サイトリニューアルは、サイトのデザインや構成を大幅に変更し、パフォーマンスの向上を目指すことが目的です。ただ、やり方を間違えると「リニューアル前よりSEOのパフォーマンスが下がった」というケースも起こりえます。
そこでこの記事では、サイトリニューアルを決定した方に向けて、SEO対策を含むサイトリニューアル時に絶対に気をつけるべき11の注意点を紹介します。
以下の資料でも詳細をまとめていますので、ぜひご覧ください。ダウンロードは無料です。
サイトリニューアルで後悔したくない方へ サイトリニューアルによる検索流入悪化、コンバージョン悪化を防ぐポイントを資料にまとめました。無料相談もお気軽にご利用ください!リニューアル実施の前後は問いません!
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またサイトリニューアルのSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
- サイトリニューアルでSEO上、注意すべき11のチェックリスト
- 項目1 コンテンツ(テキスト)を減らしすぎていないか
- 項目2 内部リンクを減らしすぎていないか
- 項目3 robots.txtでクローラーを拒否していないか
- 項目4 title、description、見出しが適切に設定されているか
- 項目5 存在しないページ、削除したページは404を返しているか
- 項目6 XMLサイトマップを設定しているか
- 項目7 スマートフォン向けURLとPC向けURLを対応させているか
- 項目8 検索エンジンがページ内容を読み取りづらい仕様になっていないか
- 項目9 旧URLと新URLを対応させてリダイレクトしているか
- 項目10 Google Search Consoleでドメイン変更を伝えているか
- 項目11 サイト内にあるリンクのURLを、新URLに変更しているか
- サイトリニューアル時は「担当者同士の認識の統一」も重要
- サイトリニューアルを考えるべき条件4選
- SEO対策を含むサイトリニューアルを外注する際の注意点3選
- リニューアルは、いかにパフォーマンスを下げないかが重要
サイトリニューアルでSEO上、注意すべき11のチェックリスト
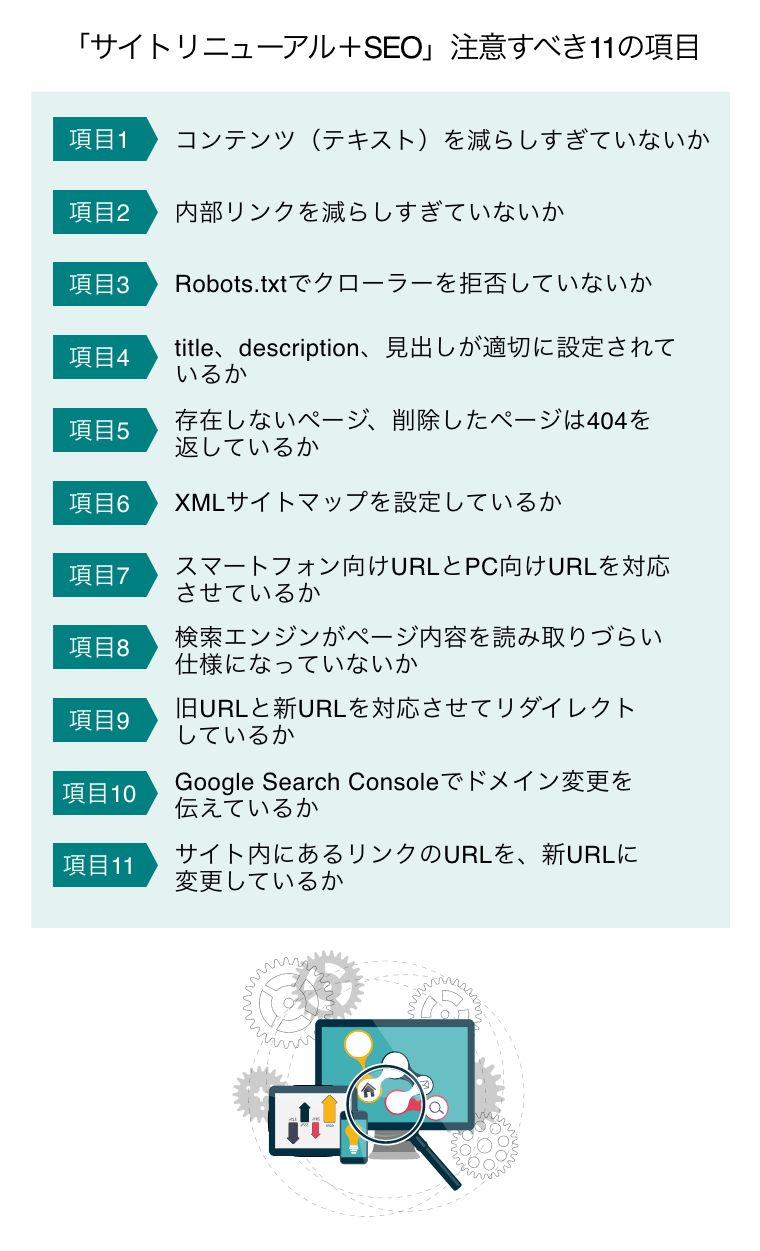
まずは、サイトリニューアルでSEO上、絶対に気をつけるべき11の注意点を紹介します。
これらの項目をチェックリストとして、サイトリニューアルの際の参考にしてください。

サイトリニューアルの前に、そもそも検索エンジンの仕組みなどSEOの基礎に不安がある方は、ぜひ下記よりSEO初心者向けウェビナーをご覧ください。
項目1 コンテンツ(テキスト)を減らしすぎていないか
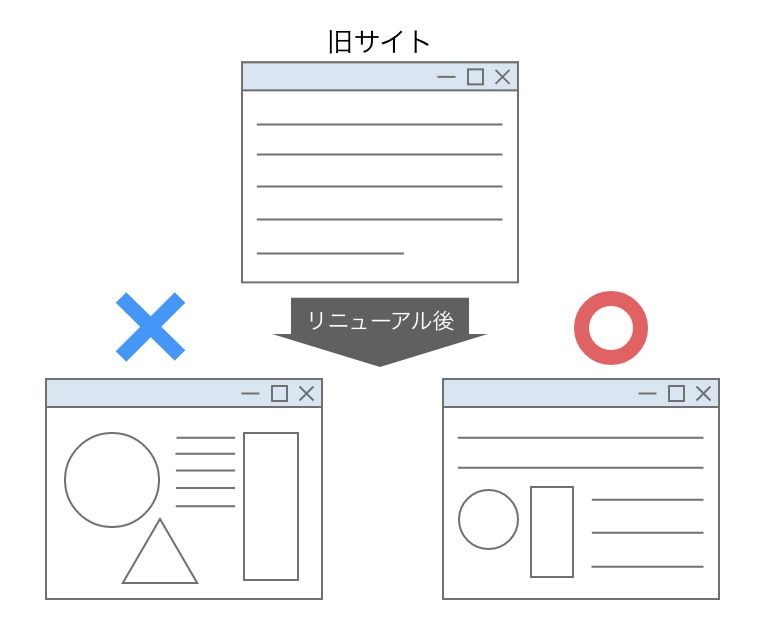
リニューアルを機に、「テキストが多すぎるから減らす」「テキストを画像化する」といった対応を行う方も多いでしょう。
しかし、リニューアル前のサイトからテキストコンテンツを削除する場合は注意が必要です。

SEOにおいて、コンテンツ(テキスト)は評価項目として重要な要素です。不必要なテキストは削除してもよいですが、ページごとのメインコンテンツを減らしてしまうと、リニューアルに関係なく評価が下がってしまう恐れがあります。詳細は下記記事にも記載しております。
この問題は、サイトのクリエイティブに斬新なデザインを取り入れる際などに起こりがちな問題です。どうしてもデザイン上の都合でテキストを減らしたい場合は、タブやアコーディオンで隠すなどの対応を推奨します。
また、以下はSEO・ウェブサイトにおけるコンテンツについて弊社の考えを書いた記事です。こちらも併せて参考にしてください。
この記事もチェック
項目2 内部リンクを減らしすぎていないか
リニューアルの際に、不用意に内部リンクを大量に削除すると、SEO上マイナスに働く恐れがあります。
内部リンクには、SEOの観点から見ると、主に以下の2つの役割があるためです。
- ページを検索エンジンのクローラーに見つけてもらう
- 重要なページがどこかを検索エンジンに伝える
せっかくリニューアルするのであれば、「それぞれのページから、どこのページに向けて内部リンクが置かれていたら、ユーザーとして便利だろうか」を考えて、内部リンクの設計を見直すことをおすすめします。
内部リンクの重要性は下記記事に詳細があるので、興味がある方はご覧ください。
この記事もチェック
項目3 robots.txtでクローラーを拒否していないか
リニューアル作業を行っている最中は、robots.txtのdisallowで検索エンジンのクローラーを拒否する設定や、テスト環境でサイトを非公開設定にしていることが多いでしょう。
そのため、「公開後に何故か検索エンジンにインデックスされない」といった事が起きた場合、robots.txtを外し忘れていないか確認しましょう。
なお、robots.txtの設定目的や書き方については以下の記事にまとめているので、あらためて確認したいという方は参考にしてください。
項目4 title、description、見出しが適切に設定されているか
リニューアルに伴い、titleやdescription、h1などの要素を変更するケースが考えられます。
その際に、今まで入っていたキーワードをtitleなどから削除してしまうと、そのキーワードでの評価が下がる恐れがあります。
また、下記のような仕様では、SEOを意識してキーワードをtitleに入れるなどの変更が難しくなり、SEOの施策が制限されてしまいます。
- 1つのtitleを変更すると同じディレクトリにあるページのtitleも変更されてしまう
- 個別にtitleを変更することが出来ない
この問題が起きる原因としては、「meta要素がページごとに個別設定できないCMSやシステムを導入してしまう」といったケースが考えられます。
titleなどのmeta要素は、SEOで重要な要素のため「ページ個別で変更可能」「テンプレートで一括変更可能」と、どちらも可能な仕様にすることをおすすめします。
\本記事を後で見返したい方はバナーより資料版をお申し込みください/
項目5 存在しないページ、削除したページは404を返しているか
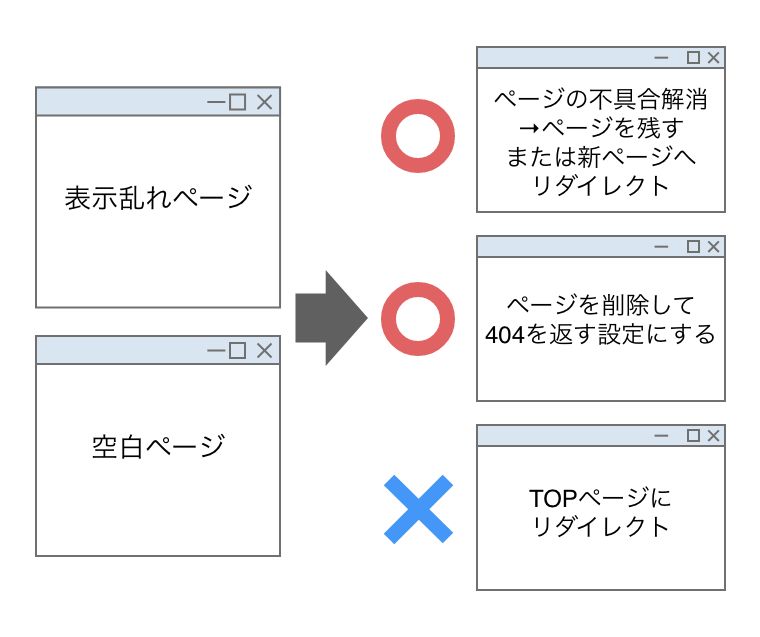
リニューアル作業中にサイトをくまなく見ていると、何かしらの不具合でページの内容が空になっていたり、表示が乱れていたりするページを発見することもあるでしょう。
その際に、トップページへ301リダイレクトを設定してしまうのは、SEO上よい対応とはいえません。リダイレクトは基本的に同じ内容のページに転送することが望ましいためです。

空ページや表示乱れがあるページに関しては、個別に不具合を解消してページを残すか、ページを削除して404を返す対応を行ってください。
なお、301リダイレクトに関しては以下の記事で詳しく解説しています。設定時の注意点も紹介しているので、併せて参考にしてください。
項目6 XMLサイトマップを設定しているか
XMLサイトマップ(sitemap.xml)とは、ウェブサイト内のURLを記述するxml形式のファイルのことです。
検索エンジンがサイト内のURLを集める手掛かりとなるため、XMLサイトマップの設置はクローラビリティの改善につながります。
サイトリニューアルを行った後は、検索エンジンにサイトをクロールさせる必要があります。XMLサイトマップを作成しておくと、クローラビリティが高まるため、設定しておくことでページ内容の変更が検索エンジンに早く伝わりやすくなるでしょう。
項目7 スマートフォン向けURLとPC向けURLを対応させているか
スマートフォンユーザー向けURLとPCユーザー向けURLを、別々に設定している場合に必要な設定です。
検索エンジンに対して「このURLとあのURLは、スマートフォンとPCで対応しているページですよ」ということを、canonical/alternateを記述して伝える必要があります。

スマートフォン・PC対応が行われていない場合の原因としては、以下のようなものが考えられます。
- レスポンシブウェブデザインやダイナミックサービングを導入していない
- SEOの知見があるメンバーがリニューアルプロジェクトにアサインされていない
- URL構造のルールを決めて運用していない
上記は、よく実装を間違えるポイントになりますので要注意です。詳細な対応方法は、下記URLに記載しておりますので、参考にしてください。
なお、同一URLでブラウザによってページ内容を出し分けている場合は、特別な対応をしなくても問題ありません。
また、Googleはレスポンシブウェブデザインを推奨しています。PC/スマートフォンでURLを別々に設定している場合は、レスポンシブウェブデザインの導入も検討してみてください。
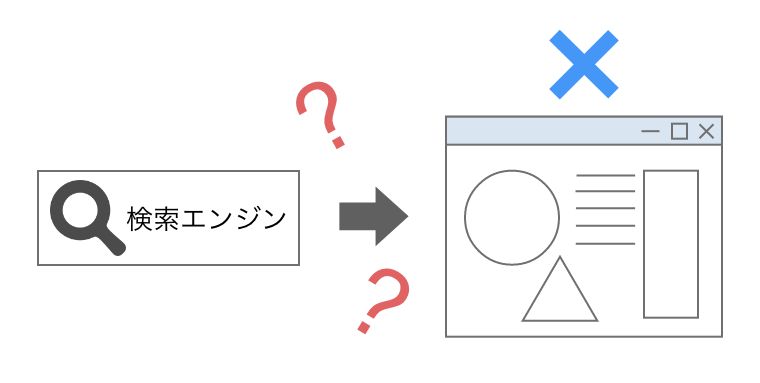
項目8 検索エンジンがページ内容を読み取りづらい仕様になっていないか
ウェブデザインやプログラミング言語は、日々進歩を続けています。
今後、より動的でクリエイティブな挙動をするウェブサイトの登場や、ほんの1年前には想像もしなかったような新たな技術が登場することも考えられるでしょう。

しかし、検索エンジンのロボットがそれらのすべての技術に対応できるわけではありません。新たな技術を利用する際は、GoogleのURL検査ツールを利用して、検索エンジンが正しく認識できているか確認することをおすすめします。
例えば、1枚のウェブページでコンテンツを切り替えられる「SPAサイト」は、読み込み速度の改善につながるなど、UXの向上につながるフレームワークです。
しかし、構造や対応によってはクローラーがページ内容を認識しにくくなってしまいます。クロールされてもタイトルなどが意図通りに認識されなくなる恐れもあり、最悪「インデックスされない」ということも起こりえます。
新たな技術を取り入れるときは、クローラーの対応をどのように行うかまで考えた上で導入を検討しましょう。
このほか、JavaScriptをGoogleはどのようにして認識しているか?など基本的なことを理解しておくとよいでしょう。この点においては、以下のGoogle検索セントラルのページがおすすめです。
参考:JavaScript SEO の基本を理解する(Google検索セントラル)
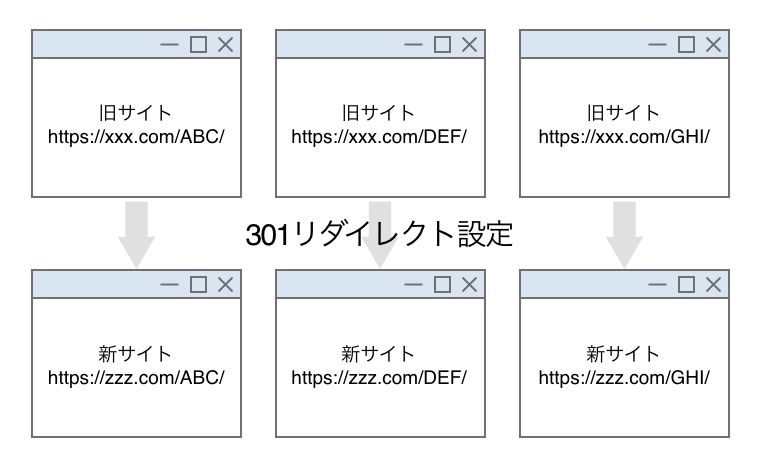
項目9 旧URLと新URLを対応させてリダイレクトしているか
項目9〜11は、URLやドメインの変更があるリニューアルで特に気をつけるポイントです。
まずは、旧URLと新URLのリダイレクト対応についてお伝えします。URLやドメインを変更する場合は、古いURLから新しいURLにリダイレクト設定を行う必要があります。
リニューアル後のサイトでも使う旧サイトのコンテンツは、対応する新しいURLに対して301リダイレクトを設定しましょう。

この問題が起きる例としては、以下のようなケースが挙げられます。
- 新旧URLの対応表を作っていない
- URL構造のルールを決めて運用していない
- 担当者がとりあえずTOPページにリダイレクトしておけばいいと考えている
これらはリニューアルで最も多く起きるミスであり、最もSEO上マイナスの影響が多いミスです。下記記事を参考に、正しい対応を行うようにしてください。
この記事もチェック
※リダイレクトの種類について「検索エンジンは301も302も同じ扱いをしている」という説がありますが、サイトリニューアルなど旧URLに戻る予定がない場合は301を選択しましょう。
項目10 Google Search Consoleでドメイン変更を伝えているか
ドメインを変更する場合は、Google Search Consoleにドメインを変更したことを伝える必要があります。
また、Googleアナリティクスなどのツールをサイトに導入している場合は、設定の修正も必要です。特にGoogle Search Consoleへの通知は忘れずに行いましょう。
Google Search Console上からドメイン変更したことを通知すると、現在の掲載順位への影響を最小限に抑えて移行することができるためです。
Google Search Consoleへの通知は、「アドレス変更ツール」を利用して行います。詳細な手順はGoogle Search Consoleヘルプページに記載されているため、こちらを参考に進めてみてください。
項目11 サイト内にあるリンクのURLを、新URLに変更しているか
ドメイン変更を行った場合や、サイト内のURLが変わった場合は、内部リンクのURLも新しいものに書き換える必要があります。
リダイレクト設定が完璧にされていれば大きな問題はありません。ただ、1度リダイレクトを挟むことでページ間の移動時間は伸びてしまいます。
ユーザー体験としてページ移動が短いほどよいので、サイト内のリンクで旧URLが記述されている内部リンクについては、新URLに書き換えることをおすすめします。
以下の記事では、リダイレクトが必要な理由や設定の際の注意点などを解説しています。併せて参考にしてください。
サイトリニューアル時は「担当者同士の認識の統一」も重要
ウェブ担当者・SEO担当者がSEOについて重視していても、開発担当や制作会社が「そんなに重要じゃないだろう」と判断するケースがあります。
その結果、実装漏れが発生し、多大な損害が起こることは「リニューアルあるある」です。こういった失敗を防ぐために、サイトリニューアルの目的に加え、前述した11の注意点をウェブ担当者、SEO担当者、開発担当者、制作会社など「リニューアルに関わるメンバー全員」に周知することを徹底しましょう。
それぞれの担当者のサイトリニューアルに対する認識、意識を統一することで、対応のブレやミスの発生を減らせます。
\お悩みやご質問はお気軽にお問い合わせください!/
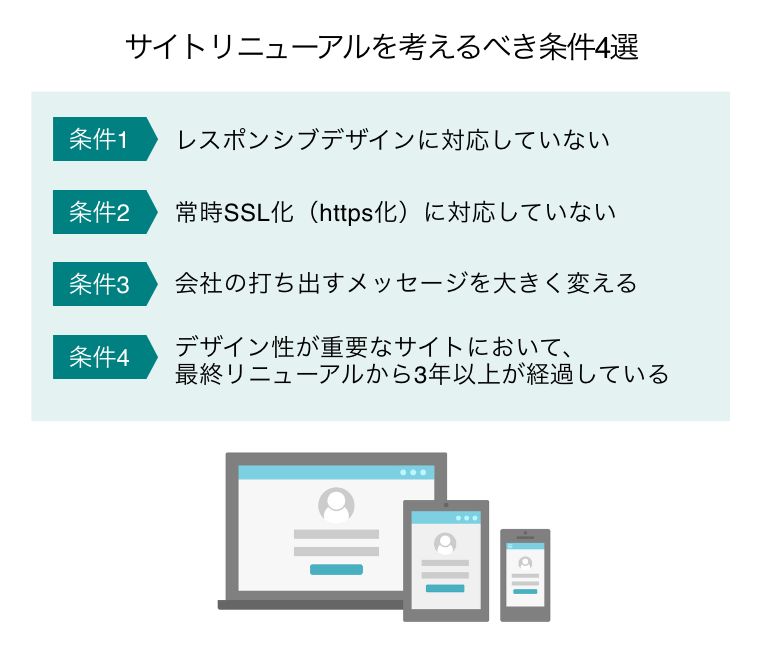
サイトリニューアルを考えるべき条件4選
ここからは、現在サイトリニューアルを行うかどうか考えている方に向けて、サイトリニューアルを考えるべき条件について解説します。
下記のいずれかに該当する場合は、リニューアルの実施を検討してみてください。

条件1 レスポンシブデザインに対応していない
スマートフォン、タブレットなど端末に合わせたウェブデザインが表示できる設定になっていない場合は、すぐにリニューアルを検討するべきです。
Googleはモバイル端末から見やすいウェブサイトを高評価する「モバイルフレンドリー」という評価基準を設けているため、SEOの観点からレスポンシブ対応は重要です。

また、スマートフォンユーザーが増加している近年、レスポンシブ未対応のウェブサイトはユーザーの利便性が著しく低下している恐れもあります。ユーザーが見づらいと感じるウェブサイトは、Googleだけではなくユーザーからの評価も下がってしまうため、リニューアルを検討しましょう。
条件2 常時SSL化(https化)に対応していない
インターネット上の通信を暗号化するための技術「SSL(Secure Sockets Layer)」を導入していない場合も、一緒に進めるといいでしょう。
導入していないウェブサイトはGoogleからの評価が下がってしまい、検索順位も低下してしまう恐れがあるためです。
未SSL化サイトは、Google検索結果やGoogle Chromeで表示する場合、警告が表示されてしまいます。ユーザーに不信感を抱かせる原因となり、アクセス低下にもつながるため、SSL化(https化)への対応をおすすめします。
条件3 会社の打ち出すメッセージを大きく変える
会社やブランドが打ち出しているメッセージを大きく変えるという場合も、リニューアルを考えるべきです。
会社であれば「○周年」や「会社名の変更」、「経営理念の変更」などが考えられます。ブランドサイトであれば、「ブランドイメージの転換」があった際などが挙げられるでしょう。
AのイメージからBのイメージに、企業やブランドのカラーを大きく変える場合に、サイトリニューアルは効果的です。
条件4 デザイン性が重要なサイトにおいて、最終リニューアルから3年以上が経過している
最終リニューアルから3年以上が経過している場合は、サイトリニューアルを検討してよい時期です。
ウェブ制作会社のサイトやデザイン・アート関連のサイトなど「デザイン性が重要なサイト」において、デザインのトレンドは大体2〜3年の周期で移り変わります。
訪問したユーザーに「デザインが古い」「更新率が低い」と感じさせるようなサイトでは、不信感や不安を抱かせる可能性があり、離脱率の上昇につながる恐れがあります。
また、サイト開設や最終リニューアルから3年以上が経過している場合、SEOトレンドが移り変わっている可能性も考えられるため、サイトリニューアルを検討しても良いでしょう。
ただ、サイトリニューアルは工数・コストの面で本当に大変な作業であるため、「絶対実施しなければならない」というわけではありません。あくまでデザイン性が重要なサイトの場合に、サイトリニューアルを検討するタイミングとして3年程度のスパンを推奨しています。
動画でサイトリニューアルの時期や注意点を解説しています!
SEO対策を含むサイトリニューアルを外注する際の注意点3選
ここまでの内容を確認して、「自社でのリニューアル対応は難しい」と感じた場合は、外注することもひとつの方法です。
ここからは、SEO対策を含むサイトリニューアルを依頼する際の注意点を解説します。

注意点1 SEO対策の実績やノウハウがあるか
ウェブ制作会社は多数存在し、それぞれ得意分野も異なります。
SEO対策を意識したリニューアルを依頼する場合は、「外注先がSEO対策の実績やノウハウを持っているか」を確認しましょう。
また、「自社と同じ業界・業種のサイトリニューアルの実績があるか」も確認しておくことをおすすめします。業界の専門用語や、業界・業種に見られるウェブサイトの特性などをすでに理解していることが多く、話を進めやすい可能性が高いためです。
注意点2 レスポンスが迅速か
サイトリニューアルは「リニューアルしよう」と思い立ってから完了するまで、短くとも半年以上はかかるものです。
打ち合わせやリニューアル要件の確認などをスムーズに行える会社でないと、サイトリニューアル完了までの期間が大幅に長引いてしまう恐れがあります。
そのため、見積もりを依頼した際の返答速度など、レスポンスが迅速かどうかは発注前に確認しましょう。不明点が発生した際も、迅速に返答してくれる会社であれば安心して依頼できます。
注意点3 費用や期間を明確に提示してくれるか
サイトの規模にもよりますが、サイトリニューアルにかかる期間は、概ね半年〜1年半程度です。
費用相場は100万円〜300万円程度です。これらの相場を大幅に逸脱していないか、事前に確認しておくことをおすすめします。
なお、サイトリニューアルにかけられる予算や、「この時期までに完了させたい」という期間の目安がある場合は、あらかじめ依頼先に伝えておきましょう。完全に希望通りではなくとも、可能な限り希望に近づけるための提案をしてくれる制作会社も多く存在します。
リニューアルは、いかにパフォーマンスを下げないかが重要
サイトリニューアルは多くの費用や期間、工数が必要になるため、リスクやデメリットを把握した上で実施することをおすすめします。
また、SEOの観点でも気を付けるべき注意点がいくつもあり、適切に実施しないと悪影響を及ぼす可能性があります。

そのため、本記事で紹介した11のチェックリストを参考に、悪影響を最小限に抑えてサイトリニューアルを実施してみてください。
なおナイルでは、サイトリニューアルでSEO上、絶対に気をつけるべきポイントをわかりやすくスライドにまとめた資料を無料で配布しています。「サイトリニューアルをしたいけれど不安がある」という方には必見のため、以下よりお気軽にダウンロードしてください。
- サイトリニューアルはどのようなタイミングで行うべきか?
- サイトリニューアルを行うには、どのような手順を踏むべきか?
- サイトリニューアル時に注意することは?
など、よく寄せられる質問を中心に回答しています!具体的な内容については、ダウンロードの上、ご確認ください。
サイトリニューアルが上手く進むよう、関係者の皆様にも資料を共有しながら、自社の状況を話してみてくださいね!
関連記事