同一コンテンツでありながらPC用とモバイル(スマホ)用のURLが別になっている場合、コンテンツが重複していると判断されてしまい、SEO上不利に働く可能性があります。そのためにも、PC用とモバイル用のURLの関係性を正しく検索エンジンに伝える必要があります。ここでは、モバイル用URLがPC用途は別に存在する場合にやるべき3つの対策を解説します。
モバイルを取り巻くSEOは、当記事が最初に書かれた2014年頃に比べて大きく状況が変わっています。「モバイルSEOとは」「モバイルフレンドリーとは」「AMPとは」「MFI(モバイルファーストインデックス)とは」などの記事もぜひ合わせてご確認ください。
この記事のポイント
- PC用とモバイル用のURLが別々であると、重複コンテンツと判断されてSEO上不利になる
- alternateタグ、canonicalタグ、302リダイレクトで対策する
- 可能であればPC用とモバイル用のURLを統一する
\SEOで成果につなげる!資料ダウンロードはこちらから/
目次
双方のURLの関係性を正しく伝えることが必要
同一コンテンツに対しデスクトップ向けとモバイル向けの異なるURLを持つウェブサイトでは、検索エンジンが正しくクロールし、インデックスできるようにするため、URLの関係性を検索エンジンに正しく伝える必要があります。そのための手順が次の3つです。
- デスクトップ向けURLにrel=”alternate”を記述する
- モバイル向けURLにrel=”canonical”を記述する
- UAに応じた302リダイレクトを設定する
1. デスクトップ向けURLにrel=”alternate”を記述する
まず「このコンテンツに対応するモバイル向けのURLが別に存在すること」を検索エンジンに伝えるため、デスクトップ向けURLに新たに次のHTMLを追記する必要があります。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://www.example.com/sp/” />
なお、上記のhrefのURLはあくまで仮のものであり、本来であればそのコンテンツに対応するモバイル向けのURLをここに記述する必要があります。
2. モバイル向けURLにrel=”canonical”を記述する
次に「このコンテンツに対応するデスクトップ向けのURLが別に存在すること」を検索エンジンに伝えるため、モバイル向けURLに新たに次のHTMLを追記する必要があります。
<link rel=”canonical” href=”http://www.example.com/” />
上記でも同様に、そのコンテンツに対応するデスクトップ向けのURLをここに記述する必要があります。
3. UAに応じた302リダイレクトを設定する
加えて、デスクトップのユーザにはデスクトップ向けURLを、モバイルのユーザにはモバイル向けURLにそれぞれアクセスしてもらうために、対応するURL同士でユーザエージェント(UA)別に302リダイレクトを設定することが必要です。
具体的には次のとおりです。
- デスクトップがモバイル向けURLにアクセスした場合は、デスクトップ向けURLに302リダイレクトで転送
- モバイルがデスクトップ向けURLにアクセスした場合は、モバイル向けURLに302リダイレクトで転送
ただし、Googleのクローラーである”Googlebot”がアクセスした場合には、302リダイレクトを設定しません。UAがGooglebotであるアクセスには、対応するURLのどちらにもアクセスさせ、2つのURLの関係性を適切に認識してもらう必要があります。
参考情報:Googlebotのユーザエージェント(UA)
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
引用:Google crawlers – Search Console Help
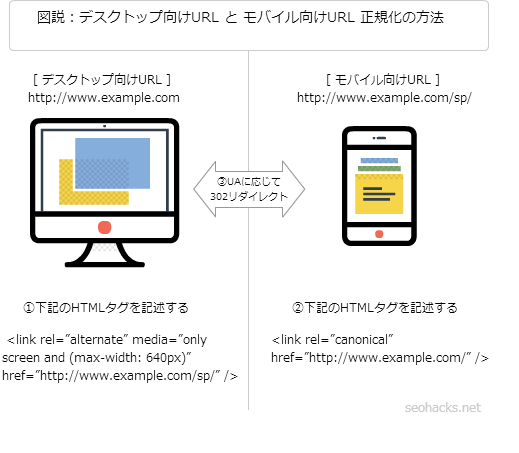
対応方法まとめ
上記を図にまとめると、次のとおりです。

補足: モバイルファーストインデックス後はモバイル向けURLを正規にするべきか?
上記のcanonicalとalternateの処理については、モバイルファーストインデックスの適用後にも変更する必要はありません。検索エンジン側で適切に解釈されます。
参考: Google ウェブマスター向け公式ブログ [JA]: モバイル ファースト インデックスに向けてサイトを準備するためのヒント
とはいえ、そもそもPC版とモバイル版のURLが別々になっている仕様自体が、上記のような対応が必要になったり、アクセス情報の解析の際に紐付けが必要になったりなど、様々なコストやリスクが生じる割に、得られるメリットが乏しいです。
そのため、基本的に今後新しくサイトを作る・大幅なリニューアルを行う場合はレスポンシブウェブデザインか、URLを変えずにUAに応じてデータを出し分けるようなダイナミックサービングで構築することが望ましいです。
SEOについて詳しく知りたい方はこの記事も読んでみてください。
最後に:下記3点を対応するURL間で行うこと
- デスクトップ向けURLにrel=”alternate”を記述する
- モバイル向けURLにrel=”canonical”を記述する
- UAに応じた302リダイレクトを設定する
上記を押さえて、検索エンジンから適切に評価されるモバイルフレンドリーなサイトにしましょう。