HTMLとは
HTMLとは、HyperText Markup Language の略称で、WEBページを作成する際に、用いる言語のことです。HTMLを使用することによって、文章の論理構造を示すことや、リンクを貼ることや画像を表示することが可能になります。
タグを使い、文章に意味づけ(マークアップ)を行うため、マークアップ言語として分類されます。また、この際に使用するタグをHTMLタグと呼びます。HTMLの仕様は、W3Cによって策定されています。SEOを行う上でも、HTMLを使用に従い、正しく使用することが大切です。
\疑問や不明点はお気軽にご質問ください!/
HTMLの基本構文
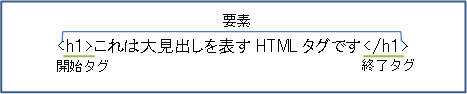
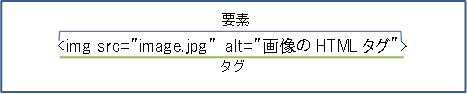
HTMLは、要素と属性から成り立ちます。要素とは、HTMLを構成する基本的な単位のことです。通常これは、開始タグと終了タグで囲まれた範囲のことを指します。ただし、metaタグやimgタグのように、タグ一つで構成されるものは、それ自体が1つの要素として考えられます。
要素の例

また、開始タグのみで、終了タグのない要素の例です。

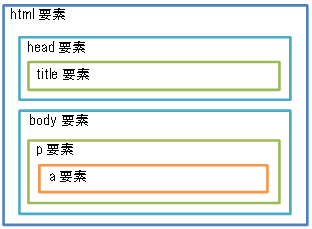
要素は入れ子にすることができ、入れ子は親子関係を表し、これによりHTMLの基本構造が成立しています。
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<p>段落<a href=”link”>リンク</a></p>
</body>
これをわかりやすくすると次のようになります。

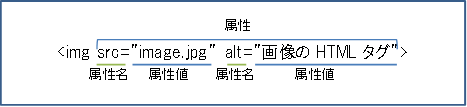
また、属性とは、各要素の設定パラメータのようなものです。属性には、属性名と属性値というものがあり、属性名は、あらかじめHTMLの規格によって定められたパラメータの項目のことで、属性値とは、任意に指定できるパラメータの値のことです。

HTMLの規格
HTMLには規格によって違いがあり、具体的には、HTML4.01、XHTML、HTML5のようなものです。XHTMLとは、Extensible HyperText Markup Languageの略で、XMLという言語でHTMLを再定義したもののことを指します。そのため、HTMLと一部書き方が異なる場合があり、またHTMLと完全な整合性があるわけではないので注意が必要です。
HTML 4.01とは、従来のHTMLの仕様のことです。このHTML 4.01には、StrictとTransitionalという2つの種類があります。Strictの場合、HTMLの仕様で、廃止や非推奨となった要素や属性を使用することができなくなります。Transitionalの場合は、廃止や非推奨となったものでも使用することができます。
HTML5とは、次世代のHTMLの仕様で、新しい機能の追加やHTML上でのfont要素やbackground属性などの見栄えに関する要素や属性が、廃止や非推奨となる内容が盛り込まれています。これは、HTMLは文章構造のみを記述し、見栄えはCSSなどのスタイルシートで設定することを推奨しているためです。2017年時点ではHTML 5.2がW3C勧告となっています。
SEO上で注目される主要なHTMLタグ
HTMLには、意味を持つ要素と装飾を表す要素があります。SEOでは細かなHTMLのマークアップというよりも、文書の意味が論理的に伝えられているかどうか、シンプルで無駄のないHTMLで記述されているか、ということを意識されれば良く、細かなマークアップを全て気にする必要はありません。
aタグ
リンクを表すものですです。
<a href=”リンク先のアドレス”>アンカーテキスト</a>
metaタグ
ページの説明文等を設定する要素です。headタグ内に記述します。詳細は「meta要素とは」。
<meta name=“description” content=”サイトの説明文”>
titleタグ
囲われた文言がページのタイトルであることを示すタグです。詳細は「title要素とは」。
<title>タイトル</title>
hXタグ
見出しを表す要素です。Xは1~6まであり、h1が一番大きな見出しを意味します。
<h1>見出し</h1>
<h2>見出し</h2>
<h3>見出し</h3>
HTMLとSEOの関係
HTMLは文書を作成するための書式であり、それ自体はコンテンツの品質とは関わりがありません。クローラーが内容を正しく読み取れているならば、HTMLのマークアップの巧拙が検索エンジンからの評価に影響することは基本的にありません。
「どれだけ正しくHTMLを記述できているか」がSEOに貢献するわけではない一方で、シンプルで標準に沿った記述を行うことは、検索エンジンに正しく評価されないといったトラブル・リスクを避けることには繋がります。
以下の記事では構造化マークアップをHTMLに記述する方法を紹介しています。HTMLに構造化データを入れて、より検索エンジンが正しく認識できるようにしたい方はチェックしてみてください。
集客・コンバージョン数を増やしたい方へ