リダイレクトとは、古いURLから新しいURLへユーザーを自動的に転送するための設定です。これは、WebサイトのSEO上重要な役割を果たします。
適切なリダイレクトを行わないと、古いURLが持っていた情報や評価を新しいURLに引き継ぐことができません。その結果、検索エンジンでの順位が低下し、サイトのアクセス数や売上に大きな影響を与える可能性もあるでしょう。本記事では、正しく評価を引き継ぐための、リダイレクトの設定方法と設定時の注意点について詳しく解説します。
ナイルでは、サイトリニューアル支援サービスも提供しています。詳細を以下の資料にまとめていますので、サービスの支援実績や費用感を知りたい方は、ダウンロードの上ご確認ください。
サイトリニューアルで後悔したくない方へ

サイトリニューアルは数値悪化の原因となりやすい施策の一つです。SEOやWebマーケティングを考慮した準備をして、数値改善を実現しましょう。本資料ではサイトリニューアル前に知っておきたい注意点、サービスの詳細や実績、費用感を紹介しております。予算化前の気軽なご相談も大歓迎です!お早めに無料相談を申し込みください!
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
リダイレクトとは

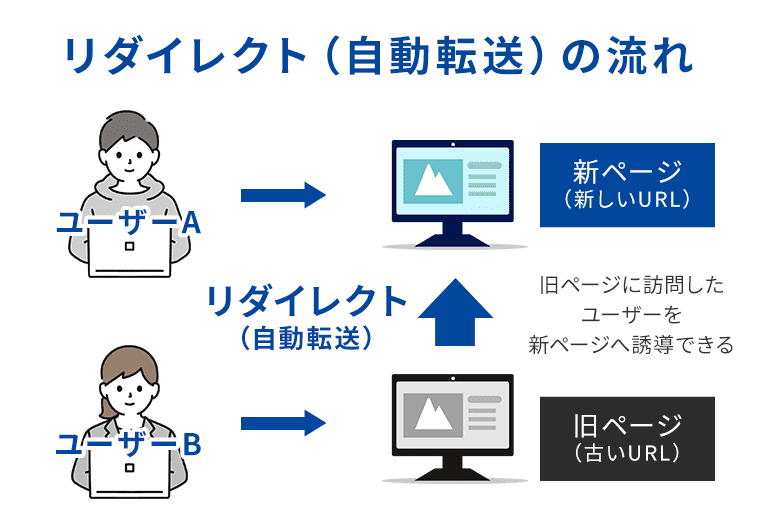
リダイレクトは、Webサイトやホームページに訪れたユーザーを別のURLに自動で転送する設定のことです。サイトリニューアルなどで既存のURLを変更した場合、リダイレクトをしないとユーザーは古いURLにアクセスしてしまい、新しいURLにたどりつけません。
リダイレクトやWebサイトのリニューアル方法を間違えてしまうと、これまで蓄積してきた検索エンジンによる評価を失うリスクがあります。以下の資料では、リニューアルの手順や方法についてのよくある質問に1問1答でまとめています。ぜひチェックしてください。
リダイレクトを行う目的
リダイレクトを設定する目的の1つに、ユーザビリティが悪くならないようにすることがあります。
リダイレクトを設定していないままだと、ユーザーは古い情報が残ったままの旧サイトやページを見続けることになります。また、旧サイトをクローズ(404)してしまった場合は、ユーザー自身で新サイトを探さなければなりません。
適切にリダイレクトを設定すれば、こういったユーザビリティの悪化を防ぐことができます。
また、SEOの観点から考えてもリダイレクトは重要です。URLを変更した際にリダイレクト設定していないと、Googleなどの検索エンジンは、新しいページを別ページとみなすため、これまで積み上げた評価がリセットされてしまうのです。
正しくリダイレクトの設定を行えば、旧ページの検索エンジンの評価が新しいページに引き継がれるため、順位などのパフォーマンスをほとんど落とすことなく移行できます。

リダイレクトを行うタイミング
前述したとおり、リダイレクトはWebサイトの運営を行なっていく上でユーザビリティやSEOの観点からも覚えておくべきポイントです。
リダイレクトの設定が必要になるのは、主に以下のようなタイミングのときです。
- サイトのリニューアルを行なったとき(URLを変更)
- サイトのドメインを変更したとき
- 2つのページを1つに統合したいとき
- PCとモバイルでサイトのURLが異なる場合に使用端末に適したURLへユーザーを遷移させたいとき
- メンテナンス時など一時的に閲覧できないとき
- 期間限定キャンペーンなど一時的に閲覧してもらいたいページがあるとき
このようにリダイレクトが必要な状況は多様にあります。
リダイレクトの種類と違い

リダイレクトには以下の2種類があります。
- 301リダイレクト
- 302リダイレクト
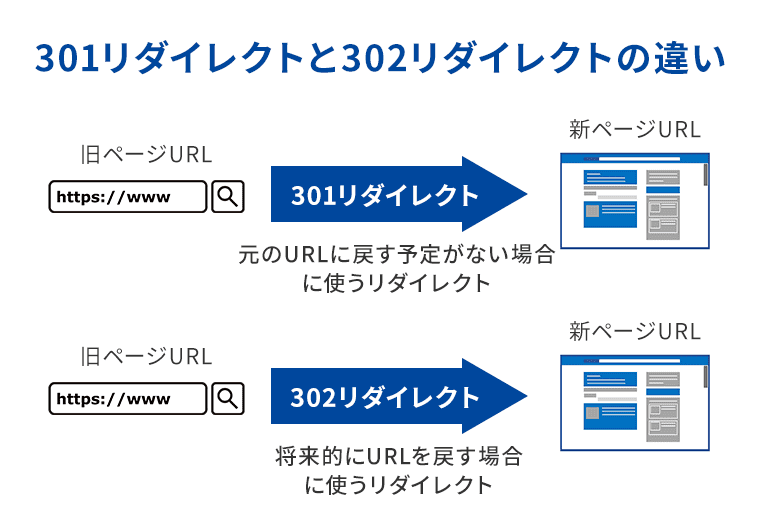
301リダイレクトは、Webサイトのリニューアルなどで元のURLに戻す予定がない場合に使用する設定設定です。
具体的には、以下のような事例で301リダイレクトを使用します。
- Webサイトのドメインを変更する
- WebサイトをリニューアルしてURLを変更する
- URLの正規化を行う(wwwやhtmlのありなし)
- SSLを導入する
301リダイレクトは、元のURLの情報やSEO評価を新しいURLに引き継ぐことができます。検索結果にも新しいURLのみが記載されるので、ユーザーは混乱せずに新しいURLにアクセスできるのがメリットです。
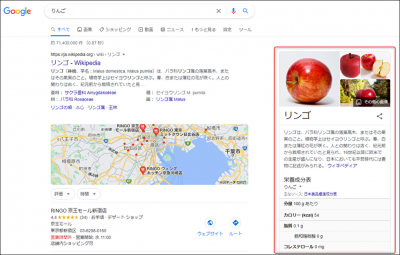
一方、302リダイレクトは、一時的なURLの変更に使用する転送設定です。302リダイレクトは一時的な自動転送を目的としているため、検索結果には元のURLが表示される場合があります。
具体的には、以下のような事例で使用されています。
- 一時的にページURLを変更する
- 異なるデバイス間でアクセスする際のURLを変更する
長期間302リダイレクトが設定されている場合、検索エンジンが恒久的な転送であると判断し、301リダイレクトと同様の扱いをする可能性があります。なお、302リダイレクトでもページ評価はある程度引き継がれます。
リダイレクトの3つの設定方法
リダイレクトには、以下の3つの設定方法があります。
リダイレクトの3つの設定方法
それぞれの設定方法を解説します。
方法1 .htaccessでの設定方法
.htaccessのファイルがあるかサーバー内を確認します。サーバー内にファイルがない場合は、テキストエディタなどで新たに.htaccessファイルを作成し、該当するリダイレクトの記述を行いましょう。
リダイレクトの範囲によって記述が異なりますので、以下を参考にしてください。
ページ単位の場合
<IfModule mod_rewrite.c> RewriteEngine on RewriteRule ^(リダイレクト元URL)$(リダイレクト先URL)[R=301,L] </IfModule>
ディレクトリ単位の場合
<IfModule mod_rewrite.c> RewriteEngine on RewriteBase / RewriteRule ^old(元のディレクトリ)/(.*)$ /new(リダイレクト先のディレクトリ)/$1 [R=301,L] </IfModule>
ドメイン単位の場合
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(元のドメイン)$ [NC]
RewriteRule ^(.*)$ https://(新しいドメイン)/$1 [R=301,L]
</IfModule>
SSL化によるURLの変更の場合
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
URLを正規化する場合(www有りからwww無しにする場合)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
</IfModule>
方法2 PHPでの設定方法
次にPHPでリダイレクトの設定を紹介します。特定のページをリダイレクトする場合は以下の通りです。
<?php
header('Location: (リダイレクト先のURL)', true, 301);
exit();
?>
*記述時、(リダイレクト先のURL)部分の()は除く。
PHPでそのままリダイレクトを設定すると302リダイレクトになってしまうため、301リダイレクトを設定したい場合は、上記のように記述してください。
方法3 WordPressでの設定方法
WordPressでリダイレクトを設定するためには、「Redirection」というプラグインが便利です。Redirectionを使用すると.htaccessに直接コードを書く必要がないため、初心者でも簡単に設定できます。
以下では、Redirectionのインストール方法を順番に紹介します。

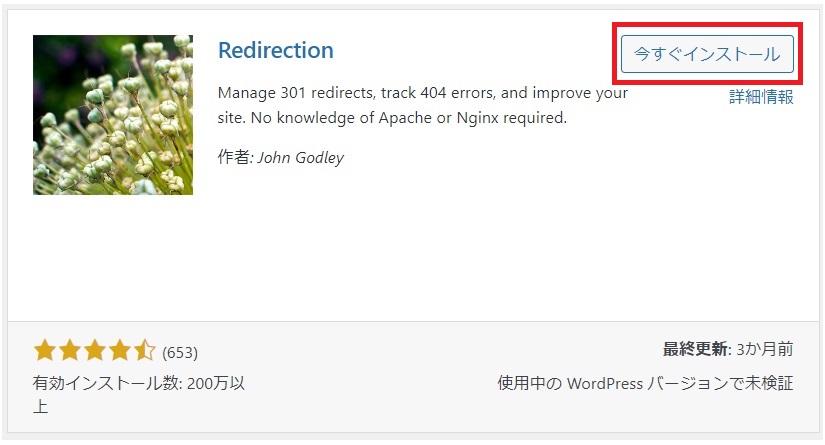
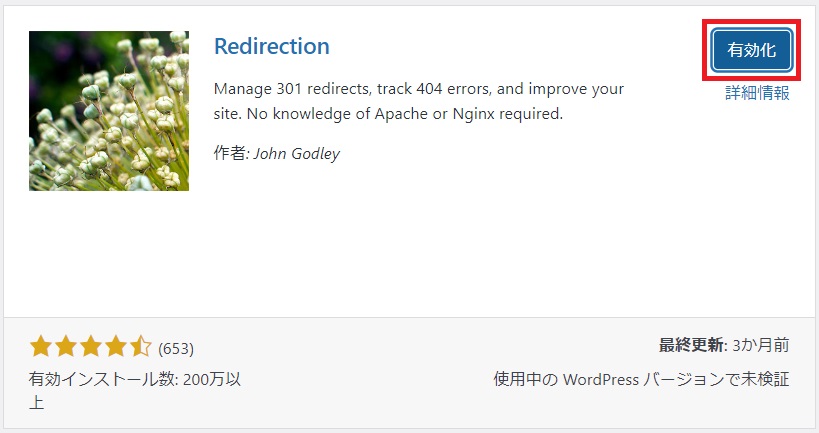
WordPressにログインし、「ダッシュボード」「プラグイン」「新規プラグインを追加」をクリックすると追加するプラグインを検索できるページに移動します。検索窓で「Redirection」と入力し、上の画像と同じアイコンのRedirectionを見つけたら「今すぐインストール」をクリックします。
Redirectionには類似のプラグインもあるので、必ずアイコン画像や作者名を確認してからインストールするようにしましょう。

インストールが完了すると「有効化」というボタンが表示されるので、クリックしてプラグインを有効にします。その後、ダッシュボードに戻ります。

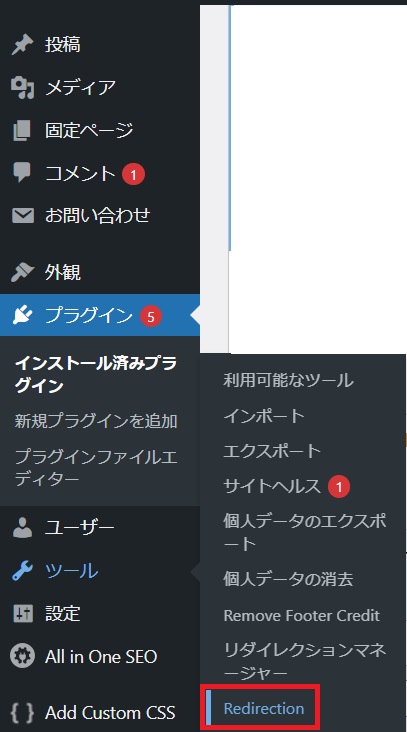
ダッシュボードの「プラグイン」「インストール済みプラグイン」「Redirection」をクリックし、設定画面へ進みます。

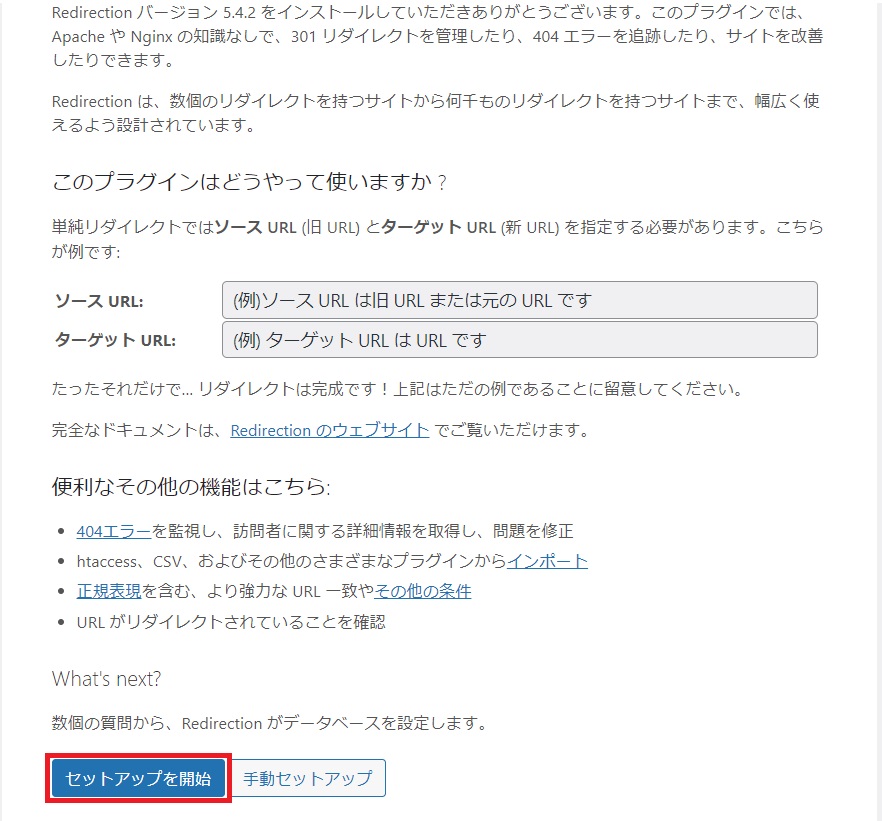
画面下部の「セットアップを開始」ボタンをクリックし、設定を開始します。

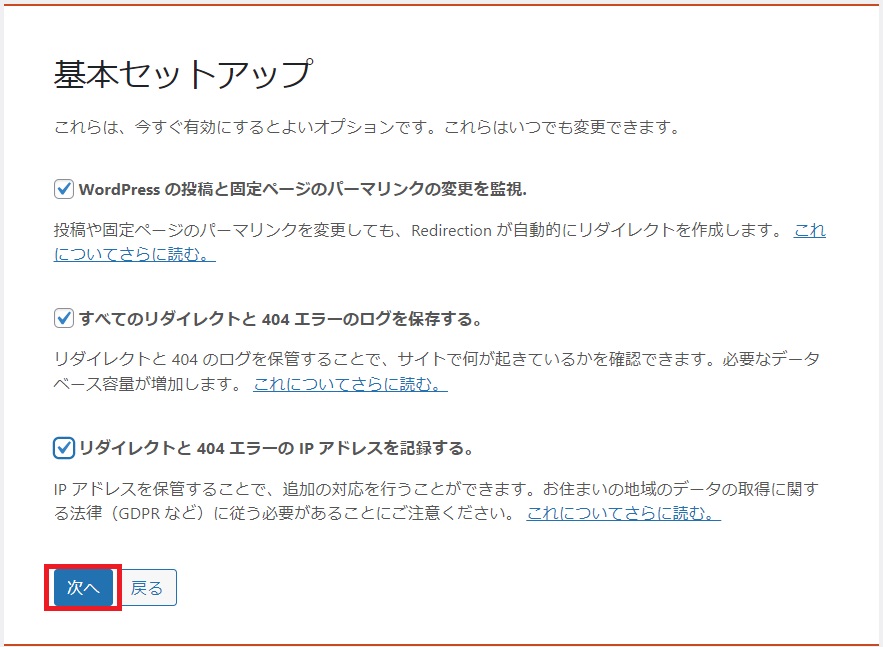
上記3つの項目にチェックを入れ、「次へ」をクリックします。

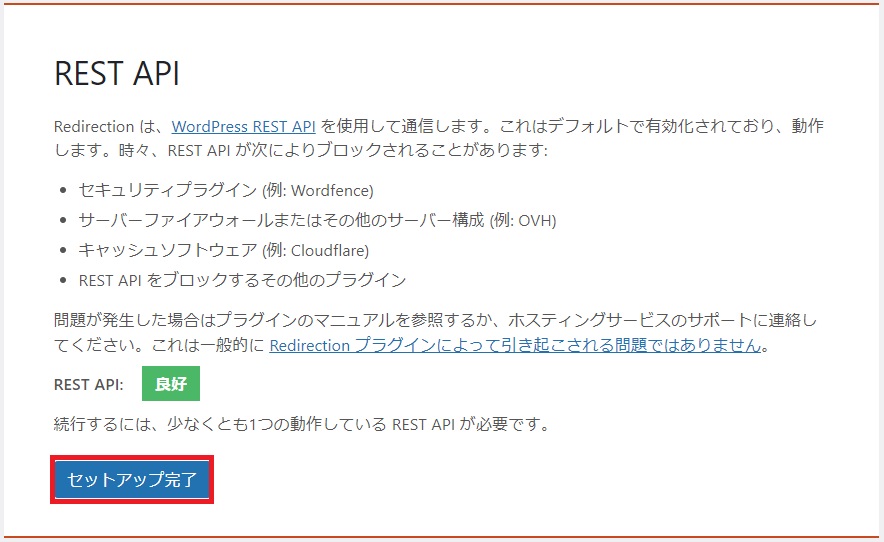
「セットアップ完了」をクリックして設定完了です。

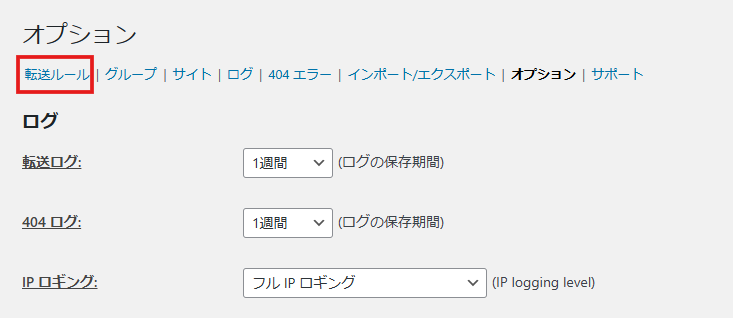
セットアップが完了したら、「オプション」のページが表示されます。メニューから「転送ルール」をクリックすると、リダイレクトを設定するページが表示されます。

「転送ルール」から以下の手順でリダイレクトを設定します。
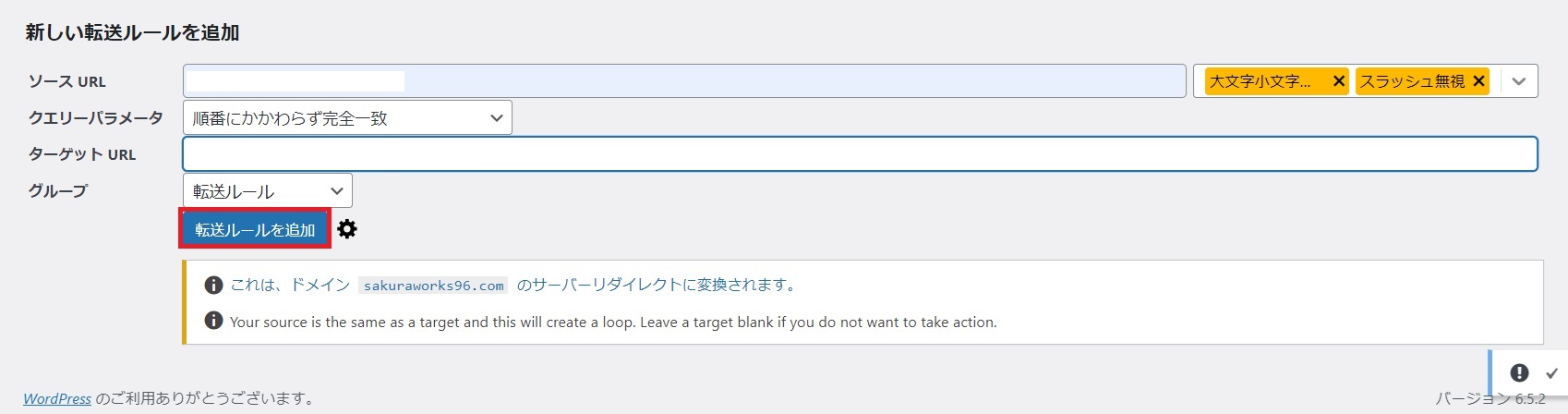
ソースURLにリダイレクト元のURLを、ターゲットURLにリダイレクト先のURLを入力します。「転送ルールを追加」をクリックして設定が完了です。

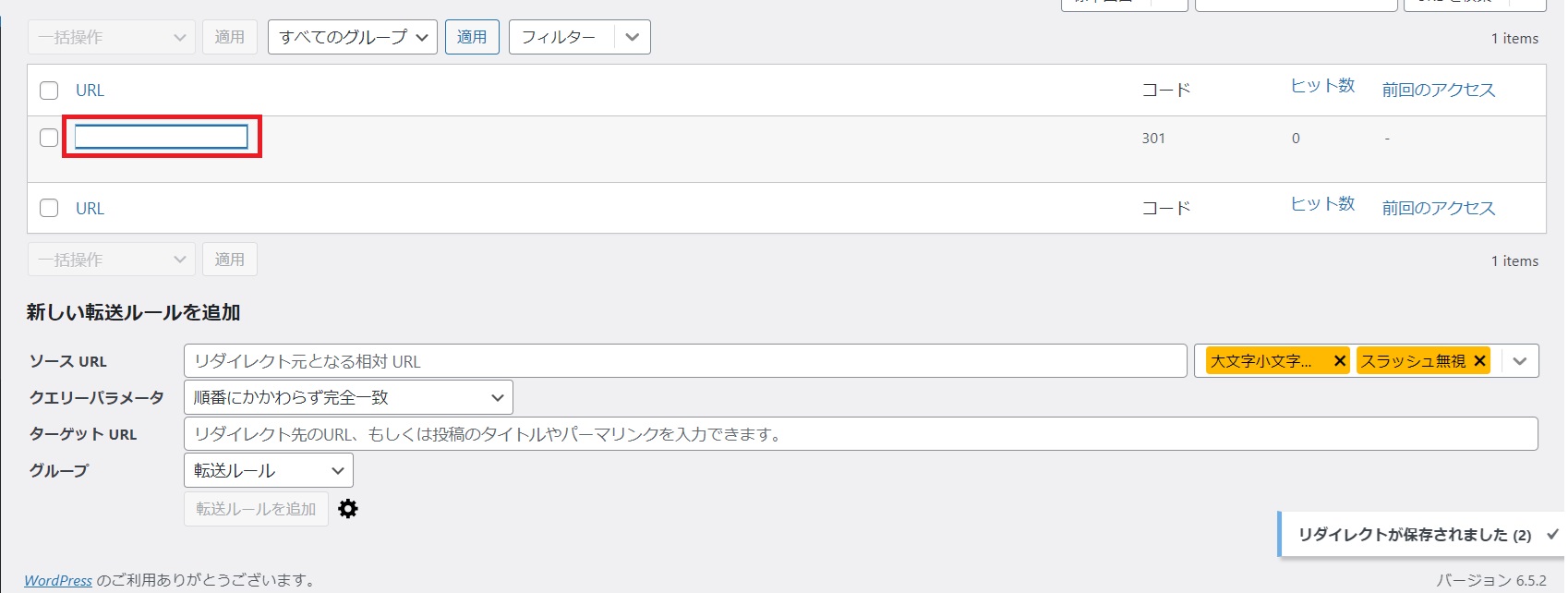
設定後は、赤枠で囲まれた部分にリダイレクト先のURLが表示されていれば、正常に機能しています。この方法を応用することで、ドメイン全体のリダイレクトも可能です。
リダイレクトの警告について
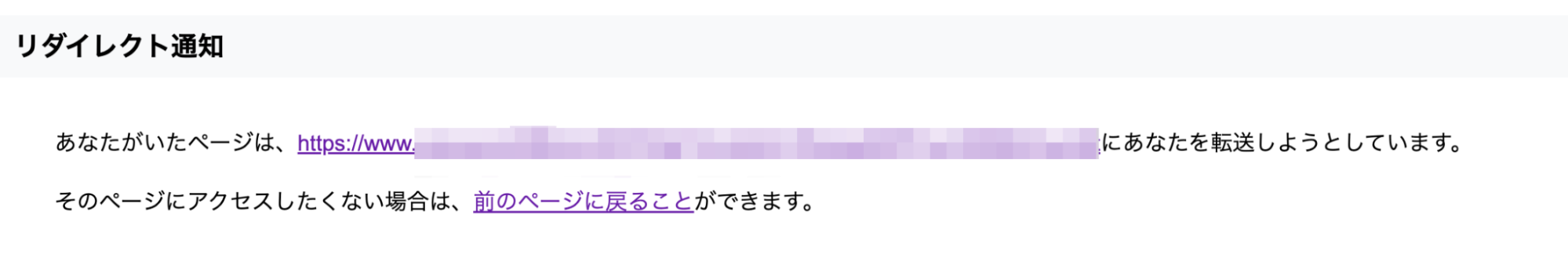
リダイレクトの警告は、Googleがユーザーにとって不利益だったり関連のないページと判断されたりした場合に表示されます。こうした警告が表示されるURLは、スパムサイトへの誘導などのリスクがあることが特徴です。
例えば、長いURLを短くした「短縮URL」のリンクをクリックする場合にも、リダイレクトの警告が出る場合があります。

自身がユーザーとして上記の警告を見た場合は、URLを見て実際に自分が閲覧したいサイトであるかを確認しましょう。
また自サイト内で、上記の警告を見た場合は不正なリダイレクトをしていないか確認しましょう。
以下、不正なリダイレクトの例を紹介します。
- 検索エンジンにはリダイレクトをかけず、ユーザーのみにリダイレクトをかける
- 関連のないサイトやスパムサイトにリダイレクトしている
不正なリダイレクトと評価されると、検索順位が下がるなどのペナルティが発生する可能性があるため、速やかに修正する必要があります。
リダイレクト前後のページは関連性をもたせるように設定しましょう。
特に、サイトリニューアルを行う際は、適切なリダイレクト設定とSEO対策に注意を払うことが必要です。
ナイルではサイトリニューアルの実績も豊富です。以下の資料にリニューアル時に気をつけるべきポイントを公開しているので、検討している方はチェックしてください。
リダイレクトの設定の際の注意点
リダイレクトを設定する際は、同じテーマ同士のページをリダイレクトするようにしましょう。旧ページと新ページで内容が異なると、ユーザーの混乱を招き、SEO評価にネガティブな影響を与える恐れがあります。
また、上記のことを踏まえた上で、3つの注意点があります。

注意点1 サイト移転後すぐにリダイレクトを解除しない
リダイレクト設定は、 サイト移転後もそのままにしておいて問題ありませんが、管理の手間を考慮して解除するケースが多いです。
しかし、サイト移転が完了したからといって、移転直後にリダイレクトを解除するのはおすすめできません。すぐに解除してしまうとSEO評価の引き継ぎが終わっていなかったり、ブックマークしているユーザーが移転を確認できていなかったりする場合があるためです。
リダイレクトの期間に明確な基準はありませんが、Googleの Gary Illyes氏は「少なくとも1年。ユーザーのために、可能であれば無期限にリダイレクトを保持してみてください。」と発言しているため、最低でも1年は設定しておくのがおすすめです。
注意点2 リダイレクトチェーンを避ける
リダイレクトはサイトの遷移に便利ですが、リダイレクトでページをつなげるリダイレクトチェーンは避けなければなりません。
リダイレクトチェーンとは、例えばページAからページBへリダイレクトし、そのページBからページCへもリダイレクトし、さらにそのページCからページDへリダイレクトしている状態のことを指します。
この例では3回もリダイレクトが続いており、ページAにアクセスしてからページDに到達するまでに時間がかかります。ユーザーの体験が損なわれるほか、SEOの評価を下げる要因にもなりかねません。
長期間サイトを運営しているとリダイレクトの関係性が複雑になり、リダイレクトチェーンが発生しやすくなります。定期的に確認して整理しましょう。
注意点3 リダイレクトループを避ける
リダイレクトループとは、リダイレクト処理が繰り返されて終わらない状態を指します。
例えば、ページAからページB、ページBからページAと、ページA・B間をループしている状態です。リダイレクトループが発生した場合、ブラウザにエラーが表示され、どのページにもアクセスできない状態に陥ります。
リダイレクトループに陥るとユーザーが訪問したいページにアクセスできないため、原因を突き止めて修復しなければなりません。ただし、ページ設定の変更でミスをすると、サイト全体の動作に問題が生じる恐れがあるため、専門的な知識を持つエンジニアに対応してもらいましょう。
リダイレクトに関するよくある質問
リダイレクトは、Webサイト運営やリニューアルにおいて重要な役割を果たしていますが、仕組みが複雑であるため、多くの方から疑問や不安の声が寄せられています。ナイルでは、これまでにリダイレクトに関するさまざまな問い合わせに対応してきました。
ここからは、リダイレクトの設定を検討されている方や設定している方向けに、よくある質問とその回答をわかりやすくまとめました。
リダイレクトの危険性やリスクについて
リダイレクトは、設定を間違えると意図しないページにユーザーを誘導してしまい、ユーザーの体験を損ねる恐れがあります。
また、SEOにも悪影響を与える可能性があり、サイトそのものの評価を下げる要因となりかねません。
リダイレクトは便利で重要な設定ですが、ちょっとした設定ミスが大きなリスクにつながります。リダイレクト設定を間違えていないか定期的に見直し、適切な状態を保つようにしましょう。
リダイレクトの設定期間に関して
リダイレクトは、できる限り永続的に維持するのが理想的です。永続的なリダイレクトが難しい場合は、少なくとも1年間は維持することをおすすめします。
なぜなら、リダイレクトを早期に解除してしまうと、検索エンジンのクローラーがリダイレクトを検出する前に解除されてしまい、新しいページへの評価の引き継ぎが行われない可能性があるためです。この場合、リダイレクトを設定しても、検索順位が下がったり、検索結果に表示されなくなったりする可能性があります。
決済後のページ遷移などでリダイレクトを使用する際、リダイレクトの設定方法によっては自動で切り替わらないことがあります。このような場合に備えて、「自動で切り替わらない場合はこちらをクリック」などの文言を記載しておく対策が必要です。
リダイレクトの解除について
302リダイレクトは一時的な用途が終了したら解除しますが、301リダイレクトは永続的なものなので基本的に解除する必要はありません。
リダイレクトを解除してしまうと、ブックマークから直接訪問するユーザーが、見たい記事へたどり着けなくなる恐れがあります。そのため、できるだけリダイレクトを維持してサイトを運営することが推奨されます。
メンテナンスの手間を削減するためにリダイレクトを解除する場合は、最低でも1年以上経ってから解除するのが好ましいとされています。
リダイレクトを正しく活用しよう
Webサイトのリニューアルを検討される際、リダイレクトの設定は非常に重要です。適切な設定により、サイトの評価を維持・向上させることができます。本記事を参考に設定を進めてみてください。
ナイルでは、「サイトリニューアル支援サービス」を提供しています。リダイレクトなどの設定に失敗すると、これまで築き上げてきたWebサイトの評価を失うリスクがあります。サイトリニューアルを検討中の方は、支援サービスの詳細をまとめた以下の資料をチェックしてください。
サイトリニューアルで後悔したくない方へ

サイトリニューアルは数値悪化の原因となりやすい施策の一つです。SEOやWebマーケティングを考慮した準備をして、数値改善を実現しましょう。本資料ではサイトリニューアル前に知っておきたい注意点、サービスの詳細や実績、費用感を紹介しております。予算化前の気軽なご相談も大歓迎です!お早めに無料相談を申し込みください!