ウェブサイトを運営していると、何らかの理由で「完全に同じ」、もしくは「非常によく似た」ページ内容を作るケースがあります。このような重複コンテンツは放置しておくと「評価の分散」「クローラビリティ」など、何かとSEOに悪影響が出ることがあります。
そこで活用すべきなのが「canonical(カノニカル)」です。本記事では、canonicalの概要や使用するべきケース、設定する際の注意点を解説します。
\社内共有に使える本記事のPDF資料はこちら/
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
canonical(カノニカル)とは
canonicalとは、「完全に同じ」もしくは「非常によく似た」ページ内容がある際に、検索エンジンに正規URL(代表となるページ)を示すためのタグです。
ウェブ上に同じようなページがいくつもあると、検索エンジンは「どのコンテンツを検索結果として返すべきか」と迷ってしまうことがあります。そこで「このページが一番大事です」と検索エンジンに教えてあげるために用いるのがcanonicalです。
canonicalは、重複したページのタグ内に以下のように記述します。
<link rel="canonical" href="正規ページのURL">
注意していただきたいのは、Googleの検索エンジンはcanonicalをあくまでヒントとして捉えることです。記載したURLと異なるものを正規ページと判断する場合もあります(noindexなどは命令として受け取る)。
補足:自己参照canonicalについて
自己参照canonicalとは、正規ページのタグ内にrel=“canonical”で正規URLを記述することです。Web上では追跡用パラメーターが意図せず振られるといったケースや、正規のURLではないURLに対してユーザーから外部リンクが設置される、ソーシャルで拡散されるといったケースが多く存在します。
例:https://www.example.com/hoge?utm_source=***
このようなURLでのリンクが発見された場合、何も対策を取っていなければ、正規URLを含めた複数の同一ページが検索エンジンの評価対象となってしまい、適切な評価を得られない可能性があります。
そこで、自己参照canonicalを用いてあらかじめページ内に自分のURL(上記例の場合、https://www.example.com/hoge のURL)をrel=“canonical”で記述するのです。そうすることで上記のようなケースであっても、正規化したいURLに検索エンジンからのページ評価がまとめられることになります。
そもそも検索エンジンの仕組みなどSEOの基礎に不安がある方は、ぜひ下記よりSEO初心者向けウェビナーをご覧ください。
正規URLと重複コンテンツについて
ここでは、ウェブサイト内で生じている、中身が似たページの重複コンテンツの中から代表する正規URLを検索エンジンに示す方法を解説します。
正規URLとは
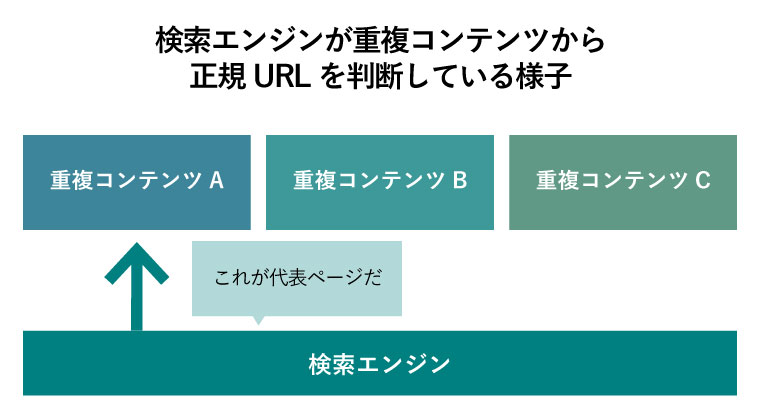
正規URLとは「内容が重複しているコンテンツがある場合に、どれが代表ページなのか検索エンジンが判断したURL」のことです。正規URLのみ検索結果に表示されますが、正規URLだからといって、高い評価が付くわけではありません。
下記の図のように、検索エンジンは正規URLだと判断したページを検索結果に表示し、それ以外のページはインデックスしなくなります(カバレッジにおける「除外」の状態)。

なお、検索エンジンに正規URLを正しく伝えるため、rel=canonical 属性の記載などの施策の実施を「URL正規化」といいます。
重複コンテンツが生まれるケースとそのデメリット
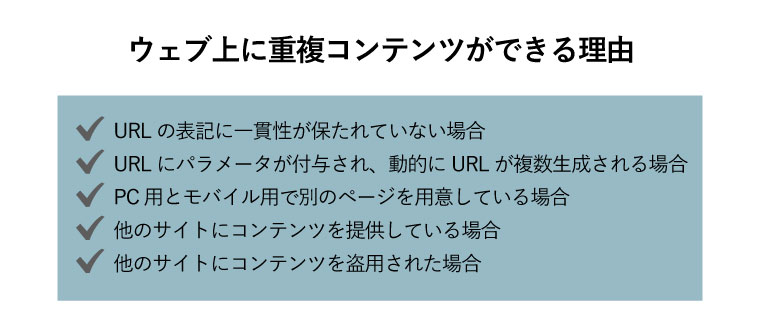
ウェブ上に重複コンテンツができてしまう例としては、以下のような場合が考えられます。

重複コンテンツがあると被リンク評価が分散してしまったり、検索エンジンに上手く認識してもらえなかったりと、順位に悪影響が出る可能性があります。重複コンテンツについて詳しくは、下記の記事もご覧ください。
URL正規化の方法
重複コンテンツができてしまった際のURL正規化の方法には、「301リダイレクト」と「canonical」の2つがあります。下記の一覧表をご覧ください。
|
方法
|
概要
|
使うケース
|
|
301リダイレクト
|
特定のページへのアクセスを移転先へ転送する
|
「www」や「/」、「index.html」などの有り無しで重複が起こる場合
|
|
canonical
|
正規URLを検索エンジンに示すためのタグ設定をする
|
301リダイレクトが使えないときや重複ページを作らなくてはいけないとき
|
301リダイレクトとは、特定のページへのアクセスを移転先へ転送することです。URLに「www」や「/」、「index.html」などの有り無しで重複が起こる場合によく用いられています。完全に一致しているページ同士の正規化に使用することが多いです。
canonicalは、前述の通り正規URLを検索エンジンに示すためのタグです。301リダイレクトが使えない場合や、どうしても重複ページを作らなくてはならない場合に使います。こちらはよく似ているページや、ユーザーがそのURLにアクセスする必要がある時に利用します。
\本気でSEOに取り組むならコレ!無料のスライド資料はこちら/
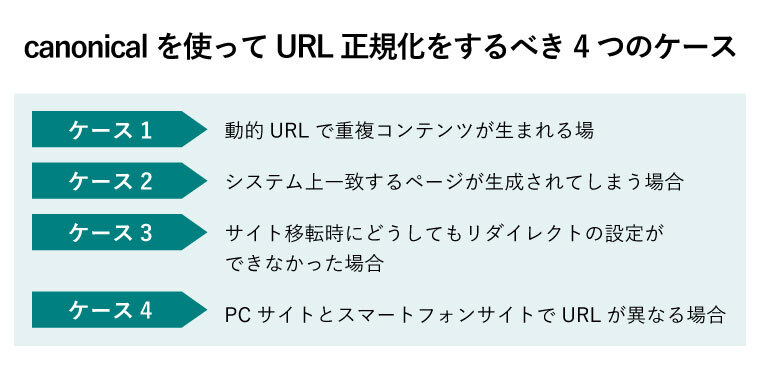
canonicalタグを使用するべき4つのケースとそれぞれの記述方法
ここでは、301リダイレクトよりもcanonicalを使ってURL正規化をするべき4つのケースを紹介します。それぞれのケースについて、順番に見ていきましょう。

ケース1 動的URLで重複コンテンツが生まれる場合
ページのURLには、末尾に計測用のパラメータが付くことがあります。例えば以下の2つのURLをご覧ください。
■例(1)https://www.example.com/hoge(正規URL)
(2)https://www.example.com/hoge?utm_source=example(計測用パラメータ付き)
(1)と(2)ではどちらも同じ内容が表示されますが、(2)のURLには流入元のページがわかるように計測用パラメータ(?utm_source=example)が付いています。この2つは重複コンテンツとなってしまうため、(2)のタグ内に以下のようにcanonicalを記述してください。
<link rel="canonical" href="https://www.example.com/hoge">
ケース2 システム上一致するページが生成されてしまう場合
使っているシステムによっては、どうしても同じ内容のページが生成されてしまうことがあります。
■例(1)https://www.example.com/hoge?color=red(正規URL)
(2)https://www.example.com/hoge?color=aka
例えば上記の2つが重複コンテンツとして生成されてしまい、(1)を正規URLにしたい場合には(2)のタグ内に以下のように記述します。
<link rel="canonical" href="https://www.example.com/hoge?color=red">
補足として、そもそもこの場合はシステムを調整し、どちらかのパラメータのみが生成されるようにすることをおすすめします。
ケース3 サイト移転時にどうしてもリダイレクトの設定ができなかった場合
サイトを移転する際には301リダイレクトを用いるのがベストです。また、301リダイレクトが使えなくてもJavaScriptやmeta refreshの使用が望ましいですが、そのすべてが使用できない場合にはcanonicalによるサイト移転を行います。
■例(新サイト)https://www.example.com/hoge(正規URL)
(旧サイト)http://www.example.com/hoge
上記の例の場合は、旧サイトの記事のタグ内に以下のように記述します。
<link rel="canonical" href="https://www.example.com/hoge">
ケース4 PCサイトとスマートフォンサイトでURLが異なる場合
スマートフォン用のサイトを作り、PCサイトとは違ったURLで運用することがあります。この場合、スマートフォンサイトにcanonicalを記述して、PCサイトのほうを正規URLとして示す必要があります。
■例https://www.example.com/hoge(PCサイト)
https://sp.example.com/hoge(スマートフォンサイト)
例えば上記の例の場合、スマートフォンサイトのタグ内に、以下のように記述してください。
<link rel="canonical" href="https://www.example.com/hoge">
また、スマートフォンサイトの存在を検索エンジンに示すために、PCサイトには以下のようにalternateタグを記述しましょう。
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://sp.example.com/hoge">
\ここまで読んでご不明な点がありましたら、ナイルにいつでもご相談ください!/
canonicalタグの使い方や設置場所
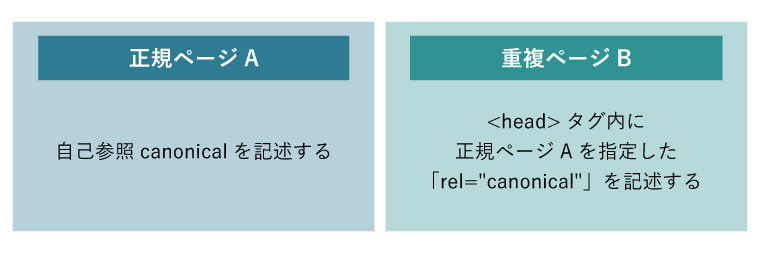
ここでは、実際に記事のHTMLファイルにcanonicalを記述する方法を解説します。正規ページAと重複ページBの2つがあると仮定した場合、「重複ページB」のタグ内に「rel="canonical"」を記述してください。

■記述例<head>
<link rel="canonical" href="http://www.example.com/hoge">
</head>
また、PDFなどHTML以外で正規化を行う必要がある場合には、HTTPヘッダーにcanonicalを記載します。
■記述例Link: <http://www.example.com/hoge/dl-content.pdf>;rel="canonical"
canonicalタグを使用する際の5つの注意点
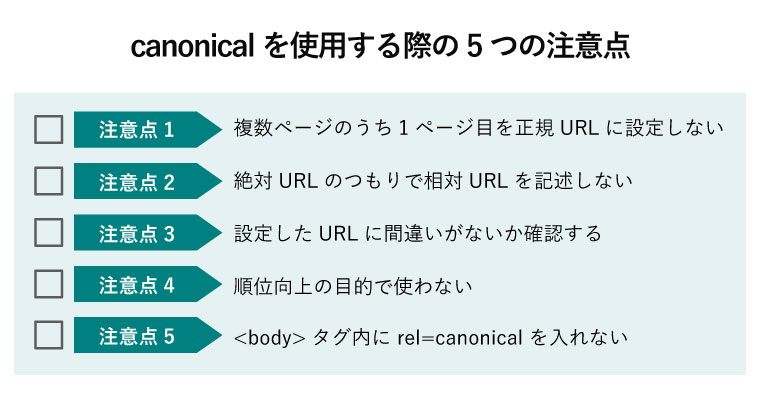
canonicalの記述方法を間違えてしまうと、検索エンジンに意図したとおりの正規URLを判断してもらえなくなります。そこでここでは、canonicalを使用する際に注意すべき5つのポイントを紹介します。

注意点1 複数ページのうち1ページ目を正規URLに設定しない
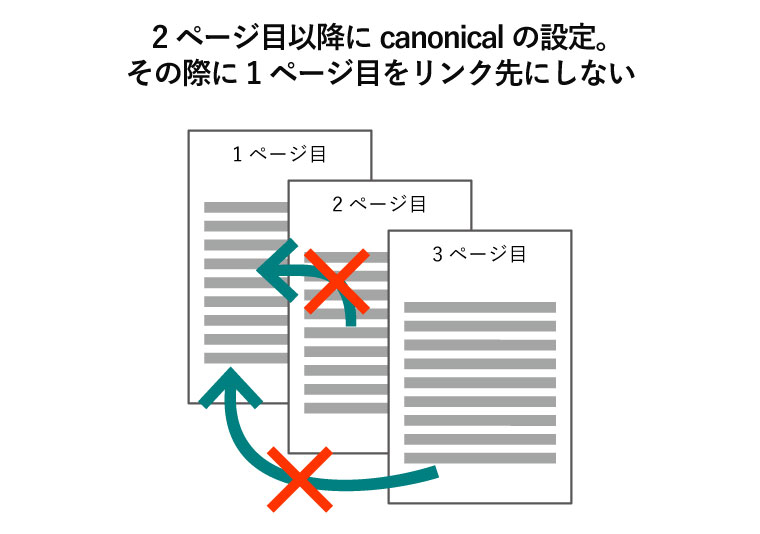
1つの記事が複数ページにまたがる場合、2ページ目以降にcanonicalの設定をして1ページ目をリンク先にする必要はありません。下記の図をご覧ください。

これはそれぞれのページで内容が異なり、重複コンテンツでは無いためです。そのため、各ページで自己参照canonicalを設定してください。
注意点2 絶対URLのつもりで相対URLを記述しない
canonicalは絶対URLでも相対URLでも設定可能です。
<例>(絶対URL)http://example.com/hoge.html
(相対URL)/hoge.html
上記の例の場合、canonicalを記述する際は以下のどちらでも大丈夫です。
◯ < link rel="canonical" href="http://example.com/hoge.html" >◯ < link rel="canonical" href="/hoge.html" >
ただし、「http://」 や「https://」がついていないと相対URLとみなされるため、以下の記述は誤りになります。
× < link rel="canonical" href="example.com/hoge.html ">
このようにどちらで記述しても問題ないのですが、ミスを防止する意味でも、特に理由がなければ絶対URLでの記述がおすすめです。
注意点3 設定したURLに間違いがないか確認する
canonicalを設定した後には、リンク先のURLに間違いがないかをよく確認してください。タイプミスをしていたり、テンプレートのままになっていたりして、正しく記載できていなければ検索エンジンの正確な判断ができません。
また、よくあるケースとしては、/(スラッシュ)や、wwwなどのつけ忘れ、システムで設定した結果、まったく異なるURLが設定されているといったこともあります。
注意点4 順位向上の目的で使わない
重複していないページ同士の評価の統合だけを目的として、canonicalを使用するのはやめましょう。
たいていの場合は無視されるほか、かえって獲得できていた流入キーワードを失う場合もあります。
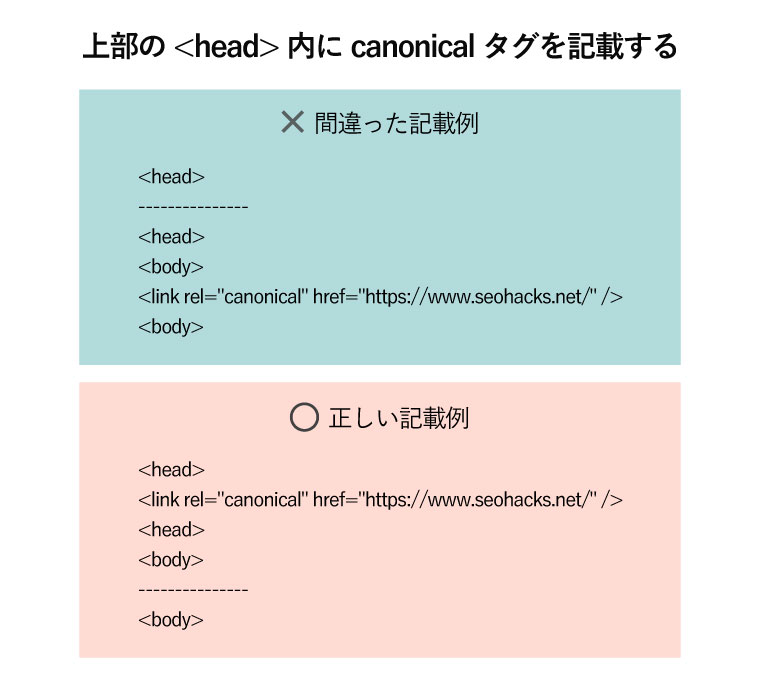
注意点5 タグ内に rel=canonical を入れない
canonicalタグはタグのなるべく上部に設置して、検索エンジンが早い段階で読み込めるようにします。
タグ内に記載しても検索エンジンに認識されないため、下記のように必ずタグ内に記載するようご注意ください。

canonicalを効果的に活用しよう
canonicalは重複したページが存在する際に、正規URLを検索エンジンにヒントとして示すタグです。適切に使用することで、検索エンジンの評価も統合することができるなどメリットもあります。
意図しない重複ページが多数生成されているケースや、選択肢を選ぶ順番によってURLが複数パターン表示されるケースなど、そもそも不要なURLが生成されているという場合もあります。
すべてcanonicalで対応するのではなく、まずはサイトのインデックス状況を、サーチコンソールで確認してみましょう。
SEOについて詳しく知りたい方はこの記事も読んでみてください。
なおナイルでは、それぞれの企業の商品・サービスに合致した顧客を集客することを目的に、SEOコンサルティングを行っています。すべてSEO施策を依頼することだけではなく、自社でSEOを実施するインハウスSEOに向かうためのサポートも可能です。
集客・コンバージョン数を増やしたい方へ