304 Not Modifiedとは?非エンジニア向けに意味や原因、解決方法をわかりやすく解説

304 Not Modifiedとは、Webサーバーから送られるHTTPステータスコードの1つで、コンテンツが前回のアクセスから更新されていないことを示します。
しかし「HTTPに詳しくないので仕組みがわからない」「エラーなのか判断できない」とお悩みの方も多いのではないでしょうか?
そこでこの記事では、エンジニアやプログラマーではなく、オウンドメディアなどWebサイトの運営担当者に向けて、304 Not Modifiedについてわかりやすく解説します。
HTTPステータスコードについては、以下の無料ダウンロード資料に詳しくまとめています。「よくわからないステータスコードが出て困っている」という方は、お気軽にご活用ください。
目次
304 Not Modifiedの意味や仕組みとは

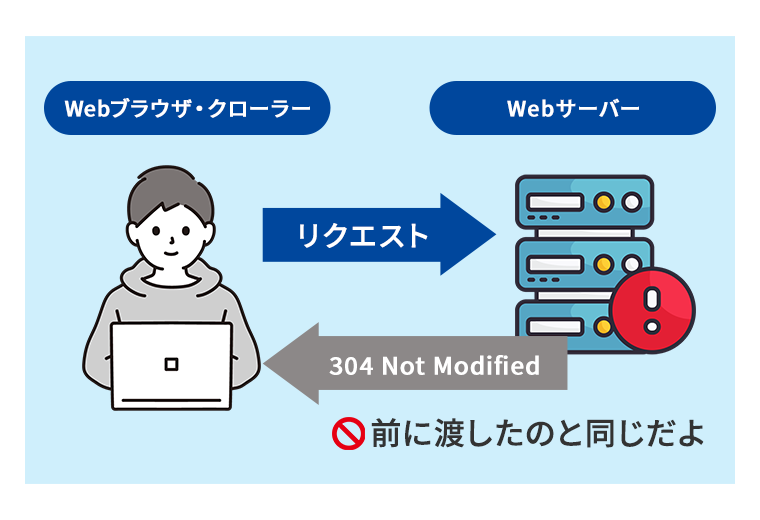
304 Not Modifiedは、アクセスしようとしているWebページが前回から情報が変更されていない場合に返されるコードで、「未更新」を意味します。
例えば、あなたが昨日見たページを今日も見たとしましょう。そのページの内容が昨日から更新されていない場合、サーバーは304 Not Modifiedを返し、あなたのデバイスに蓄積されたキャッシュを参照してページ表示するよう促します。
304 Not Modifiedを受け取ったブラウザは、サーバーから情報を再度ダウンロードするのではなく、キャッシュ内のデータを使用してページを表示します。これによりサーバーとブラウザ間のデータ転送量が削減され、ページの表示速度が向上するというわけです。アクセス自体に問題はありません。
このように304 Not Modifiedには、不要なデータのやりとりを減らし、ページの表示速度を向上させるメリットがあります。
エラーコードと勘違いされがちな304 Not Modifiedですが、実際ユーザー側がエラーと認識するケースはほぼありません。Webサイト運営側も普段はそれほど意識する必要はありませんが、下記の2点は認識しておきましょう。
304 Not Modifiedとは
- 自サイトの表示速度を改善する際に確認するためのコード
- プラグインなどでWebサイトを高速化している場合、ブラウザとサーバー間で頻繁にやりとりされている
「そもそもHTTPステータスコードがよくわからない」という方は下記の記事をご覧ください。
304 Not Modifiedが引き起こす主な問題と原因
キャッシュ系プラグインを導入することで、304 Not Modifiedが機能するようになり、ページの表示速度の向上やサーバー負荷の軽減が期待できます。
そのため、WordPressなどのCMSで、SEO対策やユーザーエクスペリエンスの向上を期待して、キャッシュ系プラグインを設定している方も多いのではないでしょうか。
しかし、設定が適切でない場合、関係ない場面でプラグインが干渉して304 Not Modifiedが返され、以下のような問題を生じさせることがあります。
304 Not Modifiedが引き起こす主な問題
- 更新した文章や画像がユーザーのブラウザに反映されず、古い情報が表示される
- 検索エンジンのクローラーが更新データを認識できず、検索結果にすぐに反映されない
また、CDN(Contents Delivery Network/コンテンツ配信ネットワーク)を利用している場合も同様のトラブルのリスクがあります。
CDNとは、簡単に言えば、Webサーバーとクライアント(ユーザーのデバイス)の間に入って、Webサーバーの代わりにコンテンツを配信する仕組みのことです。表示速度の向上や自社サーバーの負荷を減らすメリットがありますが、このCDNに蓄積されたキャッシュが影響して、304 Not Modifiedが返されてしまう場合もあります。
意図とは異なる304 not modifiedでページの表示内容が古いままになってしまわないように、キャッシュプラグインやCDNを導入する際は、慎重に設定を行う必要があります。
また、定期的に表示テストを実施するようにしましょう。
304 Not Modifiedでコンテンツが更新されない場合の4つの解決方法
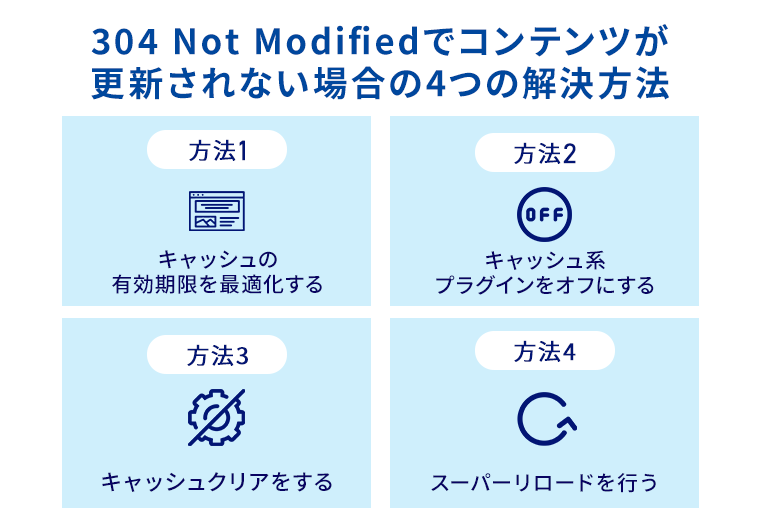
304 Not Modifiedが引き起こす問題を解決するには、以下の4つの方法があります。それぞれ詳しく見ていきましょう。

方法1 キャッシュの有効期限を最適化する
キャッシュには有効期限が設定されており、この期限が長すぎると、期間中の再アクセスに対して304 Not Modifiedが返されてしまいます。そのためコンテンツのアクセス頻度や更新頻度に合わせて、適切な有効期限を設定することが重要です。
例えば、毎日更新されるニュースページなどは、キャッシュの有効期限を短く設定し、更新頻度の低いコンテンツや固定ページなどは、有効期限を長く設定するといった調整が考えられます。
キャッシュの設定について詳しく知りたい方は、以下の記事をご覧ください。
「自分で設定するのは大変そう」という方は、ナイルまでお気軽にご相談ください。
方法2 キャッシュ系プラグインをオフにする
WordPressなどのCMSを使用している場合、キャッシュ系プラグインが304 Not Modifiedの問題を引き起こしている可能性があります。一時的にキャッシュ系プラグインを無効化して、問題が解消するか様子を見てみましょう。
複数のキャッシュ系プラグインを同時に使用すると、プラグイン同士の干渉によって不必要に304 Not Modifiedが返されてしまう場合があります。そのため、キャッシュ系プラグインは1つに集約することをおすすめします。
方法3 スーパーリロードを行う
スーパーリロードとは「強制再読み込み」を意味し、強制的にサーバーからファイルをダウンロードするための方法です。ブラウザに残ったキャッシュが原因でページが更新されない場合は、このスーパーリロードで解決する可能性が高いです。
スーパーリロードはショートカットキーで簡単に行えます。以下のショートカットキーをお試しください。
| ブラウザ | Windows | Mac |
|---|---|---|
| Chrome | Ctrl+F5 | Shift+更新ボタン |
| Firefox | Ctrl+F5 | Shift+更新ボタン |
| Edge | Ctrl+F5 | - |
| Safari | Ctrl+Shift+R | Shift+更新ボタン |
方法4 キャッシュクリアをする
ブラウザや中間サーバーのキャッシュが原因で不具合が起きた場合、キャッシュクリアが有効です。キャッシュクリアとは、ブラウザに残っているキャッシュを削除して、サーバーから最新データを取り込むことです。
ユーザーから「表示がおかしい」「情報が更新されていない」と相談を受けた際は、まずスーパーリロードを試してもらい、改善されなければキャッシュのクリアも行うよう依頼しましょう。
キャッシュクリアの方法は、ブラウザによって異なります。詳しくは先述同様【画像で解説】キャッシュとは?設定方法からブラウザ別の削除手順も紹介をご覧ください。
304 Not Modifiedを活用し、Webサイトの表示を高速化しよう
304 Not Modifiedは、キャッシュを活用してWebサイト表示を高速化するためのコードで、これによってSEO対策に加え、ページの表示時間短縮などユーザーエクスペリエンスの向上が期待できます。
しかし、Webサイトやプラグインの設定が適切でない場合、古いデータのまま表示されたり、検索結果に反映されるまで時間がかかったりするリスクが生じます。
ユーザーからの信頼を維持するため、今回紹介した4つの解決方法を参考に、Webサイト設定の見直しや定期的な表示テストの実施を行いましょう。
ナイルでは、2,000社以上の支援実績をもとにまとめたSEOノウハウを無料で配布しています。以下の資料ではHTTPステータスコードの意味や対処法についてわかりやすく解説していますので、ぜひご活用ください。
関連記事