SEOにおける見出しタグ(hタグ)の役割と対策の10のポイントを紹介

「hタグ」とも呼ばれる見出しタグは、Webページを作成する際に用いるHTMLタグの1つです。
本記事では、SEO記事の見出しの付け方がわからない方へ向けて、基礎知識からSEOに配慮した見出しにするポイントなどを紹介します。
「自サイトに適切なSEOを施して成果を上げたい」という場合は、ぜひ参考にしてください。
なお、ナイルではSEOの全体像について、初心者の方にもわかりやすい資料を無料で公開しています。ご興味のある方は、ぜひ下記からダウンロードしてご覧ください。
「さらにSEOを学びたい!」という方へ

目次
見出しタグとは
冒頭でお伝えしたとおり、見出しタグとは、Webページを作成する際に用いるHTMLタグの1つで、見出しを意味する「heading」の頭文字を取って「hタグ」とも呼ばれます。
Webサイトは、HTMLなどのプログラミング言語を用いて構築されており、「タグ」によって各要素に特定の役割を付与しています。
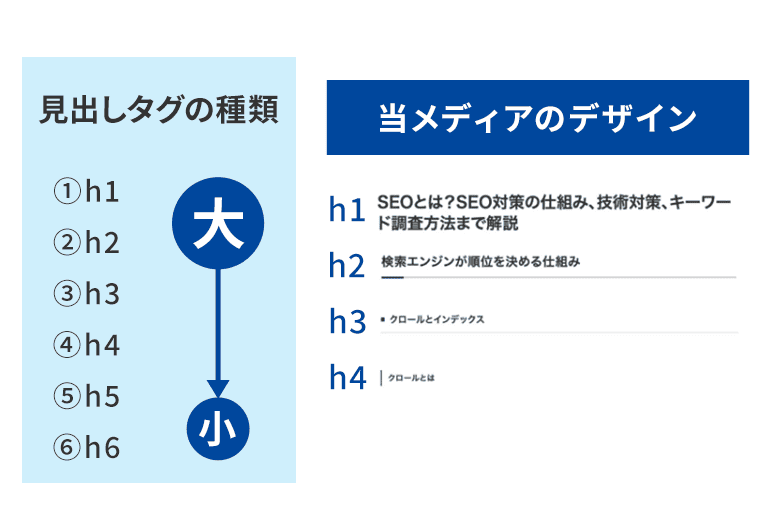
見出しタグの種類
見出しタグは、以下のように6段階で大きさを設定できます。当サイトナイルのマーケティング相談室では、以下の「h1〜h4」の4種類を使ってWebページを制作しています。

見出しタグの使い方
「h1〜h6」の見出しタグには、下記のような役割や使い方があります。
| 種類 | 役割 | 使い方 |
|---|---|---|
| h1 | ページの主題を伝える |
|
| h2 | 本に例えると「各章の見出し」に該当する |
|
| h3 | h2の内容のポイントを整理する |
h2 〇〇のメリット3選 h3 メリット1 〜〜〜 h3 メリット2 〜〜〜 h3 メリット3 〜〜〜 |
| h4〜h6 | 上位の見出しの内容を整理する |
h2 Webマーケティング施策 h3 Web広告運用 h4 Google広告 h4 SNS広告 h3 SEO対策 h4 コンテンツSEO対策 h4 内部SEO対策 h4 外部SEO対策 |
見出しタグは、その数字が示す階層構造に従って使用されることが一般的です。例えば「h2」タグの直下には「h3」タグが続くのが通常です。
下記の悪い例のように「h2」タグの直下に「h4」タグが直接続くことは、構造上の連続性が欠けるため推奨されません。
(悪い例)
h2 見出しタグを設定する3つのメリットh4 メリット1 〜〜〜
h4 メリット2 〜〜〜
h4 メリット3 〜〜〜
見出しタグが順番通りに並んでいないと、検索エンジンや読者がページの構造を理解しづらくなり、SEOに影響が出る可能性があります。
また、6つある見出しタグのうち「h5」と「h6」は、使われないケースが多いです。細かく見出しを設定すると、記事の構造が複雑になり、検索エンジンだけではなくユーザーも全体像を把握しづらくなるからです。
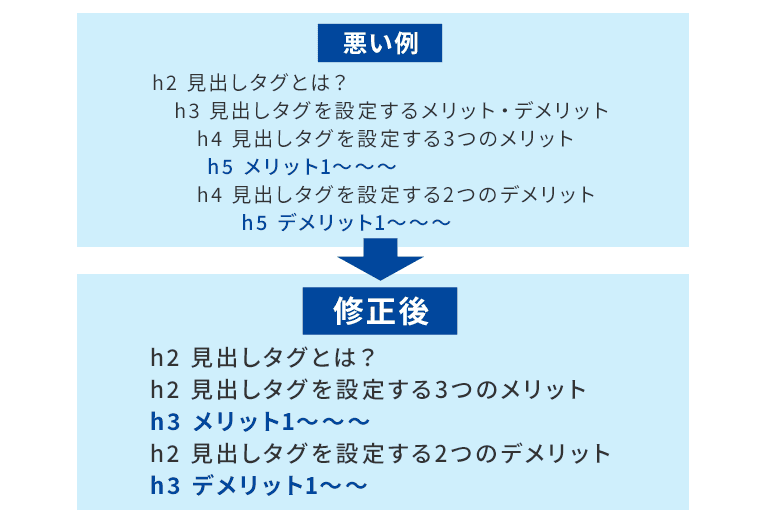
もし「h5」の見出しタグを使おうと考えているのなら、できるだけ下記のように構成を再検討しましょう。

一方で、自サイトの見出しがルールに反していても、すぐSEOに悪影響が出るとは考えにくいです。ただ、長期的に検索エンジンから良い評価を得たいなら、できるだけ早めに修正しておきましょう。
titleタグとh1タグの違い
「titleタグ」と「h1タグ」は、役割が似ているためによく混同されますが、下記のとおり両者には明確な違いがあります。
| 横項目 | titleタグ | h1タグ |
|---|---|---|
| コードを記載する場所 |
|
|
| 記述方法 | <title>タイトルのテキスト</title> | <h1>h1のテキスト</h1> |
| 表示される場所 |
|
|
| ユーザーが目にするタイミング |
|
|
titleタグとh1タグには同じ文章を入れても問題がないため、多くのWebページで設定されるのは同一のテキストです。
一方で、検索結果ページで目立たせたい場合は、titleタグにだけ強調したいテキストを【】で囲むなど、titleタグとh1タグを別のテキストで設定するときがあります。

これによりユーザーのニーズに訴えかけるテキストを強調し、クリック率アップを目指すことが可能です。
なおナイルでは、SEOに効果的なタイトルの付け方のポイントを資料にまとめていますので、ご興味のある方は下記からお気軽にダウンロードしてください。
見出しがSEOにもたらす2つの効果
実は、見出しをルールにしたがって設置したとしても、SEOに直接的に影響があるわけではありませんが、間接的な効果として下記の2つが挙げられます。ここで、それぞれの効果について詳しく見ていきましょう。

効果1 ユーザーにとって読みやすい構造の記事になる
見出しを設定することで「どこに何が書いてあるか」がわかりやすくなり、ユーザーが必要な情報に最短距離で辿り着けるようになります。
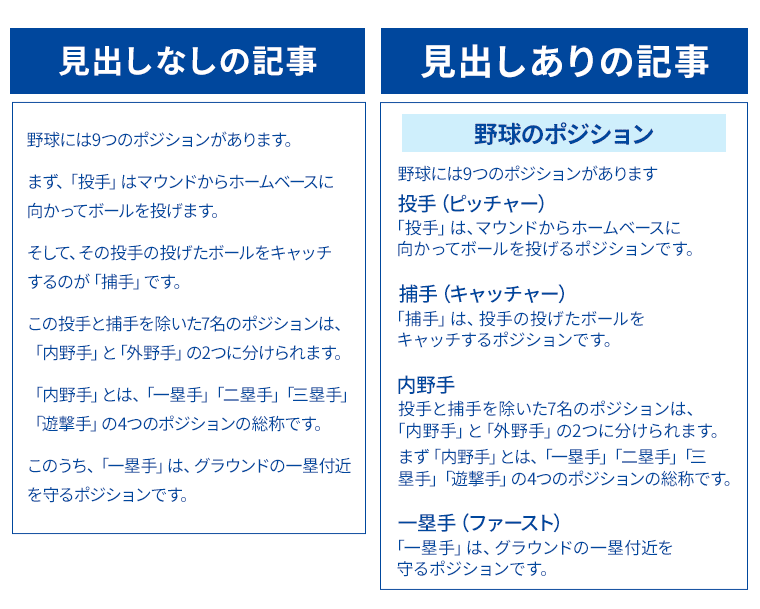
例えば、下記の見出しがない記事より、右側の見出しがある記事のほうが文章のまとまりが視覚的にわかりやすいです。

SEO記事の場合、検索エンジンで知りたいことを調べたユーザーが該当ページを訪問するため、必要な箇所だけ拾い読みする傾向があります。そこで、見出しを設定すればユーザーの利便性が高まり、SEOに好影響を与えます。
効果2 検索エンジンが記事の内容を認識しやすくなる
検索エンジンがページの情報をスムーズに認識できるように手助けをするのも、見出しタグの役目です。検索エンジンを巡回するクローラーは、WebページのHTML・JavaScriptや画像・動画などをチェックしながら、記事の内容を把握しています。
このとき、クローラーがサイトの構造を把握する際に参考にしているのが、HTMLの「見出しタグ」です。見出しの中でも、特に「h1」に記載されている内容は、検索エンジンから「ページの主題」としてとらえられます。
そこで、h1にSEOで狙うキーワードを入れると、検索エンジンからキーワードと記事の内容の関連性が高いと認識してもらえます。
【補足】見出しタグとSEOとの関係
前項で、h1にキーワードを入れると検索エンジンが記事の内容を認識しやすくなると説明しましたが、見出しに登場するキーワードの回数によって、検索順位が大幅に向上することはありません。
なぜなら検索エンジンは、あくまで記事の内容を認識するための補助として、見出しタグを見ているためです。ただ、補助であっても見出しからも記事の情報を取得していることに変わりはないので、SEOを意識するなら自然な範囲であればキーワードを含めておくことが理想的です。
見出しに無理やりキーワードを入れ込んでも、SEOが目的で期待する効果を得られない可能性があるということは覚えておきましょう。
なお、Googleは「Google が掲げる10の事実」の1つ目に「 ユーザーに焦点を絞れば、他のものはみな後からついてくる」と明記しています。
これが意味するのは、SEOのテクニックよりもユーザーにとって読みやすい記事制作を重視していれば、おのずと上位表示を獲得できるということです。
もしも、自サイトがGoogleの求めるユーザーファーストになっているかわからない場合には、以下のバナーからナイルの無料相談をお気軽にご活用ください。
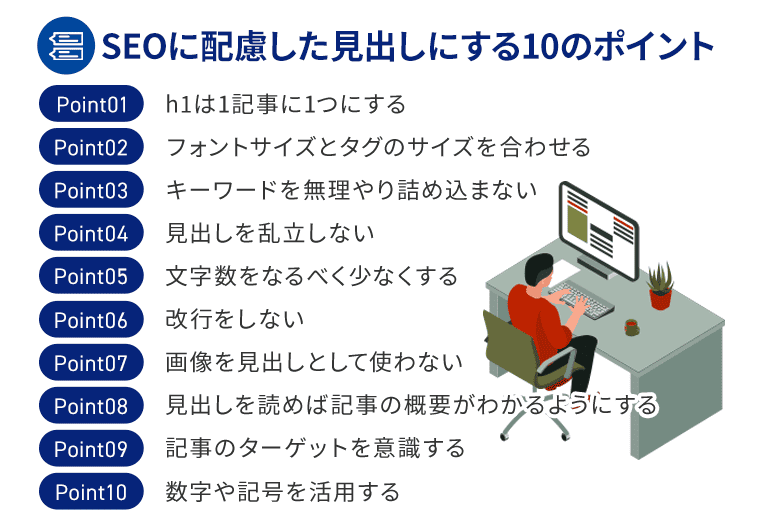
SEOに配慮した見出しにする10のポイント
ここでは、SEOに配慮した見出しにするためのポイントとして、下記の10種類を紹介します。では、それぞれ解説します。

ポイント1 h1は1記事に1つにする
見出しタグの中で最もサイズの大きい「h1」は、1ページにつき1つだけ設定しましょう。
前提として、検索エンジンはh1の内容を「ページの主題」と捉えています。それなのにh1をいくつも設定してしまうと、検索エンジンがどのh1が主題なのかわからず、最も狙いたいキーワードで評価されなくなる可能性があります。
実際は、h1タグに関して使用回数に明確な制限を設けているわけはありませんが、SEOに配慮する場合は1回のみに留めることがおすすめです。
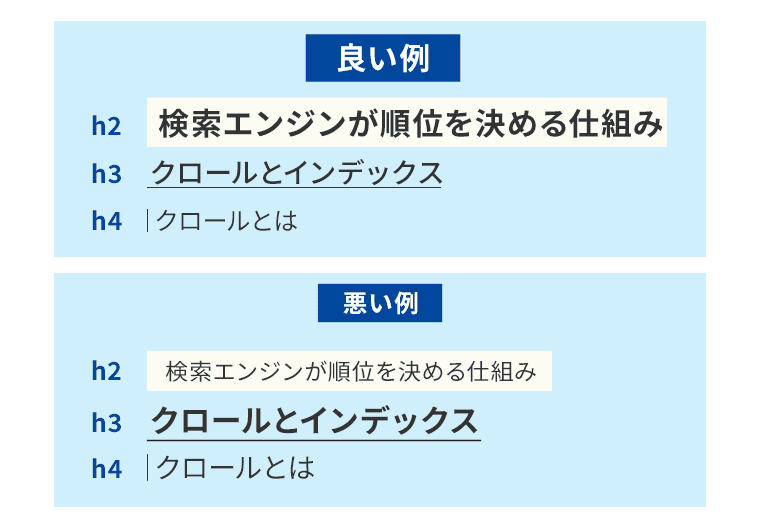
ポイント2 フォントサイズとタグのサイズを合わせる
次のポイントは、フォントサイズとタグのサイズを合わせることです。Google検索セントラルでは、以下のように「全体の見通しの良さ」について触れています。
長い文章は段落や章などに分け、全体を見通せるように見出しを付けてください。
それに対して、フォントサイズと見出しサイズが下記の「悪い例」のように合っていなければ、ユーザーがページの構成をスムーズに把握できず混乱を招きます。

そのため、上記の良い例のように「h2>h3>h4……」の順にフォントサイズが小さくなるように設定しましょう。
ポイント3 キーワードを無理やり詰め込まない
SEOを意識し過ぎるあまり、見出しにキーワードを詰め込み過ぎないことも重要です。前述のとおり、上位表示を狙う「キーワード」を不自然にならない程度に見出しに盛り込む程度なら、間接的ではあるもののSEOに好影響を与えます。
一方で、下記の例のように、見出しに無理やりキーワードを入れようとすると冗長な表現になり、読者が違和感を覚えるケースがあります。
(悪い例:キーワード「コーヒー 淹れ方」を狙うSEO記事の場合)
h2 おいしいコーヒーの淹れ方のポイント3選h3 コーヒーの淹れ方のポイント1 〜〜〜
h3 コーヒーの淹れ方のポイント2 〜〜〜
h3 コーヒーの淹れ方のポイント3 〜〜〜
また、検索エンジンからは「スパム」と認識されるリスクもあるため、無理にキーワードを使わず、あくまで必要な箇所に自然に入れる程度にしましょう。
ポイント4 見出しを乱立しない
見出しタグを過度に使用すると、記事の構造が複雑になりユーザーが読みにくくなるため、避けておくことがおすすめです。Googleは理想的な見出し数を明言していませんが、多い場合について以下のように触れています。
また、ページごとに魔法の見出し数や理想的な見出し数といったものが存在することもありません。ただ、リンクの数が多すぎると感じる場合、実際にそうである可能性が高いと言えます。
見出しは読者の理解を助けるものである一方、多用して記事の構造が複雑になると、かえって読みにくくなることがあります。記事の構成を考える際は、「シンプルで読みやすい記事にするには、どのような構成にすべきか」を十分に練るようにしてください。
ポイント5 文字数をなるべく少なくする
見出しを設定する際は、文字数をなるべく少なくしましょう。見出しタグ内に入力する文字数には制限がないものの、長すぎると読者が一目で内容を把握しにくいためです。
見出しの文字数の目安は、パソコンで表示した際に1行で収まるのが理想的です。パソコンより画面の横幅が狭くなるスマートフォンの場合は、2行以内が目安となります。
見出しを設定する目的の1つは、「読者がページの構造を理解しやすくすること」です。サイトのデザインにもよりますが、パソコン・スマートフォンともに、読者の見やすさを優先しましょう。
ポイント6 改行をしない
見出しでは、特別な理由がない限り途中で改行することをおすすめしません。端末によって1行に表示される文字数が異なるため、下記右側の「スマートフォンの画面」のように、読みづらくなるケースがあるからです。
| (パソコンの画面例) | (スマートフォンの画面例) |
|---|---|
| h2 SEOに配慮した見出しにするポイント 13選 |
h2 SEOに配慮した見出しにす るポイント 13選 |
改行を入れたくなる主な理由は、見出しの文字数が多いことにあります。見出しの途中で改行を入れることは可能ですが、まずは改行がなくても読みやすいような文字数に収めるよう意識してください。
ポイント7 画像を見出しとして使わない
見出しタグ内には、テキストだけではなく画像も入れられますが、画像を見出しとして設定するのはできるだけ控えましょう。検索エンジンは、画像よりもテキストの読み取り機能のほうが優れているためです。
見出しにどうしても画像を使いたい場合には、画像表示の代替となるテキスト情報「alt属性」を必ず設定しましょう。音声読み上げ機能を使うときやサイト上に画像が表示されないときに、alt属性内のテキストを通じて読者や検索エンジンに何の画像であるかを伝えられます。
alt属性が設定されていない画像が使われた見出しは空欄として扱われるので、注意が必要です。
ポイント8 見出しを読めば記事の概要がわかるようにする
見出しには、ユーザーが記事を読みやすくする役割があるので、見出しを眺めるだけで記事の概要がわかる状態が望ましいです。
記事が完成したら、見出しが抽出された目次を読み、「目次だけで大まかな記事の内容をつかめるか?」という観点でチェックすることをおすすめします。見出しを付ける際は、下の例のように「中学生でもわかる言葉」を選ぶようにしましょう。
(例1:わかりやすい言葉を使う)
△エビデンスを明確にする⚪︎根拠を明らかにする
また、視認性を高めるために、下記のような「漢字の連続」にも注意してください。
(例2:漢字が連続する表現を控える)
△論理的思考力向上のための方策⚪︎論理的な思考力を身に付ける方法
ほかにも、理解しやすい文章にすることも大切です。見出しは「じっくり読む」というよりも、「パッと見て認識する」ものなので、よく読まないとわからない文章は可能な限り避けましょう。
ポイント9 記事のターゲットを意識する
一目で見て、書かれている内容がすぐにわかるようにするため、見出しに使用する言葉は「記事のターゲット」を意識しておくこともポイントです。
例えば、初心者向けの記事では専門用語の使用を避けますが、上級者向けの場合は、あえて専門用語を使うことで見出しがすっきりとして読みやすくなります。
| (初心者向け) | (上級者向け) |
|---|---|
| h2 SEOのためにサイト構造を改善する際のポイント | h2 SEOの内部対策のポイント |
ターゲットによって馴染みのある文言が変わるため、そのページに適した言葉を選びましょう。
ポイント10 数字や記号を活用する
同じような要素を並列で説明する際は、数字を活用することで記事が読みやすくなります。
下記のように、見出しに数字を入れることで、ユーザーが「今、読んでいるのは、3つあるメリットのうちの2つ目だ」とページの中で現在地を把握できます。
(例)
h2 〇〇のメリット3選h3 メリット1 〜〜〜
h3 メリット2 〜〜〜
h3 メリット3 〜〜〜
また、【】などの記号を用いると、見出しがさらに見やすくなるのでおすすめです。例えば、記事の中で注意点があれば、文頭に「【注意】〇〇」と加えることで、読者の目線を引き付けられます。
見出しを付ける際は“ユーザー目線”を忘れずに!
SEO記事を書いていると、どうしても「検索エンジンから高評価を得て、検索上位を獲得したい!」という思考になってしまいます。しかし、検索エンジンはユーザーにとって有益な記事を上位に表示するという原則を忘れてはいけません。
小手先のテクニックを使って上位を獲得できたとしても、アルゴリズムが変わると、すぐに順位が下がってしまうのはよくある話です。
見出しタグを設定する際にも、SEOばかりに気を取られず、「ユーザーにとって読みやすい記事にするには、どうすれば良いか?」という視点を持つことを大切にしましょう。
なお、ナイルでは、企業のサイトのSEOをサポートしています。SEOの施策でお悩みの方は、下記からお気軽にご相談ください。
「さらにSEOを学びたい!」という方へ

関連記事