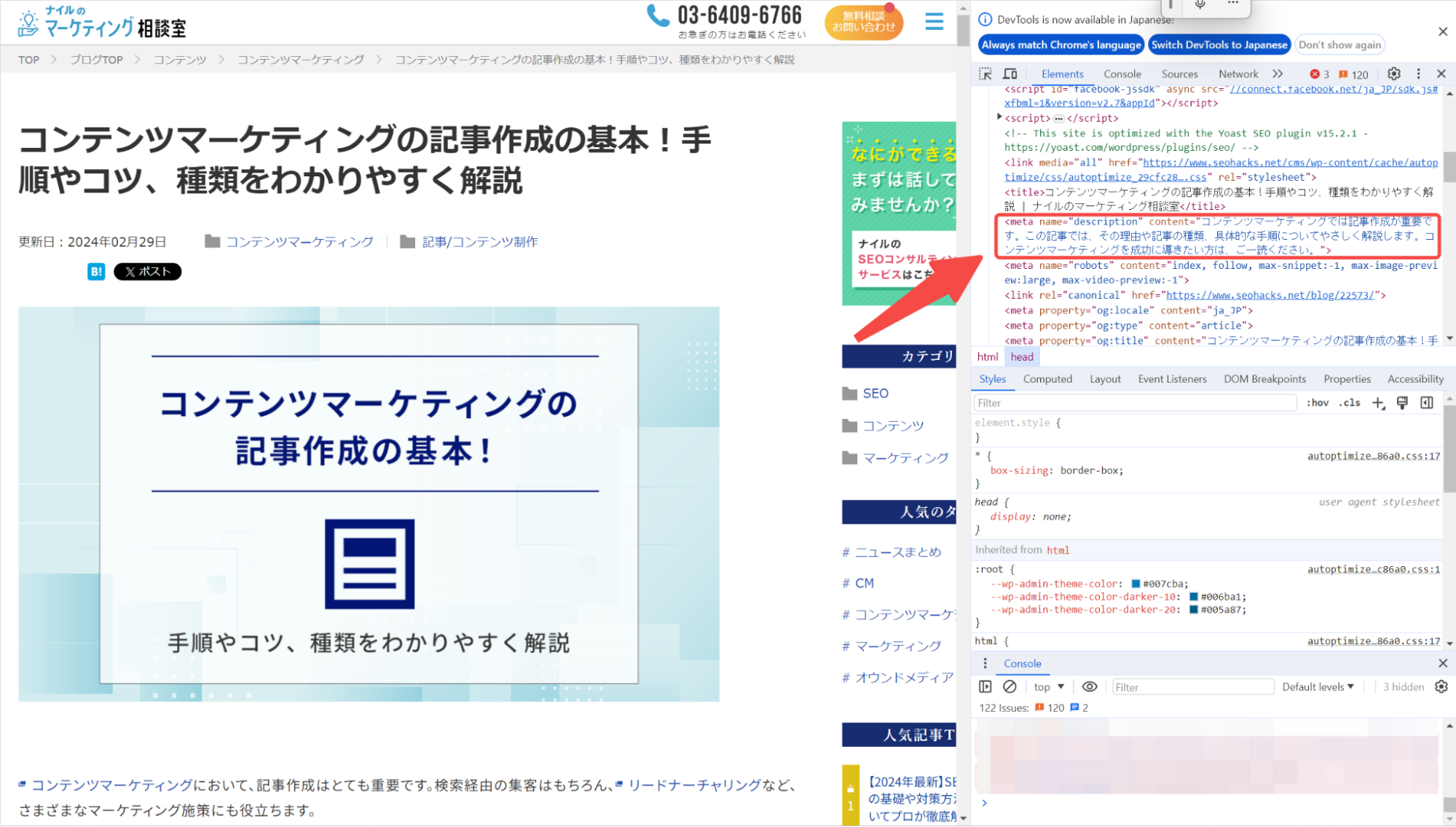
HTMLの<head>タグ内にある<meta name="description" content="〇〇">の「〇〇」部分にメタディスクリプションを記述しましょう。念のため、HTMLタグに入った状態のメタディスクリプションのサンプルを以下に記載します。
正しく設定できているかを確認したいときは、ChromeなどのWebブラウザで「デベロッパーツール」を開きましょう。<head>をクリックして以下のように表示されていれば、適切に設定できています。

WordPressのプラグインやテーマで設定する
2つ目の方法は、WordPressのプラグインやテーマで設定する方法です。「Yoast SEO」や「All in One SEO Pack」などのプラグインを入れると、HTMLを触らず記事入稿画面でメタディスクリプションを設定できます。
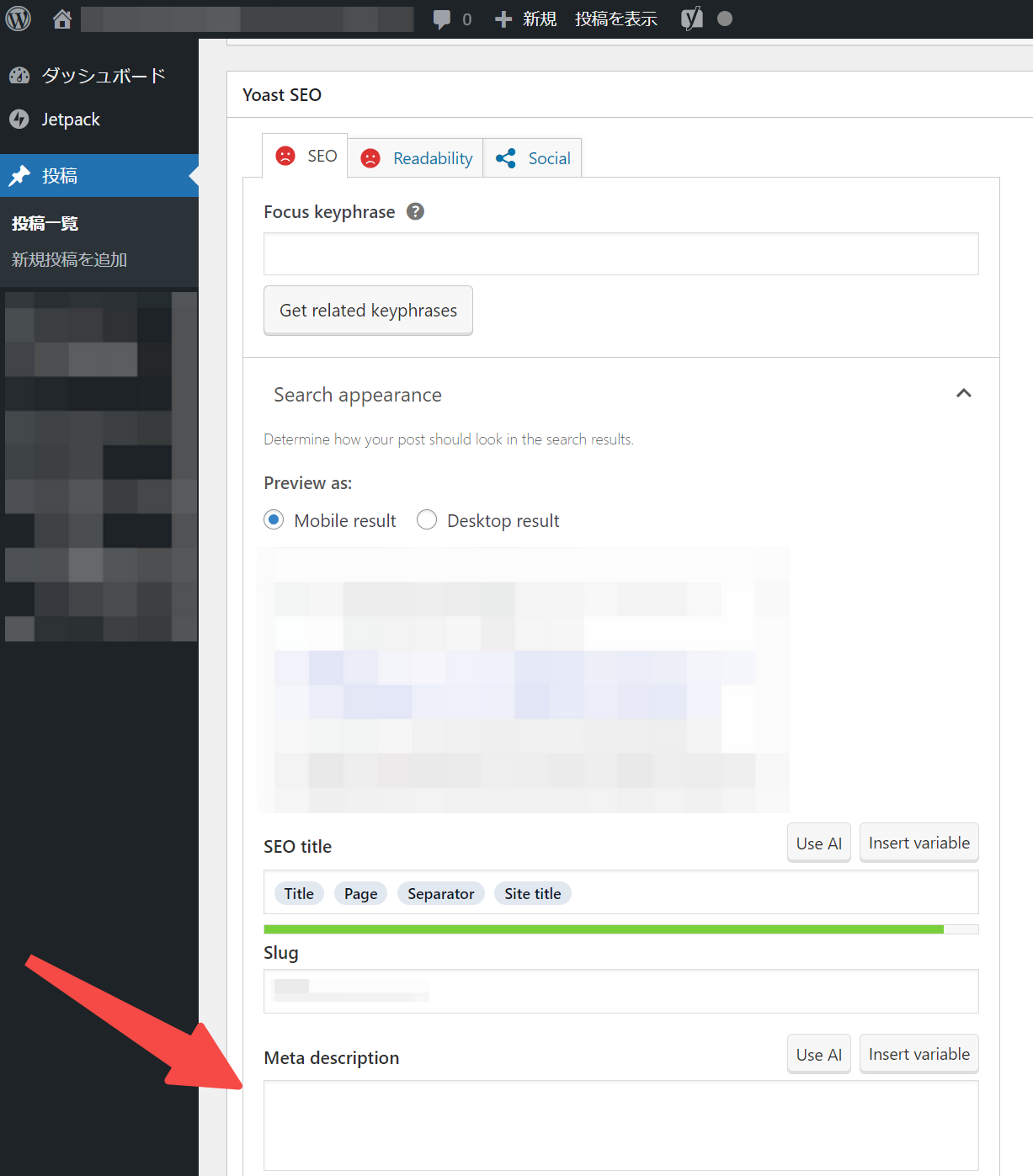
例えばYoast SEOの場合は、以下のようにメタディスクリプションを入力する欄があります。

また、WordPressのテーマによっては、プラングインを使わなくてもメタディスクリプションを設定する欄が用意されています。もしテーマにメタディスクリプションを設定する機能が備わっている場合、プラグインを入れると干渉して不具合が起こる可能性があるので、テーマの機能を優先して使いましょう。
メタディスクリプションが反映されないケース
メタディスクリプションは、設定してすぐに検索エンジンの検索結果一覧で表示されるとは限りません。反映までに時間がかかることもあります。
もし数日経っても反映されていない場合は、検索エンジンが「設定したメタディスクリプションの内容が適切ではない」と判断している可能性があります。
メタディスクリプションが反映されない場合は改善が必要です。
【メタディスクリプションが反映されないときのチェック項目】
- 検索キーワードは適切に使われているか
- キーワードを羅列しているだけになっていないか
- ページの内容とメタディスクリプションの内容はあっているか
その上で、狙っているキーワードを自然に含めたり、記事の内容を正しく記載したりなど、表示されるまで修正しましょう。
メタディスクリプションを改善する方法
メタディスクリプションは、一度設定して終わりではありません。クリック率が低い場合は、改善により検索結果からのクリック率が向上します。
そこで、メタディスクリプションを改善する方法を2ステップで紹介します。
メタディスクリプションを改善する方法
ステップ1 Google Search Consoleでクリック率を確認する
まずは、Google Search Consoleを使い、メタディスクリプションの改善が必要となる記事を洗い出しましょう。
Google Search Consoleを使えば、以下のような情報がわかります。
- 記事の順位
- インプレッション数
- クリック数
- クリック率
順位に対してクリック率が低く、かつ改善したときの効果が大きいもの(インプレッション数が大きい記事や、コンバージョンにつながりやすい記事など)から改善をしていくことがおすすめです。
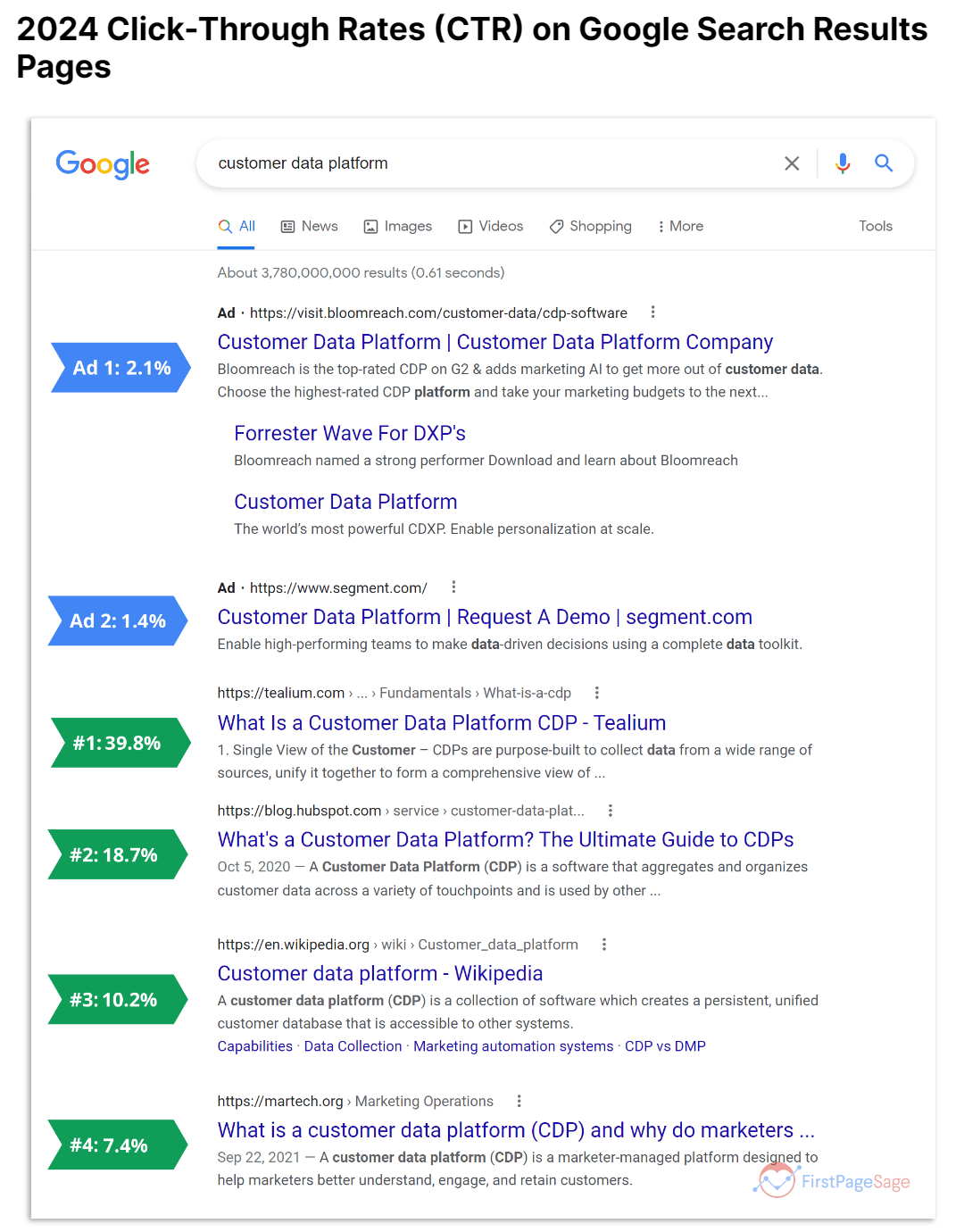
なお、クリック率の良し悪しは、平均を知ることで判断できます。アメリカを拠点に置くSEO会社、First Page Sageは、検索順位ごとのクリック率を以下のように発表しています。

出典:Google Click-Through Rates (CTRs) by Ranking Position in 2024
例えば、検索順位が3位にもかかわらずクリック率が10%未満の場合は、改善してクリック率を高められる余地があるといえます。
ステップ2 ABテストを行い改善をすすめる
実際に改善する際は「ABテスト」を行うことをおすすめします。ABテストとは、2つのパターンで同じテストをし、結果を比較して改善していく手法です。
メタディスクリプションを改善する場合は、改善前をA、改善後をBとしてクリック率を検証していく流れとなります。
ABテストで重要なのは、一度に多くの変更を加えないことです。「何が要因となって数字が変わったのか」がわからなければ、テストの意味がなくなってしまうからです。
「同じ文体で伝えるメッセージを変えてみる」「同じメッセージを異なる言い回しで表現してみる」など、何を改善したのかがわかるような状態で検証しましょう。
Excelやスプレッドシートで改善前後のメタディスクリプションとクリック率をまとめておくと、比較しやすくなります。
補足 タイトルも改善してクリック率を上げていくことも重要
クリック率はメタディスクリプションだけではなくタイトルによっても大きく変わります。むしろ、メタディスクリプションよりもタイトルの方が目立つため、クリック率に影響しやすいです。
そのためクリック率の改善を図る場合は、メタディスクリプションのみならずタイトルの改善も進めていくことが重要です。タイトルの改善方法については以下で詳しくまとめているので、無料ダウンロードの上、ご活用ください。
メタディスクリプションはクリック率向上のために重要
メタディスクリプションは一見地味に見えますが、クリック率に影響する重要な項目です。タイトルと同様、ABテストなどで改善を進めていくことをおすすめします。
特にキーワードを含めることや、ターゲットに刺さる内容にすることなどはクリック率を高めるために大切なことなので、ぜひ意識して作ってください。
なお、SEOで成果を上げるには、メタディスクリプションの設定以外にも取り組むべきことがあります。具体的な内容については以下の資料でまとめているので、無料ダウンロードの上ご覧ください。
自社サイトのGoogle検索順位を改善したい方へ

本資料では、Google検索でページを上位表示させる方法や検索エンジンが順位を決める判断基準について解説しています。「リライトしているが、一向に順位が上がらない」「サイトやコンテンツを診断して欲しい」といったお悩みやご要望がありましたら、お気軽に無料相談をご利用ください。