ウェブサイト運営において、「直帰率」は取り上げられやすい指標の1つです。直帰率を改善しユーザーのサイト内回遊を増やすことで、PV数の増加はもちろん、コンバージョン数の向上にもつながる場合があります。
しかし、直帰率が高いからといって、そのページが必ずしも悪いわけではありません。
そこで本記事では、直帰率の意味や考え方、直帰率がSEOに与える影響について解説します。さらに直帰率が高くなる原因や、改善方法についても説明していきますのでぜひ参考にしてください。
\SEOで成果につなげる!資料ダウンロードはこちらから/
直帰率とは
直帰率とは、サイトに流入したセッションのうち、最初の1ページしか閲覧されなかったセッションの割合のことを指します。
「直帰」の定義は「サイト内の1ページしか閲覧されなかったセッション」です。つまり、サイト内に他のページへのリンクがない場合、必然的にすべてのアクセスが直帰としてみなされることとなります。
直帰率の計算方法
直帰率の計算方法は下記のとおりです。
直帰率=直帰数÷セッション数
例えば、あるページから閲覧を開始したセッション数が100で、他のページに遷移することなく離脱したセッションが40だとしたら、直帰率は40%となります。
直帰率と離脱率の違い
直帰率と混合されやすい指標として「離脱率」が挙げられます。
離脱率とは、「あるサイトに訪れたユーザーが、複数ページを移動した後にサイトを離れた割合」を指します。直帰率と離脱率の違いは、「1ページのみを閲覧したか」「複数ページを閲覧したか」です。
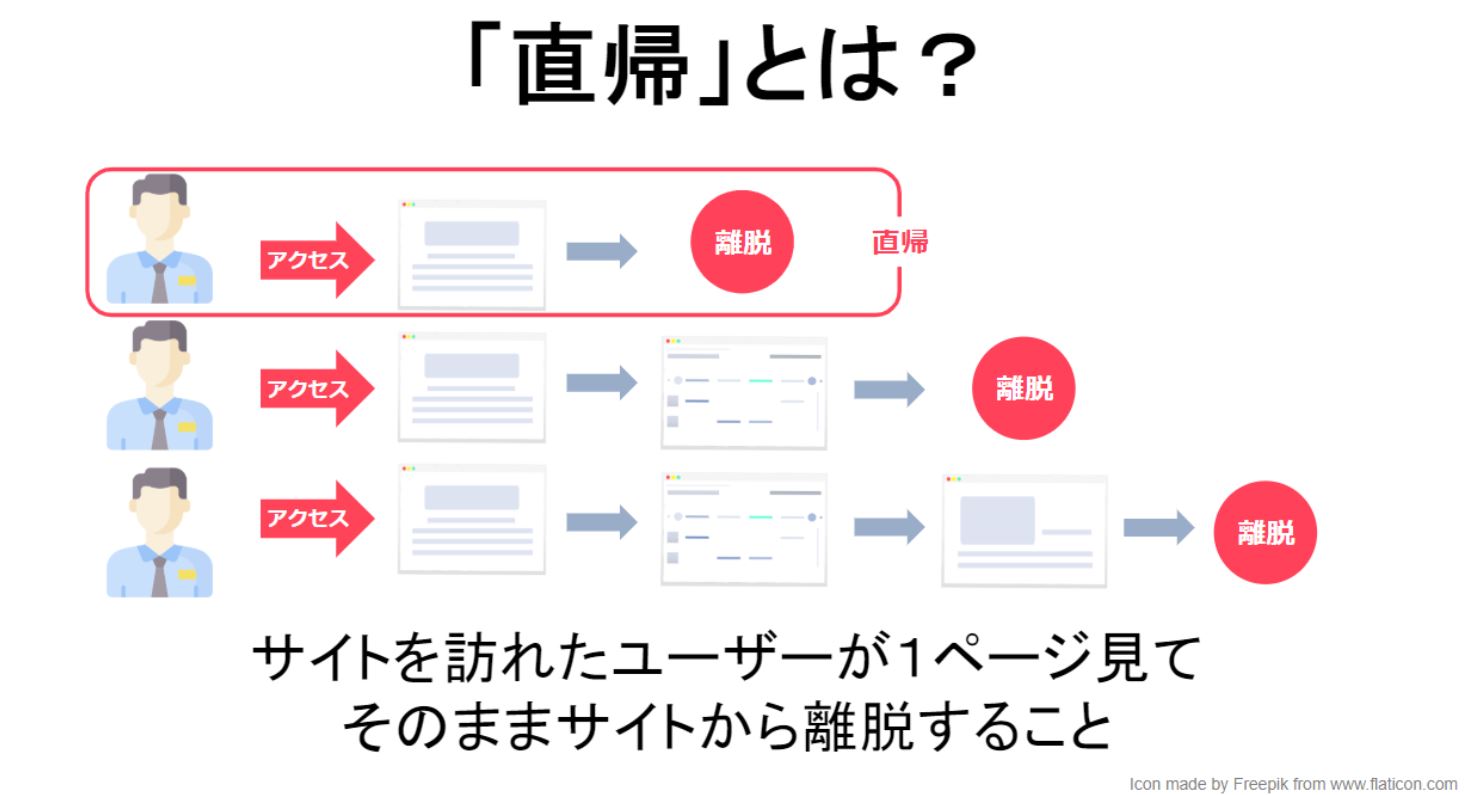
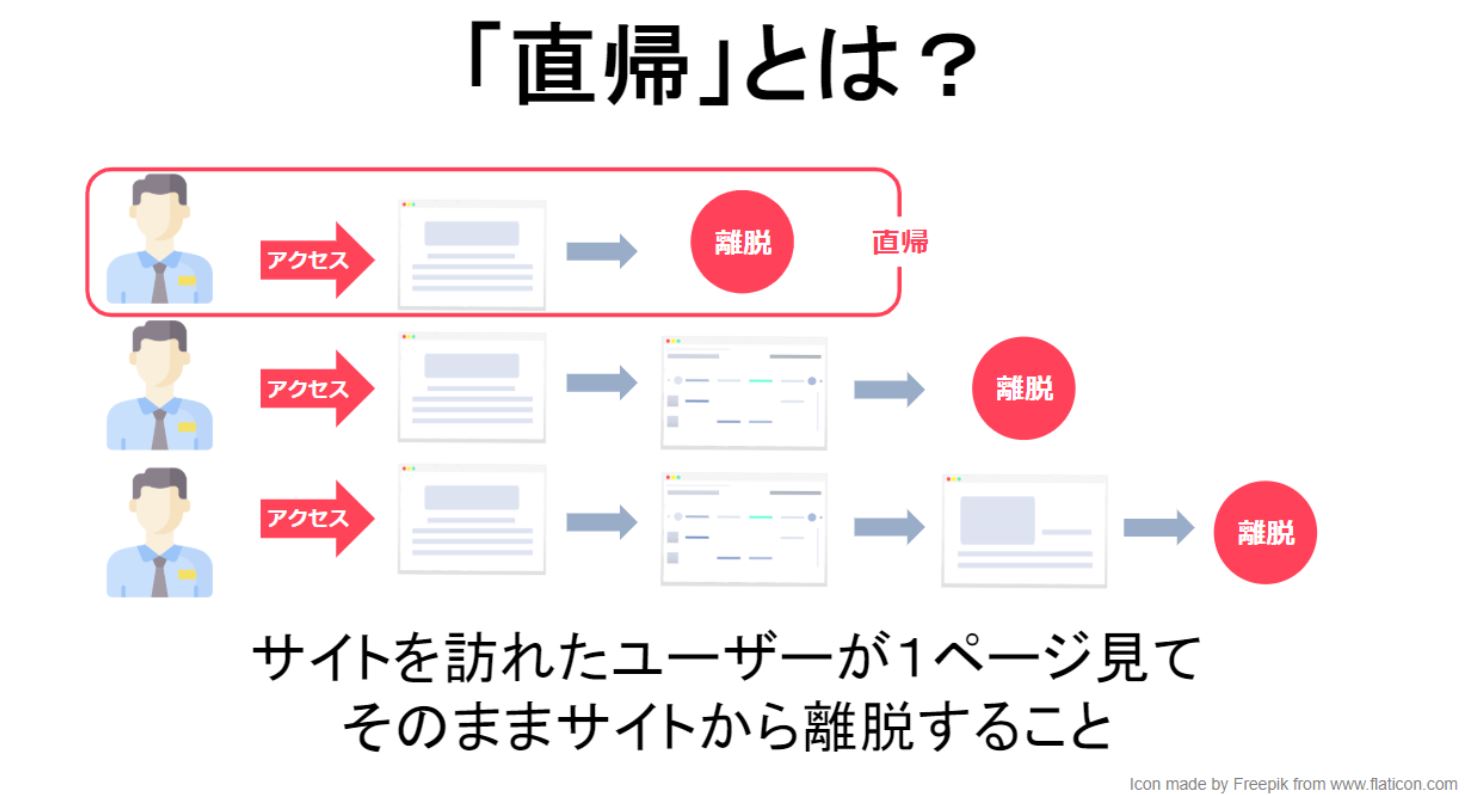
以下の図のように、訪れたページだけを見てサイトを離れることを「直帰」、複数ページ回遊した後にサイトから抜け出すことを「離脱」と呼びます。

離脱率については以下の記事にも詳しくまとめていますので、ぜひご参照ください。
この記事もチェック
直帰率の確認方法
直帰率は、Googleアナリティクスを利用して確認することができます。
ここでは以下3つの切り口で直帰率の確認方法を解説していきます。
- サイト全体
- ページ別
- 参照元別
以降ではユニバーサルアナリティクス(UA)の情報を紹介していますが、UAは2023年7月1日をもって利用できなります。
後継のGA4の情報については「サクッと分かる!Googleアナリティクス4」資料をご確認ください!
サイト全体の直帰率
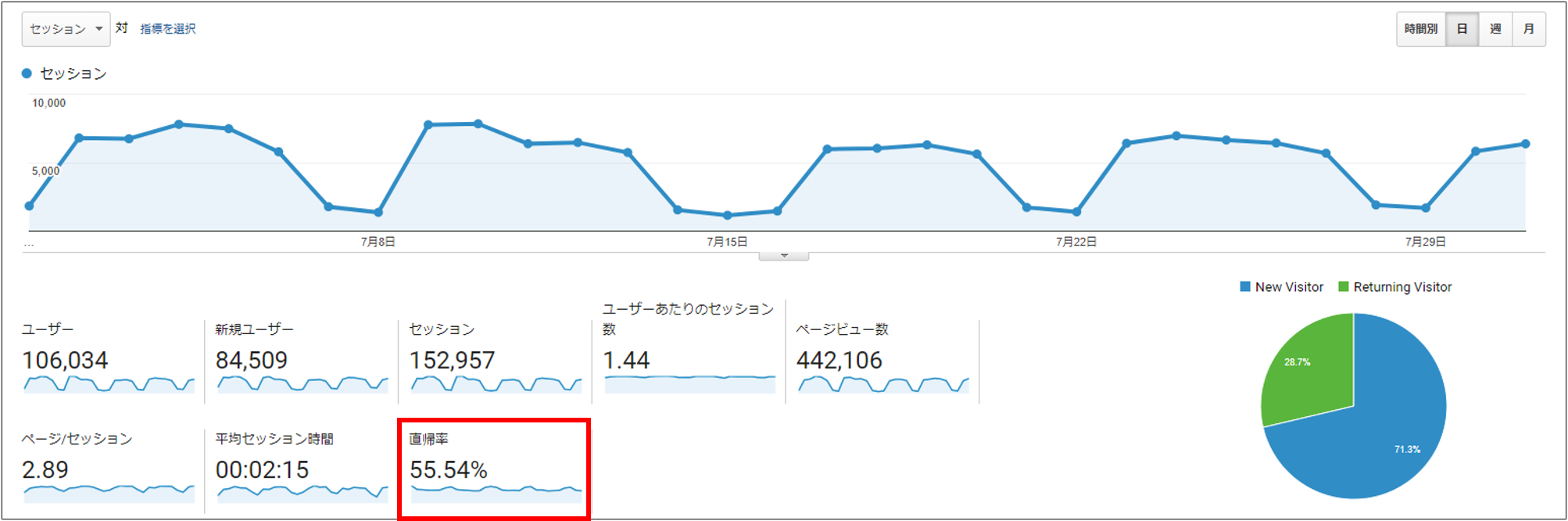
まずはサイト全体の直帰率の確認方法です。
Googleアナリティクスにログイン後、左メニューバーから「ユーザー」>「概要」を選択してください。以下のような画面が表示され、「直帰率」が確認できます。

ページ別の直帰率
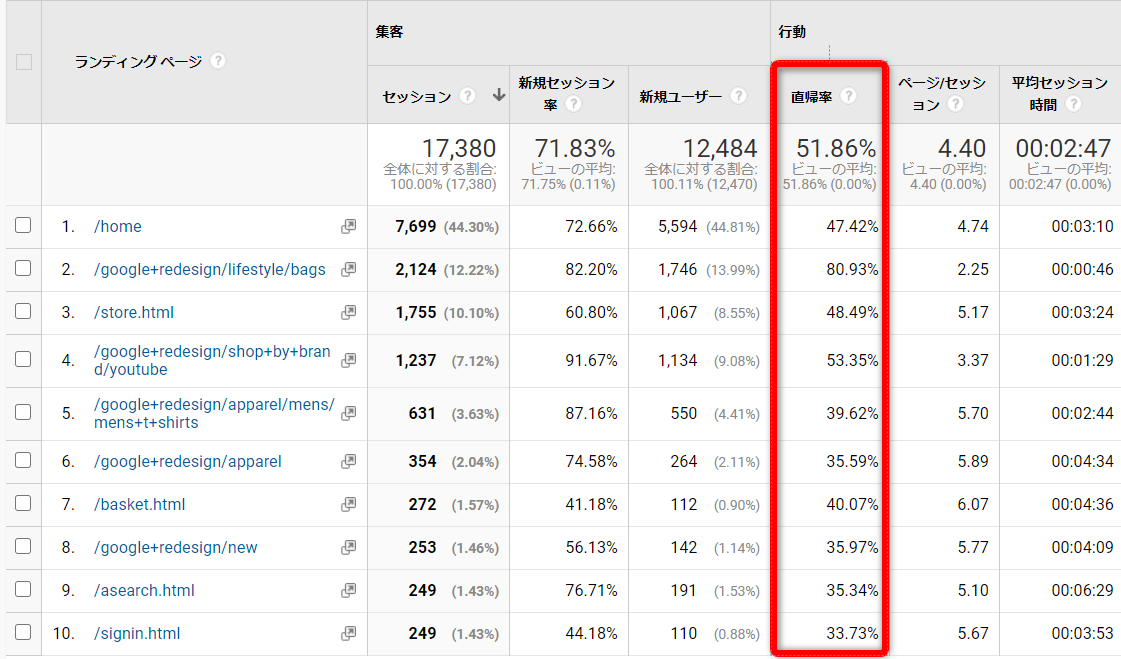
ページ別の直帰率もGoogleアナリティクスで確認することができます。
左メニューバーの「行動」>「サイトコンテンツ」>「すべてのページ」をクリックしてください。すると以下のような画面が現れ、デフォルトで「セッション数が多い順」にページの詳細が表示されます。指標の中に「直帰率」が含まれています。

参照元別の直帰率
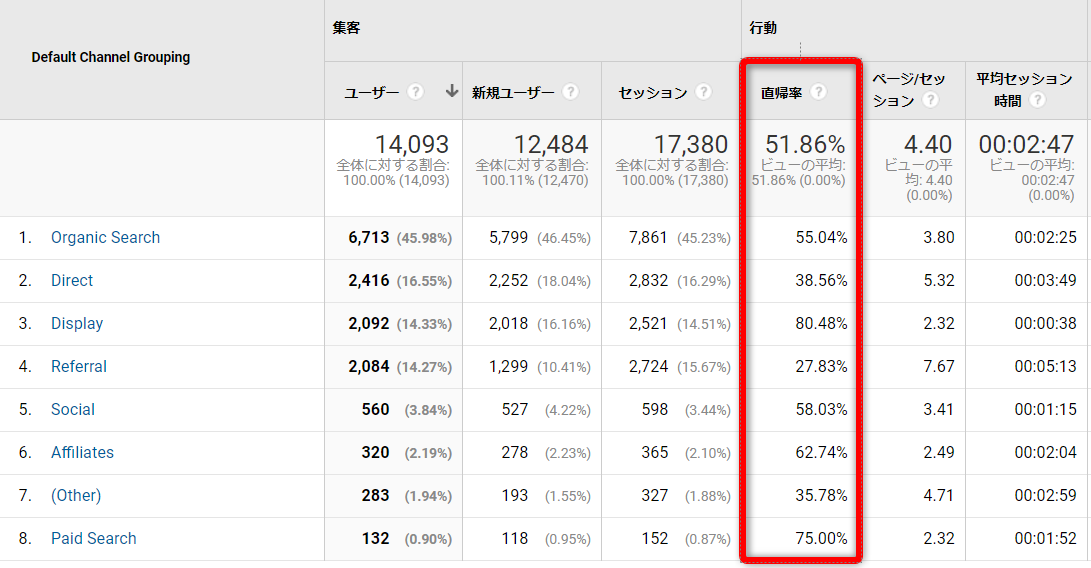
参照元(流入経路)ごとの直帰率を確認するには、左メニューバーの「集客」>「すべてのトラフィック」>「チャネル」をクリックしてください。
以下のような画面が現れ、流入経路別の直帰率を確認できます。

SEOと直帰率の関係
直帰率はSEOにどんな影響を与えるのか、気になっている人は多いのではないでしょうか。ここでは、SEOと直帰率の関係を確認していきます。
ランキングへの直接的な影響はない
結論からいうと、直帰率の高さが問題になるかどうかは状況によります。
Googleアナリティクス ヘルプによると、以下のように明言されています。
直帰率の高さが問題になるかどうかは状況によります。直帰率の高さが問題になるのは、ユーザーがサイト内の複数のページを閲覧することが必要な場合です。たとえば、サイトのトップページがサイト内の他のページ(ニュース記事、商品ページ、購入手続きなど)の入り口として機能している状況で、多くのユーザーがトップページのみを閲覧しているとすると、高い直帰率は望ましくありません。
一方で、ブログのような 1 ページのみのサイトや、その他の 1 ページのみのセッションが想定されるようなコンテンツを提供している場合、直帰率の高さはまったく問題になりません。
検索順位を決めるのは直帰率ではなく、「ユーザーの目的を満たしているかどうか」です。そのため、もし自社サイトの直帰率が高くても、それが原因で検索順位が下がることはありません。逆に直帰率が低いからといって検索順位が上がることもないのです。
直帰率は低ければいいわけではない
一般的に直帰率については低ければ低いほどいいというイメージを抱きがちですが、低いからといって良いウェブサイトであるとは限りません。
例えば、あなたがトイレを探していて「渋谷 トイレ」という検索を行ったとします。そこでたどり着いたページが「渋谷のトイレの場所はこちら」と別ページに遷移させる作りになっていたらどうでしょうか。リンクをクリックしてページを遷移するかもしれませんが、そのサイトは決して親切とはいえないでしょう。
この場合、ユーザーにとって親切なのは、検索でたどり着いたページですぐにトイレの情報が載っていることです。ただし、ユーザーはトイレの情報がわかったので、回遊することなく直帰する可能性が高くなります。

このようなことから、直帰率とサイトの価値は直接的に結びつかないことが理解できます。サイトの形態や、そのサイトにたどり着いたユーザーの検索キーワード、そして検索の意図によって望ましい直帰率は変化するのです。だからこそ、Googleは検索順位を決める指標に直帰率を含めていないことが考えられます。
直帰率よりユーザーの利便性を優先して考える
重要なのは「自社サイトの役割を考える」ことです。
ウェブサイトにはコーポレートサイト、ECサイト、オウンドメディア、LP、採用サイトとさまざまな種類があり、目的もターゲットユーザーも異なります。何のためのウェブサイトなのかという大目的をあらためて問い直し、その上で直帰率の分析に入るといいでしょう。
直帰率はSEOへの直接的な関係がないとはいえ、直帰率までしっかりと考え抜かれたページはやはりユーザーにとって役立つため、検索順位も上がる傾向にあります。そういった意味で、直帰率は間接的にSEOに関係するといえるのです。
大切なのは考える順序です。直帰率を低く(高く)しようとするのではなく、まずはユーザーにとって役立つサイトにするところからスタートすることがベストです。その結果として「適正な直帰率」を目指すことをおすすめします。
\UA終了迫る!GA4導入がまだの人は本資料を先にチェック!/
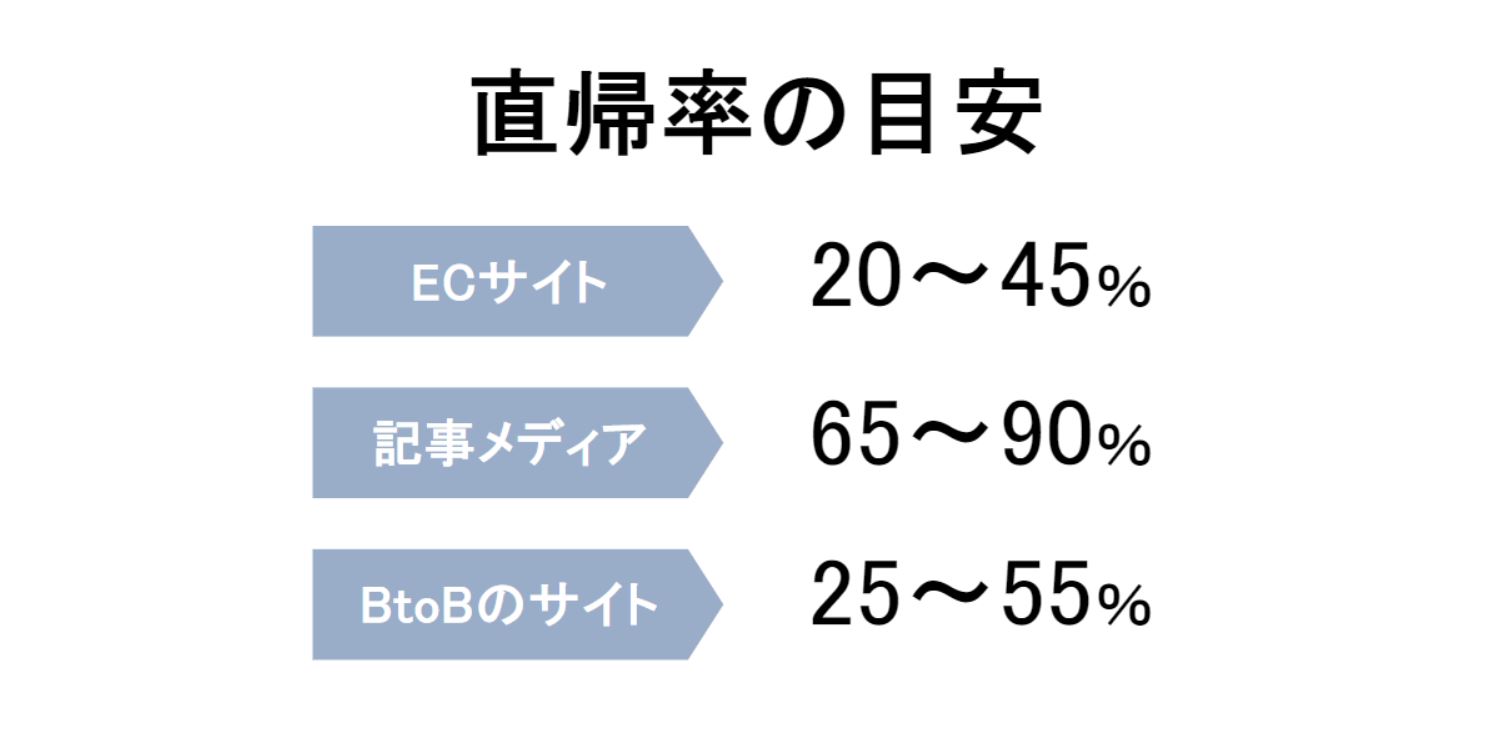
直帰率の目安と平均値
一般的な直帰率の目安として、ECサイトで20〜45%、記事メディアで65〜90%、BtoBのサイトで25〜55%といわれています。
しかし上記で述べたとおり、サイトの特性や種別、流入状況に応じて直帰率は大きく異なるため、厳密に目安となる指標はありません。

例えば、明確な検索意図を持ってあるサイトに流入したユーザーと、検索結果の広告をなんとなくクリックして流入したユーザーとでは、直帰率が異なるのは当然です。
ほかにも、「内部リンクが多く設置されているページ」と「コンバージョンに近いページで問い合わせフォームしか内部リンクがないページ」とでは、後者のほうが直帰率は高くなると推測できます。
したがって、必ずしも「直帰率が高い=悪い=改善が必要」というわけではないことを理解してください。
参考:
・Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?(CXL)
・Brafton 2017 Content Marketing Benchmark Report(Brafton)
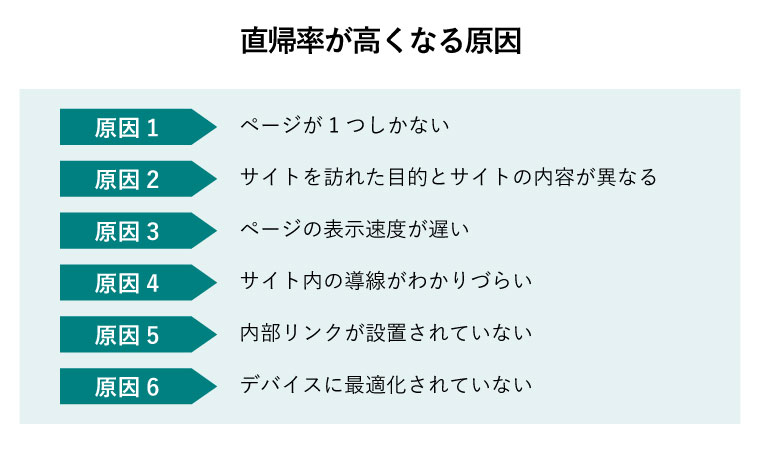
直帰率が高くなる6つの原因
それでは、一般的に直帰率が高くなるのはなぜなのか。考えられる6つの原因を解説します。

原因1 ページが1つしかない
当然のことですが、サイトとしてページが1つしかないと、次の遷移先がないため直帰率は高くなります。
広告用のLPなどは1ページで完結するものが多いですが、この場合の直帰率は深く考えなくてよいでしょう。
原因2 サイトを訪れた目的とサイトの内容が異なる
ユーザーが求める情報がランディングページの内容と一致しなかった、あるいは不十分である場合、サイトがユーザーのニーズに応えられていないため直帰率は高くなります。
特に、特定の情報について知りたいという意図を持って流入してきた検索エンジン経由のユーザーによくある傾向です。
原因3 ページの表示速度が遅い
2017年のGoogle調査では、サイトが表示されるまでに3秒かかると直帰率が32%増加、6秒かかると106%増加すると発表しています。
サイトに流入してもページの表示速度や読み込み速度が遅いと、ユーザーはストレスを感じ、ページが表示される前にそのサイトを離れてしまう可能性があります。
参考: Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed(Think with Google)
原因4 サイト内の導線がわかりづらい
デザインによるページの読みづらさや、次の導線に行くリンクの箇所がわかりづらいことも直帰率に影響します。
サイトの導線に問題がある場合は、ユーザーの離脱を引き起こしてしまうでしょう。
原因5 内部リンクが設置されていない
たとえページがユーザーのニーズに応える内容だったとしても、ユーザーの遷移先のリンクがないと当然直帰率は高くなります。
離脱されて問題がなければ無理に改善する必要はありませんが、改善が必要であればページや記事の文脈に合わせた内部リンクを設置しましょう。
原因6 デバイスに最適化されていない
「スマートフォンでサイトにアクセスしたらPC向けのデザインだった」など、ウェブサイトがデバイスに最適化されていない場合も、すぐにサイトを離れる可能性が高まります。
以上のように、一概に「直帰率が高い」といっても原因はさまざまに考えられます。ページごとに直帰率を下げるための必要な対策をすることが大切です。しかし、まったく関心のない人が訪れて直帰する場合や、そのページだけでユーザーの目的が達成された場合もあるため、むやみに直帰率の数値を下げることだけにとらわれてはいけません。
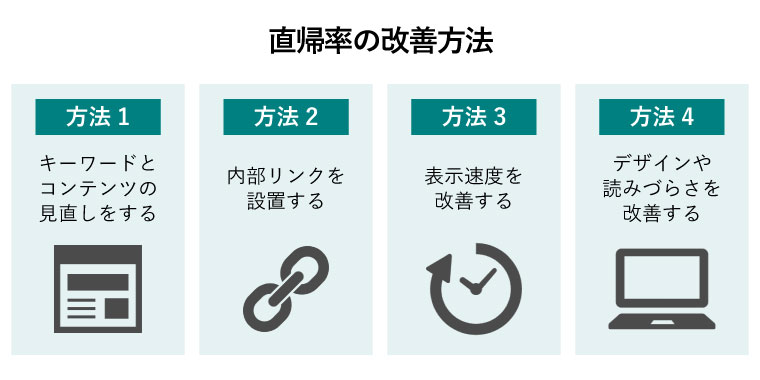
直帰率の改善方法
直帰率を改善するためには、「なぜそのページの直帰率が高いのか」「本当に改善する必要があるページなのか」を判断することが大切です。
その手がかりとして、直帰率改善のための主要な対策を解説していきます。

方法1 キーワードとコンテンツの見直しをする
流入しているキーワードの検索意図が遷移先のページ内容と一致しない場合、直帰率は高くなります。
サイト訪問ユーザーの検索キーワードを分析し、そのニーズに応える内容をサイト内に追加するなどの対策を行いましょう。
特にファーストビューは非常に重要です。ページの早い段階で求めていた情報がなければ、ユーザーの直帰率も高くなってしまいます。例えば「広告で『セール』のワードに惹かれて流入してきたにも関わらず、セール情報がページの最下部にしかない」などが悪い例です。広告で「セール」を訴求するのであれば、ファーストビューでもセール情報を伝えるようにしましょう。
方法2 内部リンクを設置する
たとえそのページがユーザーのニーズに応えていても、次に遷移すべきページが内部リンクとして設置されていないと、ユーザーはページを離れてしまいます。
直帰率を改善するためには、適切な箇所に内部リンクを設置し、サイト内を回遊してもらう導線を整えましょう。
特にブログやオウンドメディアにおいて、ページのコンテンツ自体は検索ニーズに応えているにも関わらず直帰率が高いのは、内部リンクに問題があると考えられます。関連性の高い別のページを、適切な誘導文とともに設置することで直帰率の改善が見込めるようになります。
方法3 表示速度を改善する
ページの読み込み速度が遅い場合は、ページが表示される前にユーザーが離脱してしまう可能性があります。
サイトの第一印象を強めようと凝るばかり、高解像度の画像や動画を入れたりすると、ページ全体の表示まで時間がかかってしまいます。表示スピードとサイトのビジュアルはバランスをとることが重要です。
ページの表示速度は、Googleアナリティクスの「行動」>「サイトの速度」より確認可能です。もしくは「PageSpeed Insights」にて、URLを入力し確認することができます。
直帰率が高いページの表示速度を確認し、対策を練りましょう。
方法4 デザインや読みづらさを改善する
デザインが悪いサイトや、ユーザーの知りたい情報がどこにあるかわかりづらいサイト設計は、離脱率を高めてしまいます。
「ユーザーが行きたいページにたどり着きやすいか」「情報はパッとみてわかりやすいか」など、サイト改善を行う必要があります。
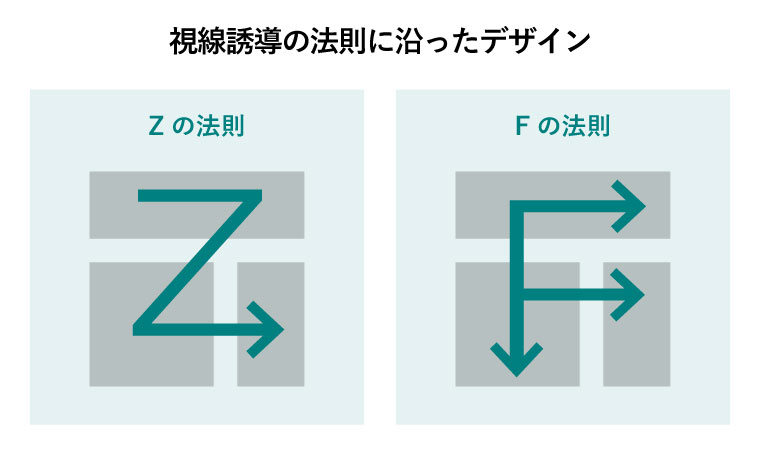
ウェブサイトのレイアウト作成において、下図のような視線誘導の「Zの法則」や「Fの法則」が用いられることが多いです。これは横書きの場合に、視線が「Z字」または「F字」に動く法則を利用し、この導線上に伝えたい情報を配置する有効な手法になります。

初見ユーザーは「ざっと情報を見る」ためZの法則、リピートユーザーは「じっくり情報を読む」ためFの法則が適しているといわれています。ウェブサイトの役割に応じてこのような視線誘導の法則に沿ったデザインを意識してみると良いでしょう。
また、レイアウトだけではなく、スマートフォンやPCなどさまざまなデバイスに対応できるレスポンシブデザインにしておくことも重要です。
ユーザーニーズを満たして直帰率を改善しよう
直帰率とは、サイト内の情報がユーザーのニーズを満たせているかを判断する重要な指標のことを指します。
SEOに直接影響を与えることはありませんが、直帰率の改善をすることで結果的にユーザーにとって良いサイトになる場合もあります。SEOからのサイトアクセス向上にも、間接的に影響を与えることになるでしょう。
直帰率を改善するには、サイトに流入するユーザーの目的と、自社が提供するコンテンツを一致させることが欠かせません。そこでナイルでは、ターゲットの立て方と良質なコンテンツの作り方についてまとめた資料を配布しています。
- コンテンツマーケティングの流れ
- コンテンツマーケティング成功の秘訣
- 投資対効果を最大化するための効果測定の考え方
具体的な内容については、ダウンロードの上、ご確認ください(ダウンロード無料)。