ウェブページ上に別のページへのリンクを張るときに用いるのが「aタグ」です。aタグはブログを書くときの使用頻度の高いタグでもあります。また、検索エンジンはリンクをたどって別ページを発見するため、aタグの設定はSEOの観点からも重要な要素といえるのです。
そこで本記事では、aタグの意味や使い方、設定する際のポイントについて解説していきます。
また、SEOのよくある質問に回答したPDF資料(無料)をご用意しております。
お気軽に以下のバナーをクリックして、ダウンロードフォームより資料をお申し込みください。
\SEOの基礎を学べる!1問1答資料はこちら/
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
aタグとは
aタグは、リンクを指定するHTMLタグです。
例えば、以下の「ナイルのSEO相談室」というテキストにはaタグが用いられていて、クリックすると本サイトのトップページに遷移します。

aタグの設定方法は、以下のとおりです。
【記述方法】
<a href="(リンク先のURL)">テキストサンプル</a>
上記のように記述することで、「<a href="(リンク先のURL)">」と「</a>」に囲まれた「テキストサンプル」の部分が、リンクになります。
なお、aタグの設定をすると、多くの場合「テキストサンプル」の部分が「青い色+下線が引かれた状態」で表示されます。
ちなみに、aタグの「a」は船のいかりを意味する「Anchor(アンカー)」の頭文字が由来です。
アンカーテキストとは
アンカーテキストとは、aタグで囲ったテキスト部分のことを指します。
<a href="https://www.hogehoge.net/">この部分がアンカーテキストです</a>
例えば、以下のように記述した場合には「ナイルのSEO相談室」の部分がアンカーテキストになります。
<a href="https://www.seohacks.net/">ナイルのSEO相談室</a>
アンカーテキストを記入する際は、必ずしもリンク先のタイトルを含まなくても問題ありません。
上記の例でリンク先の「https://www.seohacks.net/」のタイトルは「ナイルのSEO相談室」ですが、アンカーテキストは下記のいずれでも設定ができます。
アンカーテキストの例
- ナイルのSEO相談室
- ナイルのSEO相談室のトップページ
- 詳しくはこちら
なおアンカーテキストの詳細や、設定する際のポイントについては以下の記事をご覧ください。
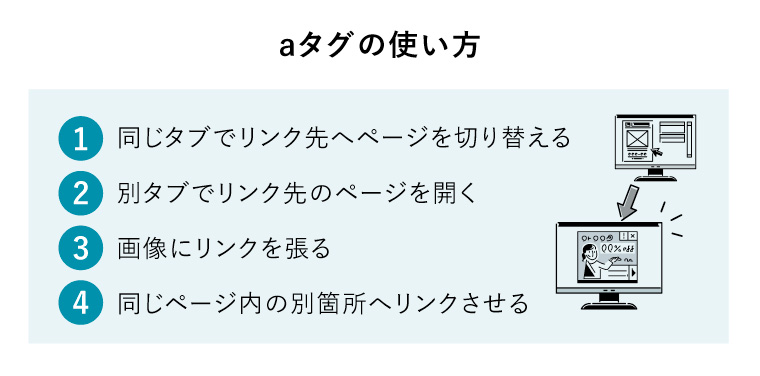
aタグの4つの使い方
aタグの主な使い方としては、下記の4つがあります。
ここでは、それぞれの使い方を解説していきます。

使い方1 同じタブでリンク先へページを切り替える
aタグの基本的な使い方は、アンカーテキストをクリックした際に同じ画面でリンク先のページに切り替える方法です。
設定は、以下のように行います。
【記述方法】
<a href="(リンク先のURL)">アンカーテキスト</a>
【記述例】
<a href="https://www.seohacks.net/">ナイルのSEO相談室</a>
使い方2 別タブでリンク先のページを開く
aタグでは、リンク先を別タブで表示させることも可能です。
設定は、以下のように「target="_blank"」を用います。
【記述方法】
<a href="(リンク先のURL)" target="_blank" rel="noopener">アンカーテキスト</a>
【記述例】
<a href="https://www.seohacks.net/" target="_blank" rel="noopener">ナイルのSEO相談室</a>
「target="_blank"」を使う際の注意点は、「rel="noopener"」または「rel="noreferrer"」をセットで付けることです。
しかし、現在対応するブラウザにおいては、target="_blank" を <a> 要素に設定すると、暗黙的に rel の動作が rel="noopener" を設定した場合と同様、 window.opener を設定しないようになっています。
参考:リンク種別: noopener(MDN Web Docs)
なお、ブラウザによっては、上記の話のように付与した場合と同じ動作を取るようになっています。これは「target="_blank"」にはセキュリティ上の脆弱性があるためで、Googleのエンジニアも以下のように発言しています。
Tip: target="_blank" on links to other sites can expose your site to performance and security issues. To fix, add rel="noopener" or rel="noreferrer" to these links:
(他のサイトへのリンクのtarget = "_ blank"は、サイトをパフォーマンスとセキュリティの問題にさらす可能性があります。修正するには、これらのリンクにrel="noopener"またはrel="noreferrer"を追加します。)
ちなみに、「target="_blank"」の部分を「target="_self"」とすると同じタブでリンク先が開かれます。ただし、何も記述しなければ同じタブで開かれるため、基本的には設定する必要はありません。
使い方3 画像にリンクを張る
aタグは、以下のように画像にリンクを張ることも可能です。
以下の画像をクリックしてみてください。
この設定をする際は、下記のとおりimgタグを<a>タグで囲います。
【記述方法】
<a href="(リンク先のURL)"><img src="(画像の保存場所)" alt="(画像の説明)"/></a>
【記述例】
<a href="https://www.seohacks.net/"><img src="https://www.seohacks.net/common/img/seo-soudanshitu-logo.svg" alt="ナイルのSEO相談室ロゴ画像"/></a>
「alt」の部分は検索エンジンが画像の内容を把握するためのヒントにしているため、その画像を説明するテキストを入力します。
イメージとしては、altはアンカーテキストの代わりだと思って記載してみてください。
使い方4 同じページ内の別箇所へリンクさせる
aタグは、同じページ内の別箇所へのリンクも可能です。
ユーザーはリンクをクリックすると、リンク先の見出しやテキストの位置までスクロールします。 設定は、以下のように「#」と「id」を用います。
【記述方法】
<リンクを張る部分>
<a href="#(任意の単語)">テキスト</a>
<リンク先>
<span id="(任意の単語)">テキスト</span>
※「任意の単語」の部分には、「#」と「id」で同じ文言を入れます。
【記述例】
- <a href="#matome">記事のまとめを見る</a>
- <span id="matome">まとめ</span>
記述する際の注意点は、「リンクを張る部分」と「リンク先」の両方にaタグもしくはIDの記載をする必要があることです。どちらか片方だけ記載しても、リンクは設定されません。
なお、本記事でも目次の部分でこの使い方をしています。そのため、目次内の見出しをクリックすることで、該当箇所にスクロールされます。
その他、SEOについて知りたい方は以下の資料をチェックしてみてください。
\SEOの基礎を学べる!1問1答資料はこちら/
aタグを設定する際のSEO上の3つのポイント
aタグを使用する際、設定したページを検索結果の上位に表示させるためのポイントは下記の3つです。ここでは、それぞれのポイントの詳細を見ていきます。

ポイント1 アンカーテキストはクリックされやすい文言にする
ポイントの1つ目は、ユーザーの興味が沸くようなアンカーテキストを心がけることです。
ユーザビリティを向上させるため、リンク先がどのようなページかわかりやすい文言にして、「クリックしてみたら想像と違った」と思われないようにしましょう。また、クリックしたユーザーをがっかりさせるような過度に期待を煽るアンカーテキストも厳禁です。
なお、Googleの公式サイトは、アンカーテキストについて以下のように説明しています。
リンクテキストとは、リンク内に表示されるテキストです。このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。ページ上のリンクには内部的なリンク(サイト上の他のページを参照しているもの)もあれば、外部的なリンク(他のサイトのコンテンツにつながるもの)もあります。どちらの場合も、アンカー テキストが効果的であればあるほど、ユーザーはナビゲートしやすくなり、Google はリンク先のページを理解しやすくなります。
引用:リンクを上手に使う/検索エンジン最適化(SEO)スターター ガイド(Google検索セントラル)
ここで示されているのは、アンカーテキストに含まれるテキスト情報は検索エンジンのページ理解に用いられるなど、SEOに関わる要素になるということです。そのため、可能な範囲でリンク先を示すキーワードを含むテキストを記載するとSEO上の効果が見込めると考えられます。
ポイント2 リンクを設定するときは基本的にaタグを使う
2つ目のポイントは、リンクを設定するときは基本的にaタグを使うことです。
これは、Googleの検索エンジンは、href 属性が指定されたaタグのみリンクをたどることができるからです。
Googleのヘルプページでも、以下のように記載されています。
Google のクローラがたどれるリンクは、解決可能な URL が指定された適切な <a> タグが使用されているリンクのみです。
引用:適切なタグを使用する/リンクをクロールできるようにする(Google検索セントラル)
反対にいうと、検索エンジンはaタグ以外のスクリプトで生成されるリンクなどをたどることができません。以上のことから、クロールへの影響を考えると基本的にサイト内のリンクはaタグで設定することがおすすめです。
なお、aタグで設定されていることを確認する方法としては、主に以下の2つがあります。
- ソースコードの確認や検証機能を使う
- Chromeの場合はリンクにマウスカーソルを合わせる(左下にリンクの文字列が出ていれば設定できている)
ポイント3 nofollowを上手に活用する
aタグを設定する際は、nofollowを上手に活用しましょう。
nofollowは、検索エンジンに「このリンクをたどってはならない」というヒントを出す際に用いられるタグで、以下のように設定します。
【記述方法】
<a href="(リンク先のURL)" rel="nofollow”>アンカーテキスト</a>
【記述例】
<a href="https://www.seohacks.net/" rel="nofollow”>ナイルのSEO相談室</a>
有料リンクやコメント、ユーザーによって生成可能なコンテンツなどに対しては、このnofollowを活用することで、SEO上のデメリットを受けずに済みます。
nofollowについては下記の記事で解説していますので、詳しく知りたい場合はご覧ください。
絶対パスと相対パスの違い
aタグでは同じウェブサイトの中でページを移動する場合に、下記のようにURLを省略して記載することもできます。
(1)URLを省略しない場合
<a href="https://www.seohacks.net/blog/1066/">アンカーテキスト</a>
(2)URLを省略する場合
<a href="blog/1066/">アンカーテキスト</a>
このとき、(1)のようにURLを省略せず記載することを「絶対パス」、(2)のように省略して記載することを「相対パス」といいます。
ただし、外部サイトへのリンクを張る際には必ず「絶対パス」で記載する必要がある点に注意してください。
リンクを張るときはaタグ!この鉄則を忘れずに
aタグはリンク先を指定するためのHTMLタグです。
Googleの検索エンジンはaタグのリンクのみをたどることから、SEOの観点ではリンク先の指定はaタグを使用することが推奨されます。
また、コンテンツを作成する際には、記事の中で解説しきれないことや補足説明をリンク先に委ねることでユーザーが見やすいページにすることを目標にしましょう。作成した記事が検索結果の上位に表示されるためにも、本記事で紹介したポイントを押さえながらaタグでリンクの設定をしてみてください。
ナイルでは、検索エンジンやSEOの疑問について回答した無料のPDF資料もご用意しております。
- SEOをうまく進めるためには、どういう体制が望ましいのか?
- Googleの評価基準が更新されるタイミングは?
- GoogleとYahoo!の検索結果に違いは?
など、弊社によく寄せられる質問を中心に回答しています!
お気軽に以下のバナーをクリックして、ダウンロードフォームより資料をお申し込みください。