h要素は「heading(=見出し)」を表すHTMLの要素で、h1,h2,…と段階的にレベル分けされた見出しを表現することができます。
SEOの文脈では検索エンジンがページ理解する上で、引き続き重要な要素となります。
\疑問や不明点はお気軽にご質問ください!/
h要素の基本
h要素は「heading(=見出し)」を表すHTMLの要素で、h1,h2,…と段階的にレベル分けされた見出しを表現することができます。検索エンジンに対してはページの論理構造を伝える役割を持ちます。特にh1タグは「大見出し」として扱われ、ページの主なテーマを伝える役割を持ちます。
h要素最適化のコツ
h要素の文字数
h要素はページごとの見出しを示す要素であるため、適切な表現がなされていればとりわけ文字数自体の制限はありません。しかし、あくまで「見出し」ではありますので、基本的にはそこまで冗長な見出し文が入ることはないかと思います。またtitleタグやmeta descriptionのように検索結果での表記に関与することはあまりありませんので、各ページの見出しにサイト名を含める、などは不要です。
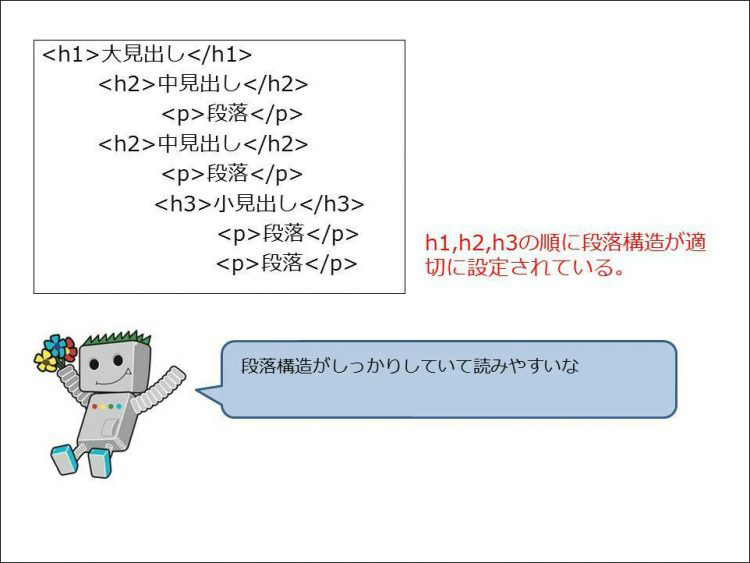
h要素の構造
h1要素を大見出し、h2を中見出し、h3を小見出しのようにh要素は段落構造を適切に配置していきます。例えば、h2要素の下にいきなりh4要素が存在したり、h2が再び出現したりするような入れ子構造は本来適切な記述ではありません。後述するように、多くのサイトではデザイン的にも読みにくいものになってしまいます。

また、h1をページ内で複数回を使うことなど、それぞれの使用回数には制限がありません。必要に応じ適切に使用して下さい。
参考:h1とは?
ユーザーを一番に意識する
検索エンジンがついつい気になってしまいますが、ユーザーが読んで分かりやすい見出しを目指すことが一番です。
WordPressなどのCMSを使用していると、h要素と連動してページの表示方法が変わる場合があります。例えばこのページであれば、h2~h4が以下のように装飾が異なります。

多くのサイトではこのようにh要素にデザインを指定していることが多く、雑に設定することは、論理構造が破綻するだけでなく、デザインとしても読みやすさを損ないます。
読んでも、見ても分かりやすいようにh要素は使用しましょう。
h要素とSEO効果
見出し内にキーワードが含まれていることで大きく検索順位が向上するといったことはありません。
h要素は、ページ毎、セクション毎にどのような情報がどのような構造で記載されているかを、検索エンジンが理解するために使用されます。
そのため、h要素に分かりやすく、ユーザーにとって一般的なキーワードを使用することはSEOを行う上では必須とまではいかないまでも、意識的に行うべきポイントといえます。
SEOについて詳しく知りたい方はこの記事も読んでみてください。
h要素最適化のまとめ
h要素は、基本に忠実に、大見出しにはターゲットキーワードを含め、レベル毎に段階的にセクション分けしてHTML文書を設計するのが一番です。
また、ページのデザインと連動していることが多いため、論理構造は一定意識してh要素を使用するようにしましょう。
この記事もチェック
集客・コンバージョン数を増やしたい方へ