SEOにおける内部対策とは、検索エンジンがWebサイトのコンテンツを正しく評価できるように、サイト内部の構造を最適化することです。
本記事では、内部対策を行う目的と、目的ごとの対策方法について詳しく解説しています。
17項目のチェックリストもご紹介しますので、ぜひ参考にしてください。
なお、ナイルでは、自サイトの内部対策ができているかをチェックできる資料をご用意しています。
改善のポイントも解説していますので、ぜひご活用ください。
SEO内部対策・テクニカルSEO24項目をまとめました

SEO内部対策・テクニカルSEOでチェックするべき24項目をひとつの資料にまとめました!サイトの点検にご活用ください。サイトリニューアル前にチェックしておくことで、SEO悪化を防止できます。もし「サイトの数値が悪化した」「技術的な話がわからない」ご状況でしたらお気軽に無料相談よりご連絡ください。
この記事のまとめ
- SEOの内部対策を行うと、検索エンジンはページのクロールやインデックスがしやすくなる
- 内部対策は、テクニカルSEOとコンテンツSEOの2種類にわけられる
- 外部対策よりも内部対策のほうがSEOにおける優先順位は高い
目次
SEOの内部対策とは、Webサイトの内部構造を改善すること
SEOにおける内部対策とは、Webサイトの内部で行える施策の総称です。
内部対策には、サイトの構造を検索エンジンに対して最適化する施策や、コンテンツ内容の見直しなどが含まれます。
その中で、内部リンクの最適化や、Webページを作成するための言語であるHTMLタグの設定といった施策は「テクニカルSEO」といいます。
HTMLは、Webサイト内の見出しや段落、図表といった構成要素がそれぞれどのような役割をもっているかをPCに指示するもの。
HTMLタグを設定すると、検索エンジンがWebページの構造を把握しやすくなるため、SEOに有効です。
キーワードリサーチやコンテンツの品質向上を行う施策は「コンテンツSEO」と呼ばれています。
検索エンジンがWebサイトの内容を把握しやすくなるように、タイトルを最適化したり、ユーザーのニーズを満たす記事内容にしたりします。
一方、被リンク獲得など、ほかのWebサイトやSNSでの評価獲得を目指すものは、SEOにおける「外部対策」です。
<SEO対策の種類>

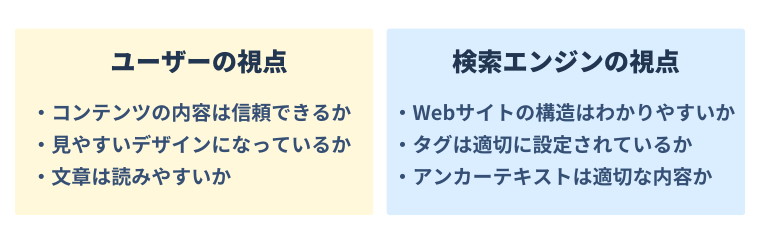
SEOは、ユーザー視点と検索エンジン視点の2つの視点を押さえる必要があります。
ユーザーと検索エンジンでは、Webサイトを評価する視点が異なるからです。
<ユーザーと検索エンジンの視点の違い>

| 施策名 | 概要 | 具体的な施策例 |
|---|---|---|
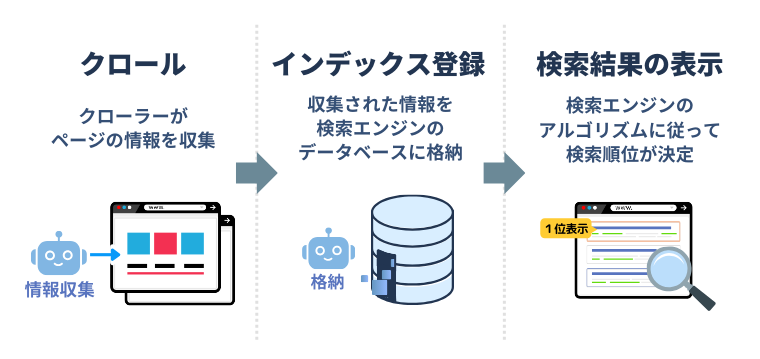
| クロール最適化 | 検索エンジンのクローラーが、ページの情報を適切に収集できるようにする |
|
| インデックス最適化 | クロールされたページの情報が、検索エンジンのデータベースに適切に登録されるようにする |
|
| ユーザビリティ向上 | Webサイトやページをわかりやすく・使いやすくして、ユーザーの離脱を防ぐ |
|
XMLサイトマップとは、検索エンジンにWebサイトのページ内容を知らせるために用いられるファイルです。
また、robots.txtとは、ロボットのクロールを管理するためのファイル、パンくずリストはユーザーがWebサイト内のどこにいるのか、現在位置を視覚化するナビゲーションのことを指します。
コンテンツSEO
SEOにおけるもうひとつの内部対策は、コンテンツSEOです。
コンテンツSEOとは、内容の質が高いコンテンツを発信して、Googleなどの検索エンジンからの評価向上や、集客向上などを目指した施策を指します。
コンテンツSEOの代表的な施策は、主に次のようなものです。
<コンテンツSEOの代表的な施策>
| 施策名 | 概要 | 具体的な施策例 |
|---|---|---|
| ペルソナの設定 | ターゲットとなる顧客像を設定し、コンテンツの品質向上につなげる |
|
| キーワードの設計 | ユーザーの検索意図を理解し、適切なキーワードを設計する |
|
| コンテンツ制作 | 設定したペルソナ、設計したキーワードにもとづいて、ユーザーにとって価値のある質の高いコンテンツを制作する |
サジェストキーワードとは、検索エンジンが自動的に表示するメインキーワードに関連するキーワードを指します。
SEO内部対策のチェックリスト
SEOの内部対策の施策は広範囲にわたるため、対策の漏れがないか確認することも重要です。
内部対策を進める際にチェックすべき項目をまとめました。
<SEOの内部対策のチェックリスト>
| クロールに関する内部対策 | |
|---|---|
| XMLサイトマップを設置する | 「クロールしてほしい重要なページであること」を検索エンジンに伝えるXMLサイトマップを設ける |
| 内部リンクを最適化する | 同じWebサイト内で関連性の高いページを結びつける |
| リンク階層を浅くする | 重要なページは、TOPページから3クリック以内で到達できるようにする |
| パンくずリストを設置する | 現在閲覧しているページがWebサイト内のどの位置にあるかを表示したリンクを設ける |
| ページネーションを設置する | 情報量の多いページを分割し、1ページあたりの情報量を抑える |
| robots.txtを設定する | クローラーに対し、Webサイト内でクロールしてほしいページと、クロールしてほしくないページを伝える |
| インデックスに関する内部対策 | |
| ページタイトルにキーワードを含める | ページタイトルにキーワードを入れ、ユーザーがページの内容を把握できるようにする |
| メタディスクリプションを設定する | ページの内容を要約した短いテキスト(メタディスクリプション)を設定する |
| 画像のalt属性を記述する | 何らかの理由でページ内の画像が表示できなかった際、画像の内容がわかるテキストを設定する |
| URLを正規化する | 検索エンジンからの評価を集めたいページのURLを統一し、検索エンジンに示す |
| noindexタグを設定する | 特定のページを検索エンジンのインデックスから除外するタグを設定する |
| 見出しタグを設定する | h2、h3といったタグを利用して記事の見出しを最適化する |
| ユーザビリティに関する内部対策 | |
| ページ表示速度を改善する | ページの表示速度を高める改善策を行い、ユーザーの満足度を向上させる |
| Webサイトを モバイルフレンドリーにする |
スマートフォンやタブレットなどのモバイル端末での表示・操作性を最適化する |
| カスタム404ページを設定する | ユーザーがエラーページである404ページにたどり着いても、引き続き情報を探せるようにカスタマイズする |
| WebサイトのSSL化を行う | ユーザーの個人情報や取引情報の安全性を保証する |
| 発リンク先の最適化を行う | 引用元や参照元を記事に記載する際は、官公庁などの信頼性の高いURLのリンクを設置する |
上表のリストにある施策について、それぞれ具体的に解説していきます。
クロールに関する内部対策
クロールに関する内部対策は、検索エンジンのクローラーがWebサイト内のページの情報を適切に収集できるようにする施策です。
クローラーがサイト内のページを発見できないと、いくら良質なコンテンツであっても検索結果には表示されません。
テクニカルSEOの中でも優先的に行う必要がありますので、次の施策はしっかり行いましょう。
<クロールに関する内部対策項目>
1 XMLサイトマップを設置する
「クロールしてほしい重要なページ」を検索エンジンに伝えるファイルであるXMLサイトマップを設置すれば、クローラーはWebサイトを巡回しやすくなります。
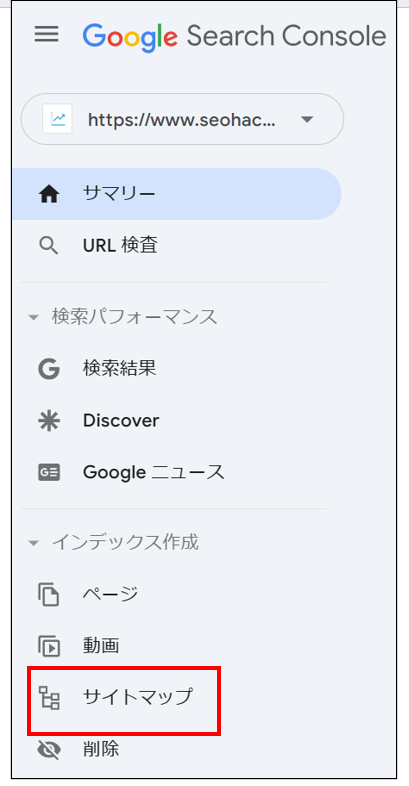
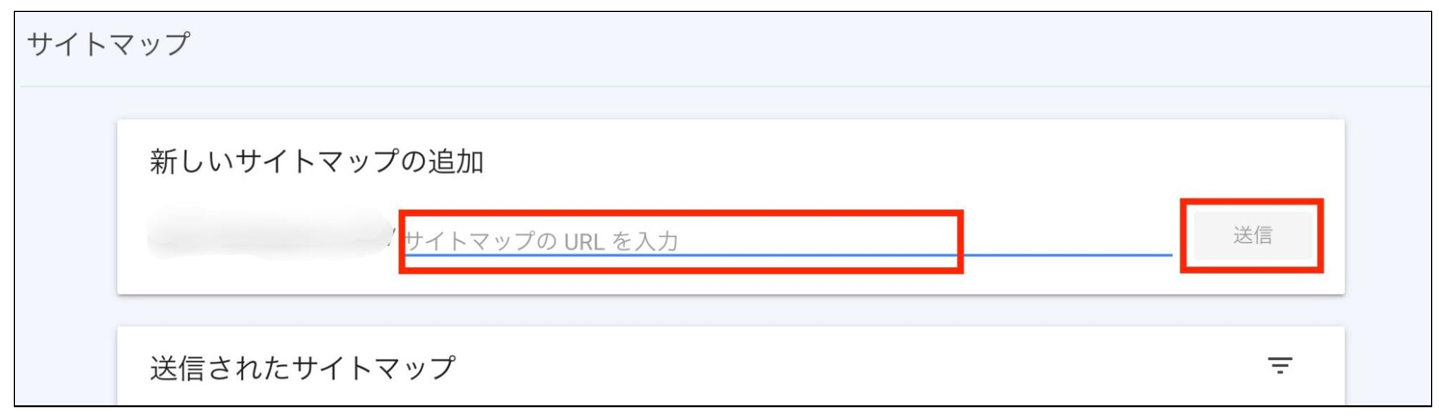
XMLサイトマップは、Google Search ConsoleのサイトマップからURLを送れば、最新のXMLサイトマップをGoogleに認識させることができます。
<XMLサイトマップ送信の流れ>


サイトマップをクリックし、「新しいサイトマップの追加」にURLを入力する
サイトマップについての解説は下記の記事でもご覧いただけます。
2 内部リンクを最適化する
内部リンクとは、同じWebサイト内にある異なるページを結びつけるリンクのことをいいます。
内部リンクを最適化すると、クローラーがWebサイト内を巡回しやすくなりますので、積極的に入れていきましょう。
内部リンクには、主に次のような種類があります。
<内部リンクの主な種類>
- ヘッダーバナーリンク
- グローバルナビゲーション
- サイドカラム
- アンカーテキスト

各内部リンクの最適化ポイントは下記のとおりです。
<内部リンク最適化のチェックポイント>
| 内部リンクの種類 | チェックポイント |
|---|---|
| ヘッダーバナーリンク |
|
| グローバルナビゲーション |
|
| サイドカラム |
|
| アンカーテキスト |
|
なお、内部リンクはクローラーのためだけに設置するものではありません。
ユーザーが「知りたい」と思ったタイミングで情報にアクセスできるよう配置された内部リンクは、ユーザビリティの向上につながります。
上位表示に効果的な内部リンクについてはSEO相談室やYouTubeでも紹介していますので、ご覧ください。
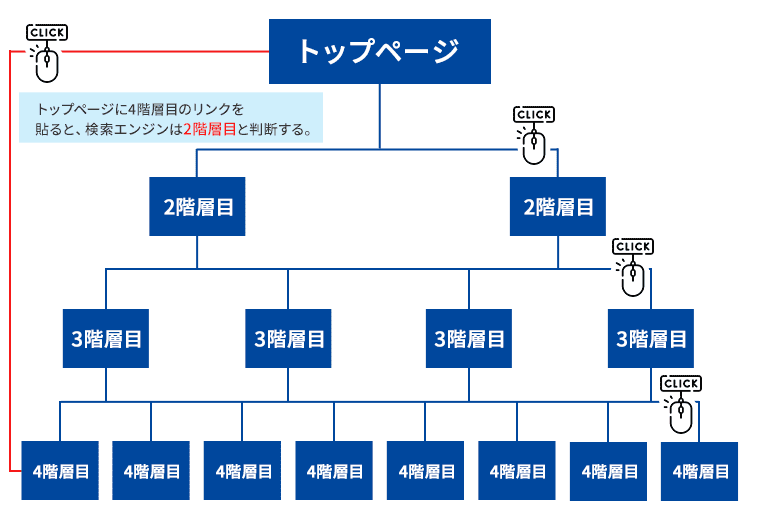
3 リンク階層を浅くする
Webサイトのリンク階層を浅くすると、クローラーが重要なページにアクセスしやすくなります。
一方、リンク階層が深い、またはリンク階層が複雑なWebサイトの場合、クローラーにページを見逃されやすくなり、重要なページがインデックスされないおそれもあるので気をつけましょう。
<Webサイトのリンク階層の例>

階層を最適化するには、少ないクリック数で目的のページにたどり着ける構造にすることが重要です。
目安として、トップページから3クリック内で各ページに到達できるよう、カテゴリーを整理しましょう。
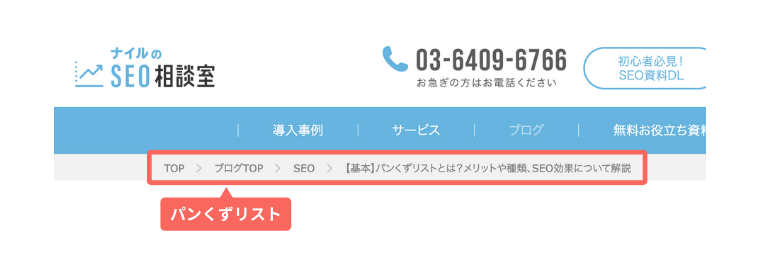
4 パンくずリストを設置する
パンくずリストは、Webサイトのページ階層をわかりやすくリスト化したナビゲーションの役割を果たします。
パンくずリストを設置すると、クローラーがWebサイトの階層を把握しやすくなるほか、ユーザーもWebサイト内のどこを見ているのかをすぐに確認できるため、サイト内で回遊しやすくなる点もメリットです。

パンくずリストについてはSEO相談室やYouTubeでも詳しく解説していますので、ぜひご覧ください。
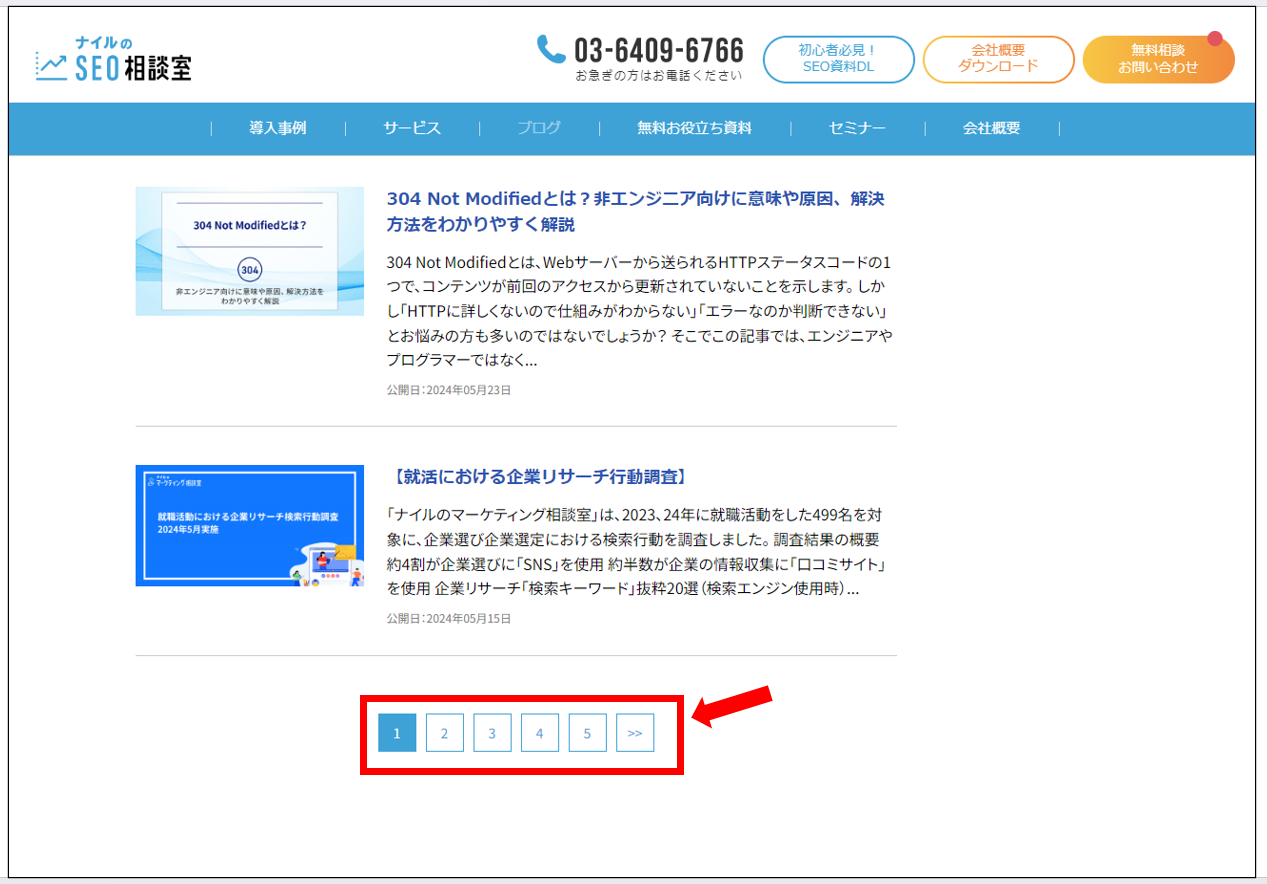
5 ページネーションを設置する
ページネーションとは、1ページあたりのコンテンツ量が多すぎる場合、ページを分割する機能のことを指します。
<ページネーションの表示例>

内容の多いページを分割すると、ユーザーが前後のページへ移動して回遊率が上がるだけでなく、クローラーもサイトの全ページを効率的に巡回できるようになります。
ページネーションについては、下記の記事でも詳しく解説していますので、ぜひご覧ください。
6 robots.txtを設定する
robots.txtとは、サーバー内に設置して、クローラーに対して「Webサイトのどの部分をクロールすべきか、または避けるべきか」を指示するファイルです。
robots.txtを設定すると、クローラーの巡回効率が向上し、重要なコンテンツが優先的にクロールされるようになります。
また、Webサイトの評価への貢献が期待できないページがある場合は、そのページをクロールしないように制御することも可能です。
ただし、robots.txtの設定を間違えると、重要なページがクロールされない可能性もあります。
robots.txtの記述や設置場所などは、くれぐれも間違えないようにしてください。
また、そもそもrobots.txtを設定すべきかについては考慮したいところ。
ページ数が数万を超える大きなWebサイトの場合、クロールの優先順位を決めることにはメリットがありますが、数百ページ以内の小規模なサイトであれば、robots.txtを設定しなくてもクロールやインデックスは問題なく行われることがほとんどです。
そのため、小規模サイトはrobots.txtを設置する必要はありません。
robots.txtについては、下記の記事でも詳しく解説していますので、ぜひご覧ください。インデックスに関する内部対策
インデックスに関する内部対策とは、クロールされたページの情報が、検索エンジンのデータベースに適切に登録されるようにすることです。
どれだけ価値のある情報が載っているコンテンツであっても、そのページが適切にインデックスされていないと検索結果には表示されません。
そのため、ユーザーが検索結果を経由して自サイトを訪れられるよう、インデックスの対策はしっかりと行いましょう。
ここでは、インデックスに関する内部対策で行うべき施策を6つ紹介します。
<インデックスに関する内部対策>
1 ページタイトルにキーワードを含める
インデックスに関する内部対策の1つめは、ページタイトルにキーワードを含めることです。
ページタイトルは、そのページの内容を簡潔に表すものであり、検索エンジンのインデックスにおいて重要な役割を果たしています。
タイトルにキーワードを適切に含めれば、検索エンジンは該当のページがどのような内容であるかを正確に把握できます。
そのため、ページタイトルには、必ずキーワードを含めるようにしてください。
また、検索結果ページではタイトルの文字数が多いと、途中で表示されなくなってしまうことがあるため、キーワードや重要な内容はタイトルの前半に置くのがおすすめです。
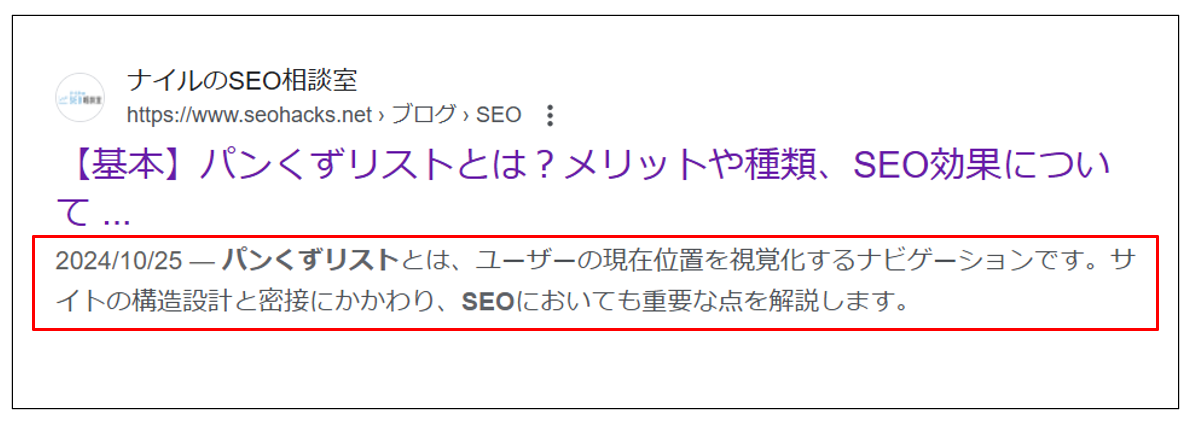
ページタイトルについては、下記の記事でも詳しく解説していますので、ぜひご覧ください。2 メタディスクリプションを設定する

メタディスクリプションとは、上図の赤枠にあるようなページの内容を要約した短いテキストのことで、検索エンジンに記事の内容を端的に伝えるものです。
検索ランキングに直接的な影響は与えませんが、検索結果画面に表示されるため、ユーザーが「この記事を読むかどうか」を判断する要素になります。
ユーザーのニーズに合ったテキストにすることで、クリック率の向上が期待できるでしょう。
なお、メタディスクリプションを作成する際は、キーワードを含め、ページの内容を正確に反映させることが重要です。
メタディスクリプションについては、下記の記事でも詳しく解説していますので、ぜひご覧ください。3 画像のalt属性を記述する
alt属性とは、ページ閲覧時に画像が読み込まれなかった際に表示されるテキストのことで、SEOにおいてはサイト内の画像の意味を検索エンジンに伝える役割があります。
また、何らかの理由で画像がページに表示できないときは、alt属性に記述した文言が代わりに表示されるため、ユーザビリティの観点からもメリットがあります。

適切なalt属性を設定すると、関連する検索クエリに対し、画像が表示される可能性も高まるため、ぜひ設定しましょう。
alt属性については、下記の記事でも詳しく解説していますので、ぜひご覧ください。4 URLを正規化する
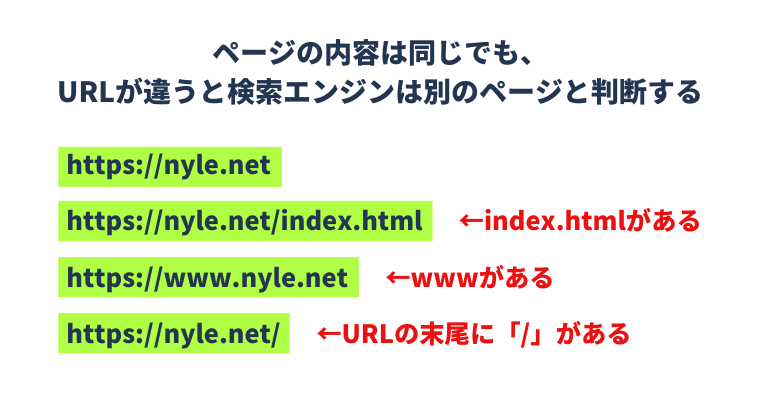
URLの正規化とは、同じWebサイト上で重複するページのうち「どのページのURLを検索エンジンに評価してもらうのか」を示すことです。
ページの内容が同じでも、URLが違えば検索エンジンは別ページと判断します。
下記に、検索エンジンが違うページと判断する例を挙げます。
<検索エンジンが個別のページと判断する例>

重複するコンテンツがWebサイト内に多数あると、ページの評価が分散してしまう可能性があります。
重複コンテンツと判定されてしまった場合、URL正規化の方法には「301リダイレクト」と「canonical」の2つがありますので、いずれかで対応してください。
対応法について詳しくはこちらの記事で解説しています。
5 noindexタグを設定する
noindexタグは、特定のページを検索エンジンのインデックスから除外するために使用するタグのこと。
例えば、下記のような「自サイトの評価を下げそうなページや、評価が不要なページを検索結果に表示されないようにするため、noindexタグを設定することでインデックスから除外します。
<検索エンジンのインデックスから除外したいページの例>
- 検索結果に表示する必要がないページ
- 情報量の少ないページ
- 内容が他のページと重複しているページ
- 管理画面やテストページなど
noindexについて詳しくはこちらの記事で解説していますのでご覧ください。
6 見出しタグを利用する
文章の見出しは、検索エンジンが、該当するテキストを特定のトピックと紐づけて理解するために必要となります。
その際、h2、h3(h要素)といったタグを利用して見出しを最適化すると、検索エンジンがページ内容をより理解できるようになり、インデックスの促進につながります。
<h要素の例>

h要素について詳しくはこちらの記事で解説していますのでご覧ください。
ユーザビリティを向上させる内部施策
ユーザビリティに関する内部対策とは、Webサイトやページをわかりやすく・使いやすくすることで、ユーザーの離脱を防ぐ施策のことです。
デザインやレイアウトが見やすく、テキストが読みやすいWebサイトは、ユーザビリティが優れているといえます。
そのようなWebサイトであれば、ユーザーは最後までストレスなく閲覧や購入の手続きなどができます。
一方、ユーザビリティが十分でなく、ユーザーが閲覧にストレスを感じるWebサイトは、ユーザーの離脱を招きやすいため、ユーザビリティの内部対策は着実に行いましょう。
ここからは、ユーザビリティの内部対策で行うべき主な施策を5つ紹介します。
<ユーザビリティに関する内部対策>
1 ページスピードを改善する
ページの表示速度が速いと、ユーザーの満足度を高め、サイト離脱率の減少が期待できます。
Googleでは、ページの読み込み速度をできるだけ早くすることを推奨しています。
2021年には「Core Web Vitals」という表示スピードに関する指標が発表さており、検索順位を決定する上での重要な要素となっています。
ページの表示速度を改善するための施策としては、画像サイズの最適化・キャッシュの活用・不要なプログラミング言語の見直しなどが有効です。
自サイトの表示スピードが遅い場合、何が原因なのかは、PageSpeed Insightsで確認しましょう。
参考:Core Web Vitals と Google 検索の検索結果について– Google 検索セントラル ブログ
ページの表示速度について詳しくはこちらの記事で解説していますのでご覧ください。
2 Webサイトをモバイルフレンドリーにする
モバイルフレンドリーとは、スマートフォンやタブレットといったモバイル端末用にWebサイトを最適化し、モバイル端末でも見やすくすることを指します。
モバイルフレンドリーにするのは、ユーザビリティだけではなく、SEOの観点からも重要といえます。
その理由として挙げられるのが、GoogleがWebサイトを評価する際に採用しているアプローチ「モバイルファーストインデックス」です。
Googleは、2018年の時点で「Webページの評価基準をパソコンサイトではなく、スマートフォンサイトにする」と明言し、検索結果の表示や検索結果の順位づけはモバイルサイトをもとに行う「モバイルファーストインデックス」となりました。
また、2024年7月5日以降はPC用Googlebotによるクロールとインデックスを終了し、スマートフォン用Googlebotだけになっています。
そのため、スマートフォンで閲覧できないページはインデックスされません。
「ナイルのSEO相談室」も、PCとモバイルでデザインが変わる「レスポンシブデザイン」を採用し、モバイルフレンドリーに対応しています。
参考:モバイル ファースト インデックスの展開– Google 検索セントラル ブログ
<PCでの閲覧時の例>

<モバイルで閲覧時の例>>

モバイルフレンドリーについて詳しくはこちらの記事で解説していますのでご覧ください。
3 カスタム404ページを設定する
カスタム404ページとは、Webサイトを閲覧する際、そのページが存在していない場合に、表示されるエラーページのことです。
存在しないWebページにユーザーが誤ってアクセスしたとき、サーバーデフォルトのエラーページである404ページが表示されると、ユーザーは目的のページが見つからないことに不満を感じて離脱してしまう可能性があります。
そのため、ユーザーの離脱を防ぐためには、カスタマイズされたオリジナルの404ページを作成することをおすすめします。
404ページのカスタマイズとしては、主に下記のような対応が求められます。
<404ページのカスタマイズで得られるメリット>
- トップページやサイトマップページへリンクを貼り、移動の導線を確保する
- サイト内検索を設置し、目的のページを見つけやすくする
- 404ページとサイトのデザインをそろえ、自分がどのサイトにいるかわかりやすくする
「ナイルのSEO相談室」では404ページもカスタマイズし、ユーザーが目的のページを探せるように、カテゴリー別のリンクを設置しています。

カスタム404ページについて詳しくはこちらの記事で解説していますのでご覧ください。
4 WebサイトのSSL化を行う
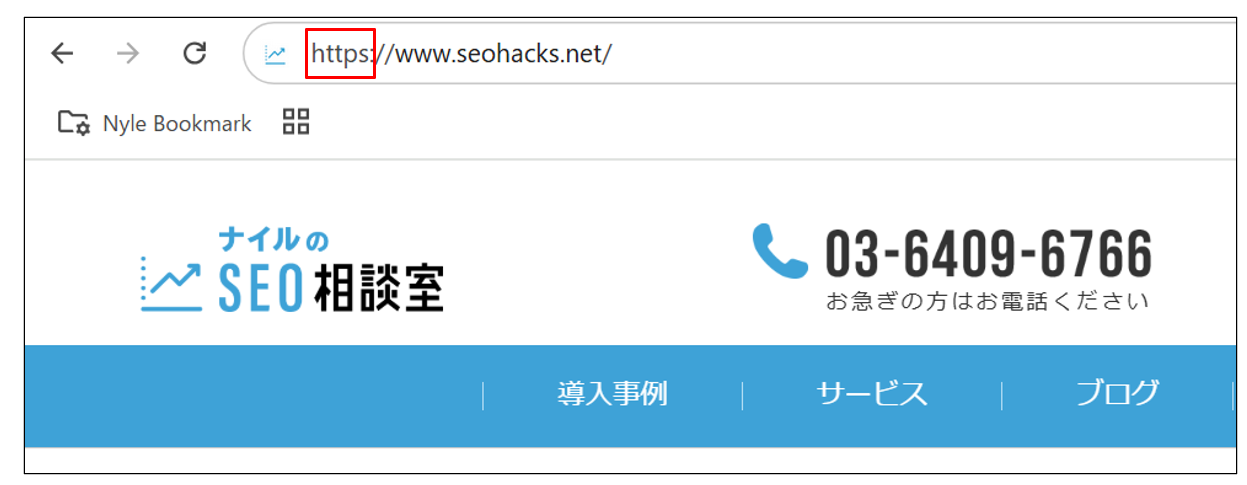
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのこと。
SSL化を行うことで、ユーザーの個人情報や取引情報の安全性が保証されると同時に、Webサイトの安全性も担保できます。
SSL証明書を使用してWebサイトを保護することは、下記の点からユーザビリティの向上が期待できるでしょう。
<SSL証明書によるユーザビリティ向上の例>
- ブラウザの警告メッセージによってサイトへのアクセスを妨げられることがない
- サイトの信頼性が増すことで、ユーザーが安心して利用できる
ほとんどのWebブラウザは、SSL化されていないサイトに警告を表示するため、セキュリティーの向上にSSLは欠かせません。
SEO相談室もSSL化を実施しています。

SSL化について詳しくはこちらの記事で解説していますのでご覧ください。
5 発リンク先の最適化を行う
発リンクとは、自サイトから外部サイトのページへ移動するリンクのことです。
発リンクをユーザーがクリックした際、リンク先のページがなくなっている(リンク切れになっている)=ユーザーが欲しい情報を得られないと、そのWebサイトはユーザビリティが十分でないと思われてしまう可能性があります。
そのため、発リンクはリンク切れにならないよう、まめにチェックしましょう。
リンク切れをチェックするには、目視で行うほか、
- W3C Link Checker
- Online Broken Link Checker といったリンクチェッカーを活用する方法もおすすめです。
なお、発リンクを設置する際は、信頼できる外部サイトをリンク先に選択しましょう。
例えば、官公庁や、一般社団法人などの非営利法人のWebサイトをリンク先にすると、ユーザーは「信頼できる情報を扱っているWebサイト」と認識してくれるからです。
SEOの内部対策でよくある質問
ここでは、SEOの内部対策でよくある質問への回答を紹介します。
内部対策におけるタブーや優先度などを押さえて、疑問点の解消に役立ててください。
質問1 やってはいけない内部施策はありますか?
Googleのガイドライン違反になる内部対策として代表的なのが「隠しテキスト・隠しリンク」と「クローキング」です。
隠しテキスト・隠しリンクとは、テキストやリンクをユーザーには見えないようにし、クローラーには見えるようにする手法のことをいいます。
一方、クローキングとは、ユーザーとクローラーに見せるものとして別々のページを用意する手法のことです。
どちらもGoogleから「検索順位を操作しようとしている」と見なされ、ペナルティの対象になってしまいます。
いずれの手法もメリットはないため、行わないようにしましょう。
質問2 SEO内部対策と外部対策はどっちが大切?
SEOは内部対策も外部対策もどちらも大切なので、いずれも実施してもらいたいですが、優先すべきは内部対策です。
まず、内部対策でサイト内の情報を正しく検索エンジンに伝えた上で、続いて外部対策を行うことをおすすめします。
ナイルでは、内部対策についてのご相談も承っています。
難しい内部対策についても、お気軽に無料相談をお試しください。
\SEOの疑問にプロが答えます!/
内部対策を行い、SEO効果を最大化しよう
本記事では、SEO内部対策を行う重要性と、内部対策の種類と具体的な施策について解説しました。
内部対策は、専門的な知識が必要なケースもあり、自社で行うには難しく感じる方がいるかもしれませんが、SEOに取り組む際に最も重要な部分になるため、優先して行いましょう。
ナイルは「SEOの内部対策は難しい」とお考えの方へのご支援も承っています。
内部対策の悩みについては、お気軽にナイルへご相談ください。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。
関連記事
新着記事
取材・メディア掲載に関するお問い合わせは、こちらからお問い合わせください。