Googleアナリティクス 4(以下、GA4)を用いてサイトのアクセス解析を行うためには、「トラッキングID」という専用コードを発行しなければなりません。
トラッキングコードは解析したいページに貼り付けた段階で、PV数などの情報を集めてくれます。
本記事では、GA4でトラッキングコードを発行する方法について、詳しく解説します。
動画で知りたい方はこちらの動画を参照ください。4:24からGA4の画面を映して説明しています。
なお、下記の資料にはトラッキングID以外にも、GA4の基本的なトピック・導入方法などをまとめています。無料ダウンロードの上ご利用いただけますので、ぜひご活用ください。
\サクッと分かる!GA4の資料ダウンロードはこちらから/
目次
GA4におけるトラッキングコードと、トラッキングIDの違いは?
「トラッキングコード」とはGA4でアクセス解析を行うために、自社のサイトに貼り付ける特定の文字列のことです。トラッキングコードを自社サイトに貼り付けることで、測定したいサイトとGA4を紐づけることができます。トラッキングコードの取得と、貼り付ける方法まで当記事で解説します。
「トラッキングID」とは、GA4でアクセス解析を行うための専用プログラムである「トラッキングコード」に含まれる、特定の文字列のことです。

GA4を用いてアクセス解析を行う場合、トラッキングコードおよびトラッキングIDを貼り付けなければ測定できないため、必須の設定となります。
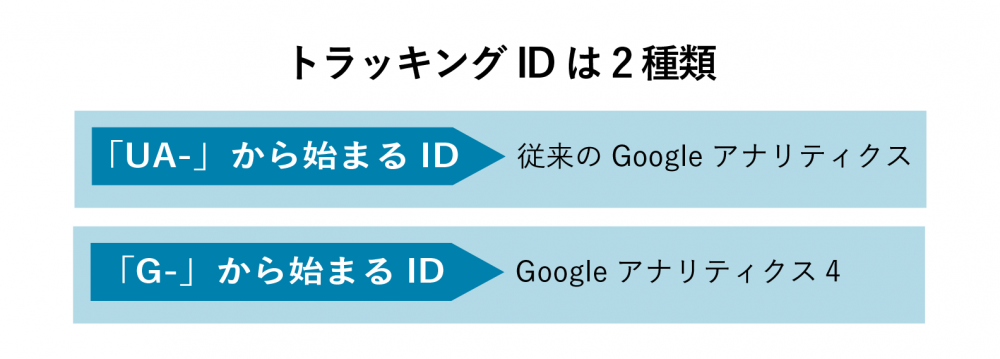
GoogleアナリティクスのトラッキングIDは2種類
Google アナリティクスのトラッキングIDには、「UA-」と「G-」の2種類があります。

「UA-」から始まるトラッキングIDは、従来のGoogleアナリティクスであるユニバーサルアナリティクス(UA)に対応しています。
一方の「G-」から始まるトラッキングIDは、GA4に対応したものです。
なお、2023年7月以降はユニバーサルアナリティクスのサポートは終了になるため、GA4のみになります。※
※参考:ユニバーサル アナリティクスのサポートは終了します(Googleアナリティクスヘルプ)
そのため、これから利用する方や現在UAを使っている方はGA4のトラッキングIDを貼り、移行するための準備を行っておきましょう。
アクセス解析したいページにトラッキングコードを貼り付ければ、アクセス解析が可能になります。
GA4のトラッキングIDを発行する手順
2023年以降は、ユニバーサルアナリティクスのサポートが終了するため、ここからはGA4のトラッキングコードと、「G-」から始まるトラッキングIDの発行手順を紹介します。
2024年7月以降はユニバーサルアナリティクスで過去のデータを見ることもできなくなっています。
操作画面の画像付きでわかりやすく解説しています。順番に確認していきましょう。
【手順1】プロパティ作成する
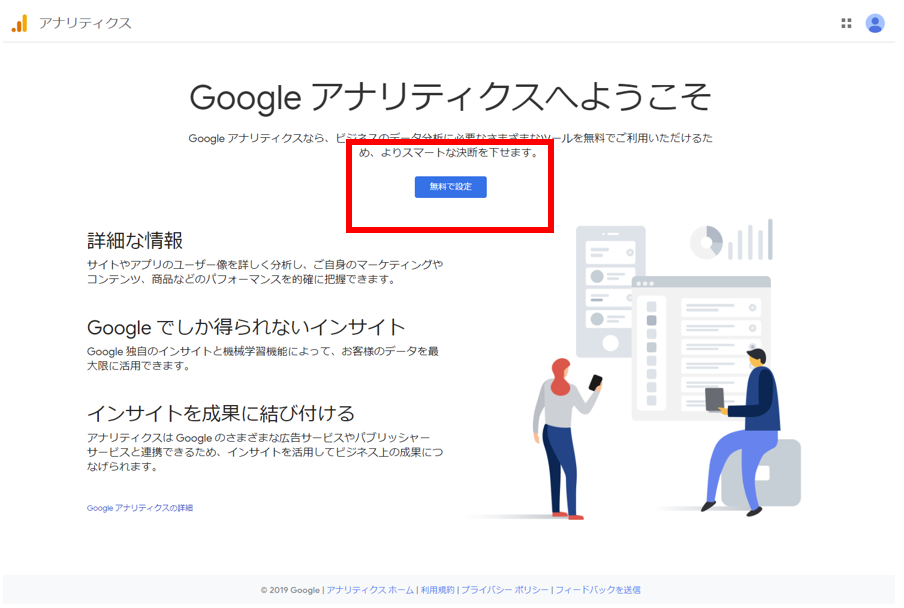
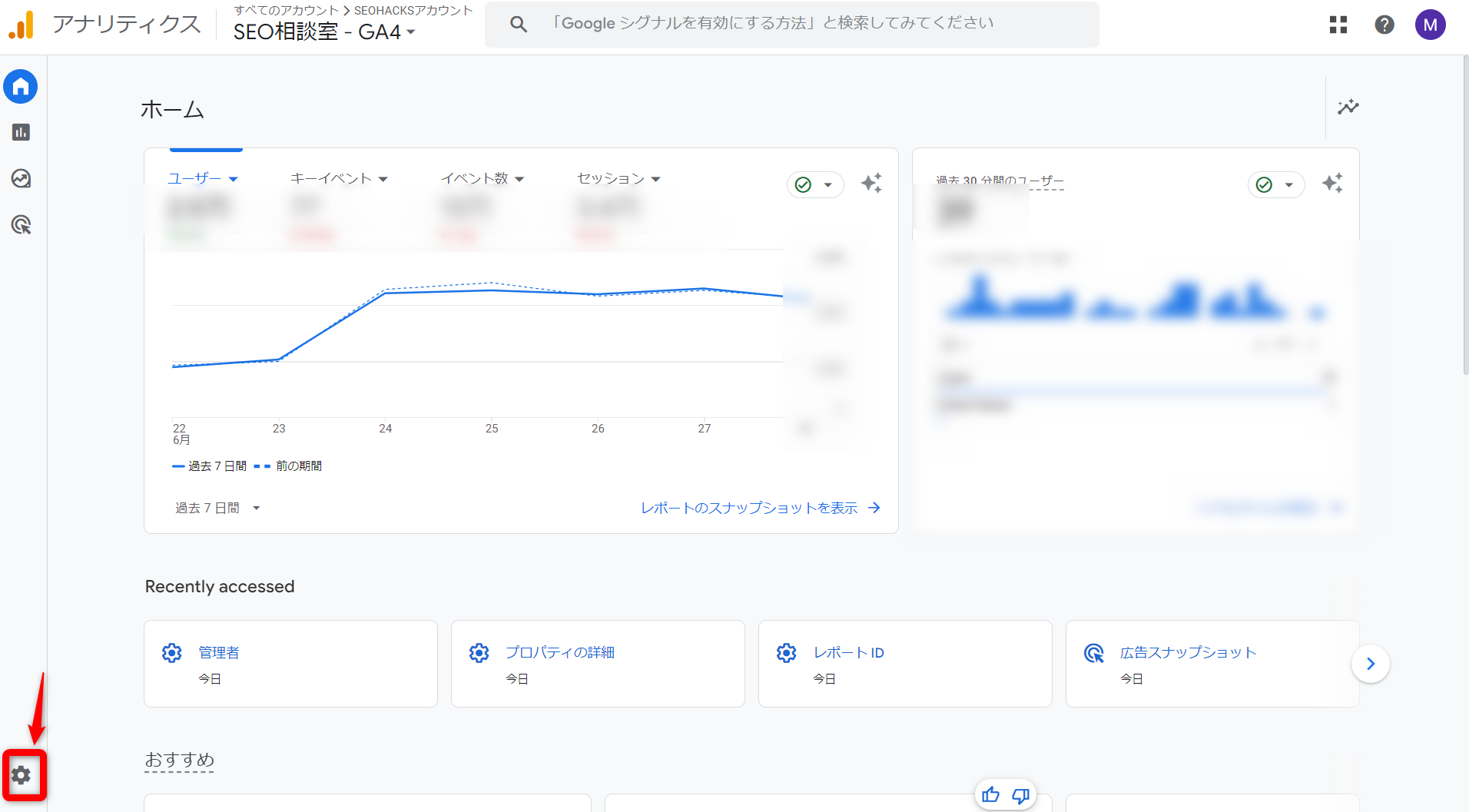
まずはGoogle アナリティクスを開き、左下の歯車のマークを押します。

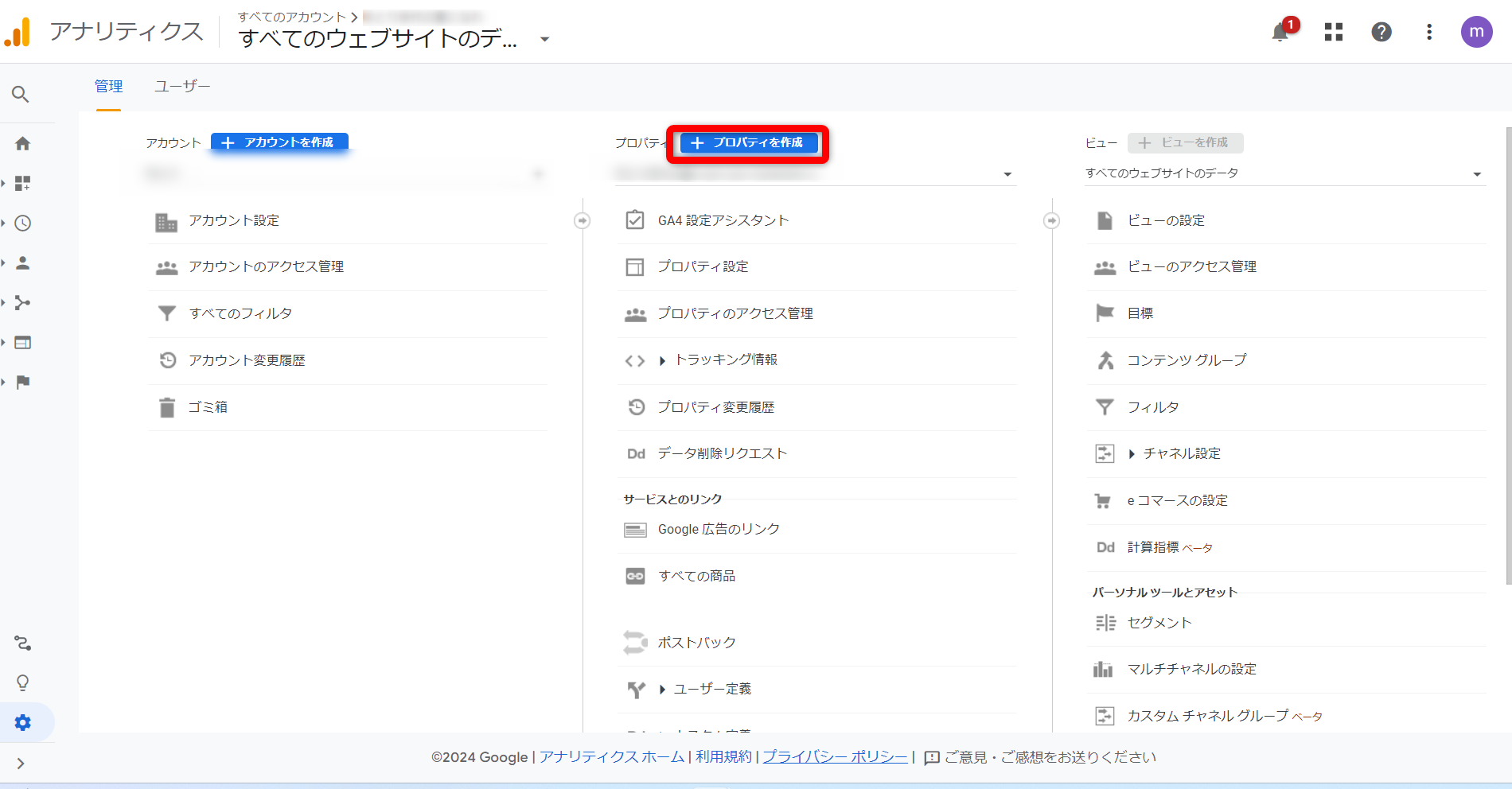
続いて画面中央部にある「プロパティの作成」をクリックします。

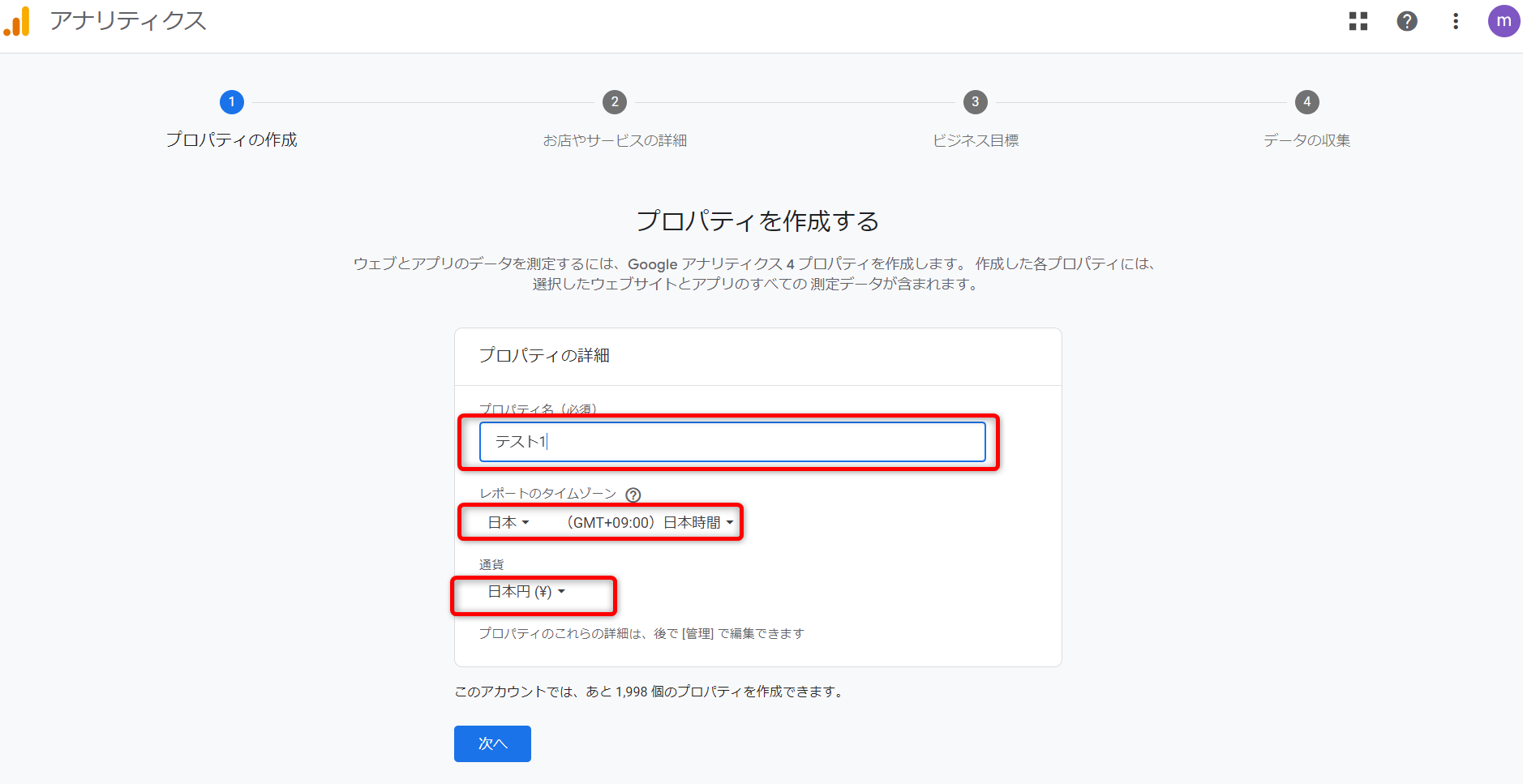
プロパティ名、レポートのタイムゾーン(該当する国を選びます)、通貨を選びます。3つとも入れ終わったら「次へ」を押します。

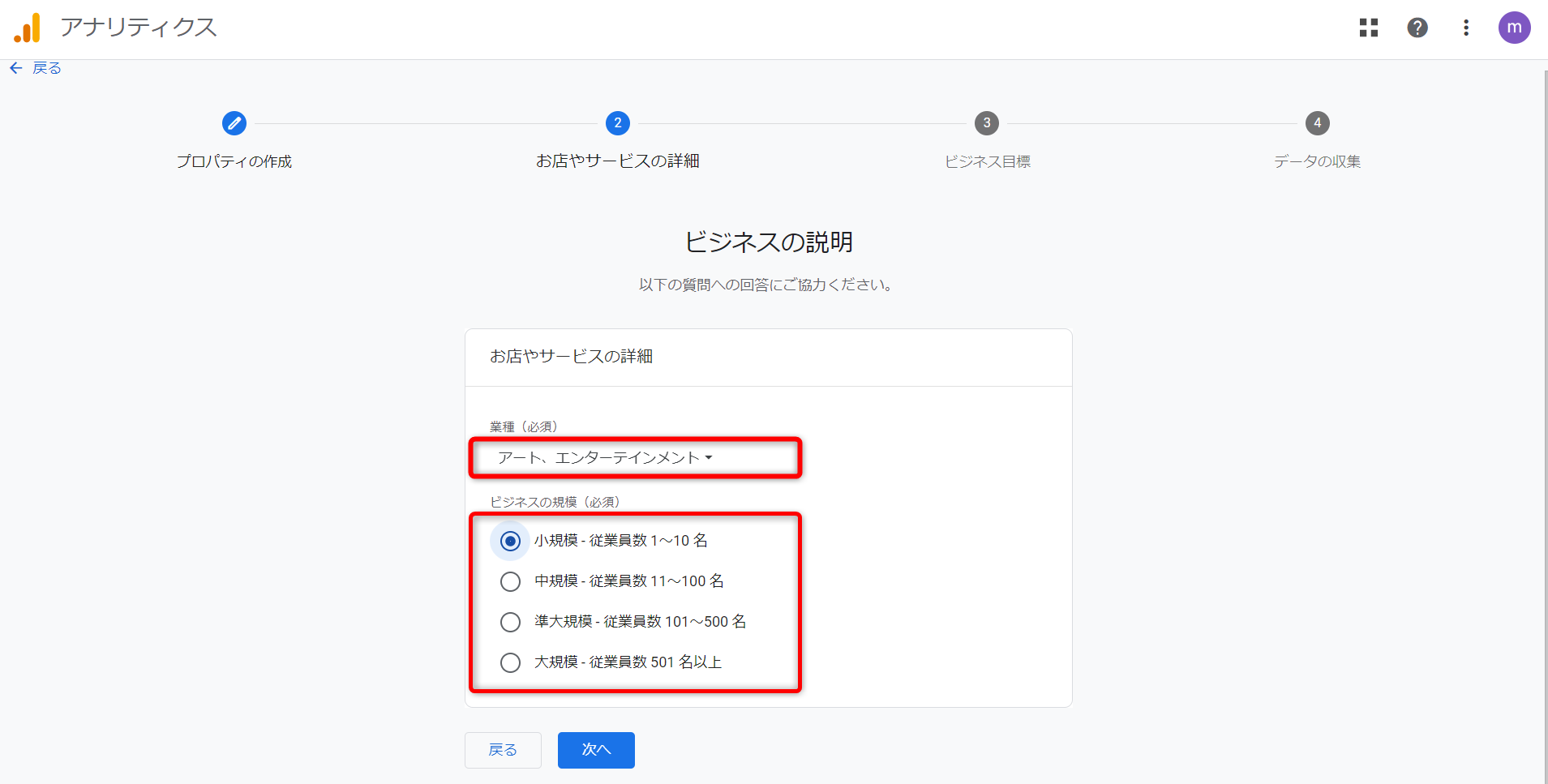
【手順2】お店やサービスの詳細を入力する
業種、ビジネスの規模を選択し、「次へ」を押します。厳密である必要はなく、該当するものがなければ最も近いものを選んで大丈夫です。

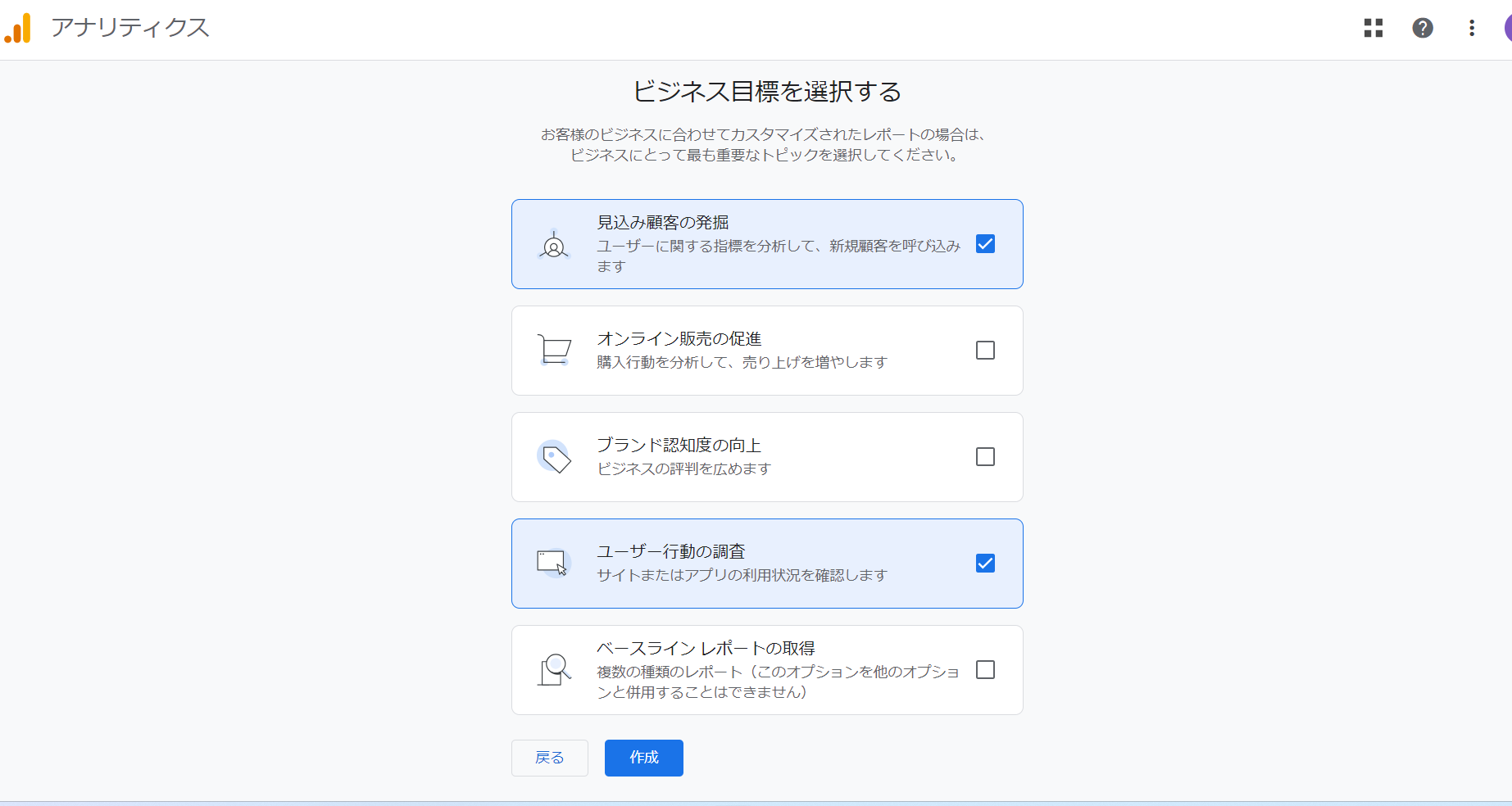
【手順3】ビジネス目標を選択する
レポートを見る目的を選択します。複数選択可能なので、自分がレポートを使用する目的を自由に選択します。選択をしたら「作成」を押します。

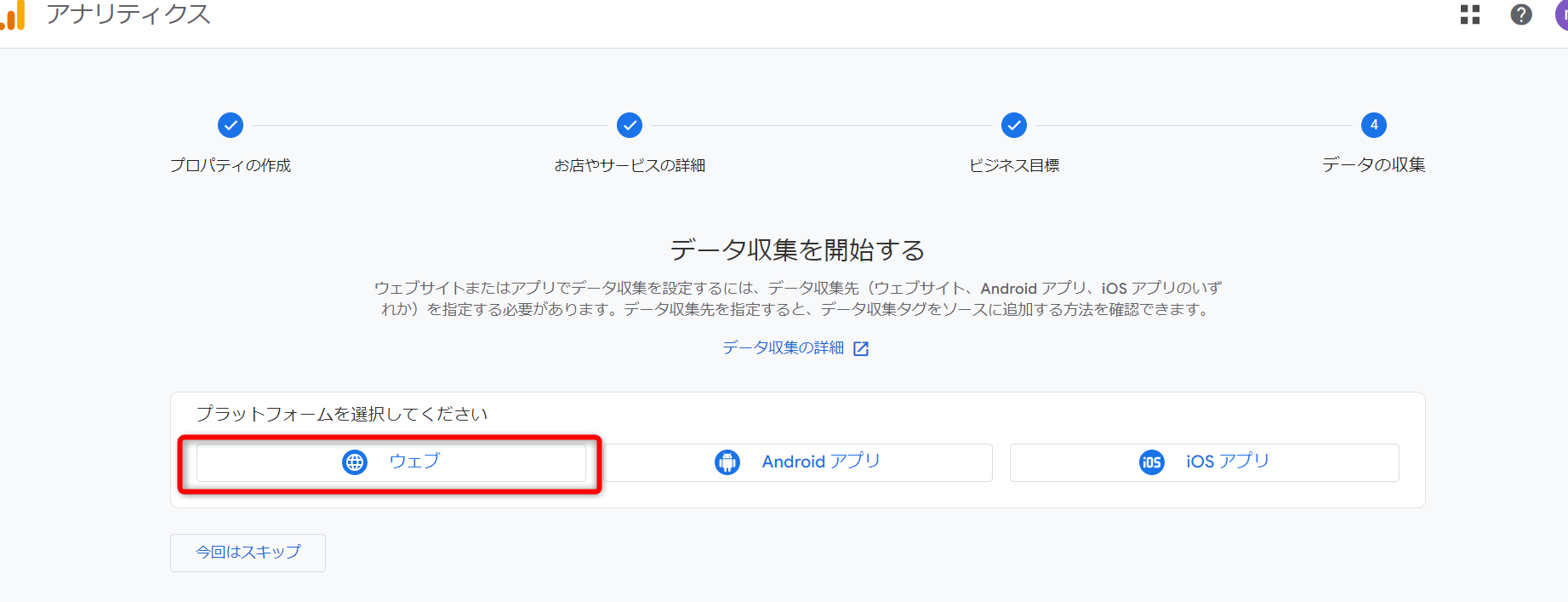
【手順4】データ収集の開始設定
今回はウェブサイトでのデータ収集を想定しているので、「ウェブ」を押します。

つづいて、サイトURL、ストリーム名を入力し、「作成して続行」を押します。
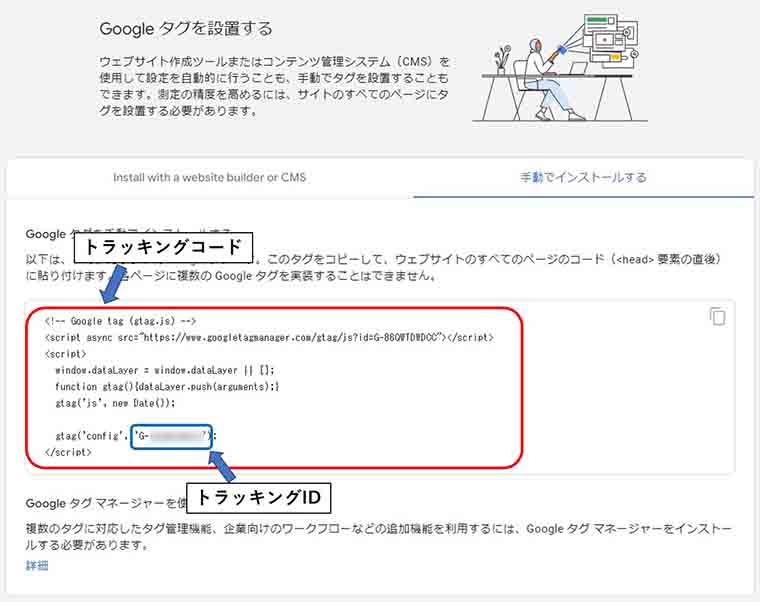
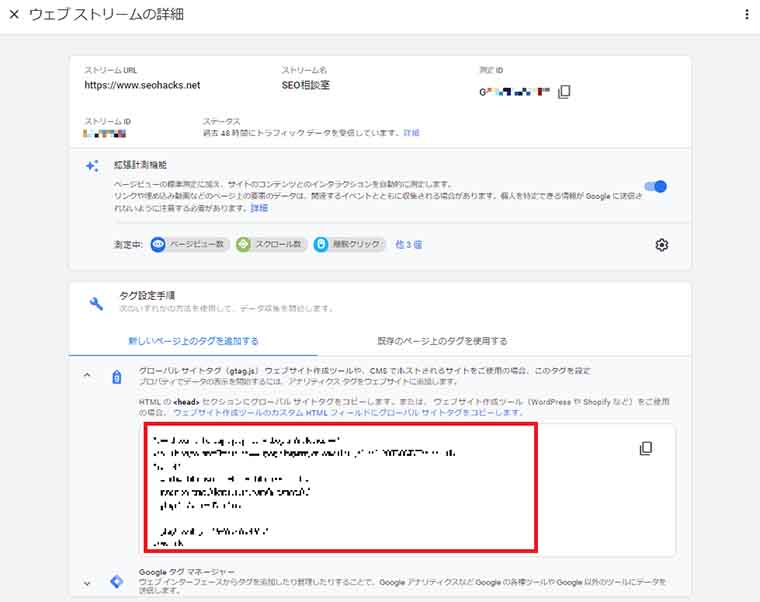
トラッキングコードが発行されました!赤枠内のすべてのコードをトラッキングコードと呼びます。

トラッキングIDは、トラッキングコードの中にあります。コードの中に「gtag」から始まるコード文があます。この中にトラッキングIDがあります。

G- から始まる文字列がトラッキングコードです。G-以降は10桁です。
トラッキングID・トラッキングコードの設置方法
ここまでトラッキングコードとトラッキングIDの発行手順を紹介してきましたが、トラッキングコードとIDを発行しただけでは、アクセス解析はされません。
測定したいページにトラッキングIDを含めたトラッキングコードを貼ることで、はじめてアクセス解析ができるようになります。
そのため、ここからはトラッキングコードとトラッキングIDの設置手順について解説します。

【手順1】GA4のトラッキングコードを発行する
GA4のトラッキングコードを表示するためには、左下にある歯車マークの「管理」→「データストリーム」から、計測したいストリーム名を選択します。
下記の画像を参考に「グローバルサイトタグ(gtag.js)」と書かれた部分に表示されたトラッキングコードをコピーしてください。

【手順2】GA4のトラッキングコードを貼り付ける
アクセス解析したいページのタグ直前に、コピーしたトラッキングコードを貼り付ければ設置完了です。
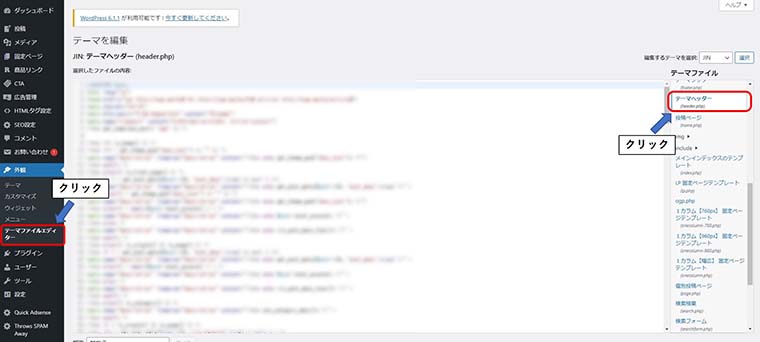
例えば、WordPressにトラッキングコードを貼り付ける場合は「外観」→「テーマエディター」→「テーマヘッダー(header.php)」の順番で操作しましょう。

ただし、phpへの貼り付けはミスが起こりやすいため、Googleタグマネージャー(GTM)を使用する方法がおすすめです。
Googleタグマネージャーを使う手順は、下記のとおりです。
【タグマネージャーを使うときの手順1】
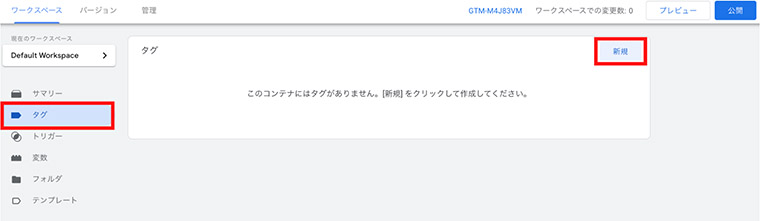
タグマネージャーコンテナ内の「タグ」から「新規」をクリックします。

【タグマネージャーを使うときの手順2】
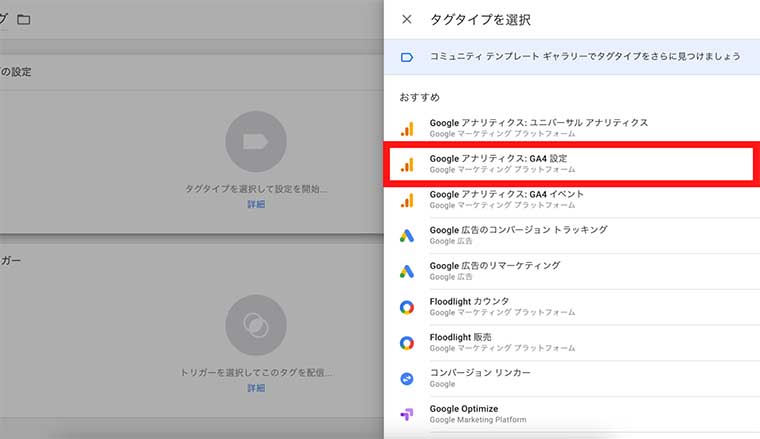
「タグ設定」をクリックし、「GA設定」を選択します。


【タグマネージャーを使うときの手順3】
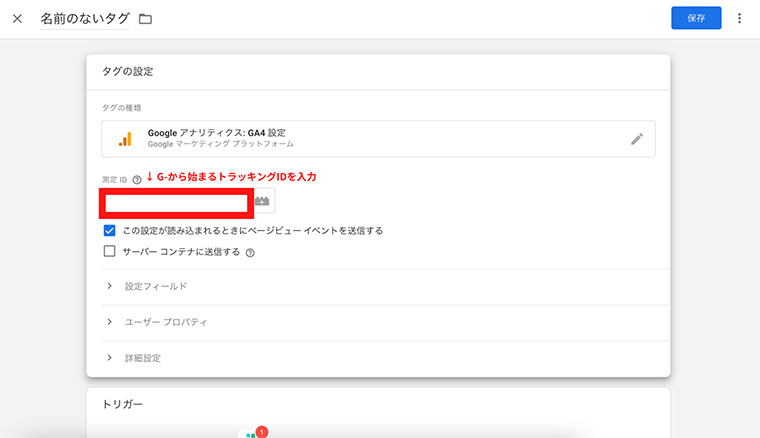
トラッキングIDを貼り付けて、配信トリガーに「All Pages」を追加すれば、設定完了です。


また、Googleタグマネージャーの使い方については、下記の記事で解説しています。Googleタグマネージャーでトラッキングコードを設置したい方は、併せてご参照ください。
この記事もチェック

ご質問は、以下のバナーよりお気軽にご連絡ください。
\本記事に関するどんなことでもお答えします!/
【手順3】正常に作動していることを確認する
最後に導入後にGA4が正常に作動していることを確認するために、Googleアナリティクスのデータストリームを確認してみましょう。
GA4のステータスに「過去48時間以内にトラフィックデータを受信しています」と記載があれば、正常に作動しています。
また、ブラウザでGoogle Chromeを使っている方は、拡張機能「Google Tag Assistant」を活用すれば簡単に確認できます。「Google Tag Assistant」による確認方法は、下記のとおりです。
【Google Tag Assistantの確認手順1】
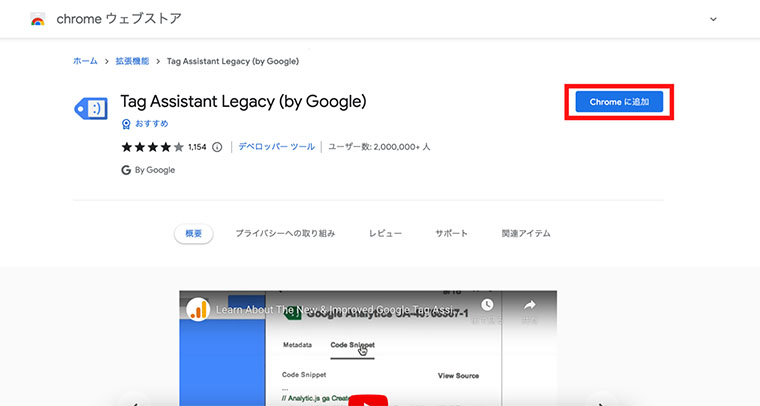
「Google Tag Assistant」をインストールします。

【Google Tag Assistantの確認手順2】
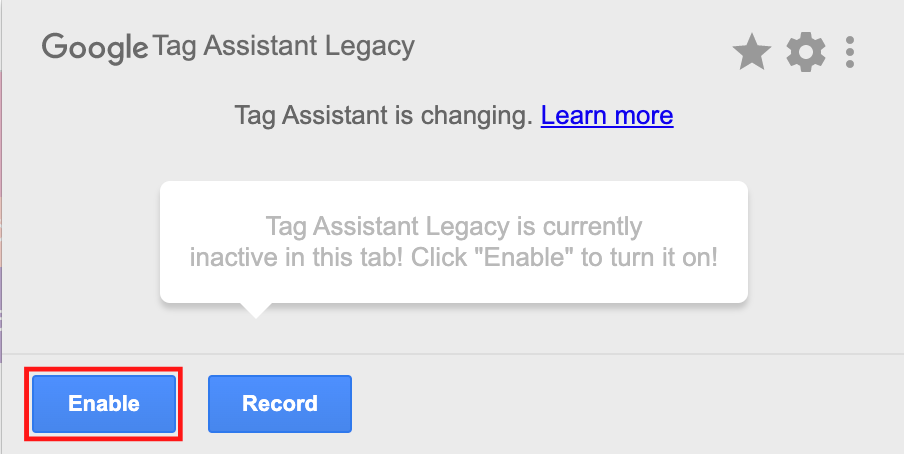
GA4を導入したサイトをGoogle Chromeで開き、「Google Tag Assistant」の「Enable」をクリックします。

【Google Tag Assistantの確認手順3】
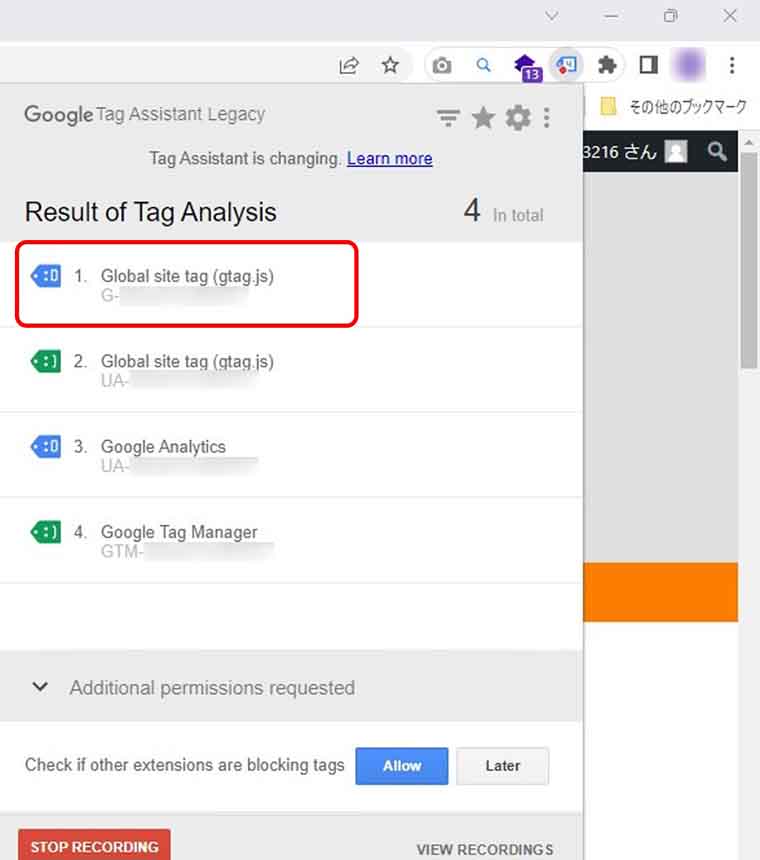
ブラウザを更新し、再度「Google Tag Assistant」を開きます。
【Google Tag Assistantの確認手順4】
登録タグのリストに「G-」から始まる文字列がある場合は問題なしです。

また、基本的な使い方から知りたい方は、下記の記事にまとめていますので、併せてご参照ください。
なお、下記の資料ではGA4の使い方や最低限の設定などを画像付きでわかりやすくまとめています。社内共有できる資料をお探しの方は、ぜひ無料ダウンロードの上ご活用ください。
\サクッと分かる!GA4の資料ダウンロードはこちらから/
GA4でデータが反映されない場合の3つの対処法
GA4のトラッキングコードを設定しても、アクセス解析が正常にされない場合は、下記の対処法をとってみてください。
ひとつずつ解説します。

【対処法1】コードが正しく設置されているか確認する
正しく計測されない原因の中で最も多いのが、トラッキングコードの設置場所に誤りがあることです。
設置位置は正しいか、コード内容に誤りがないか、などを確認してみてください。
Googleタグマネージャーを利用している場合は、タグが適切にインストールされていない可能性もあります。
適切な場所にタグが見られない場合は、Googleタグマネージャーから再度インストールしてみましょう。
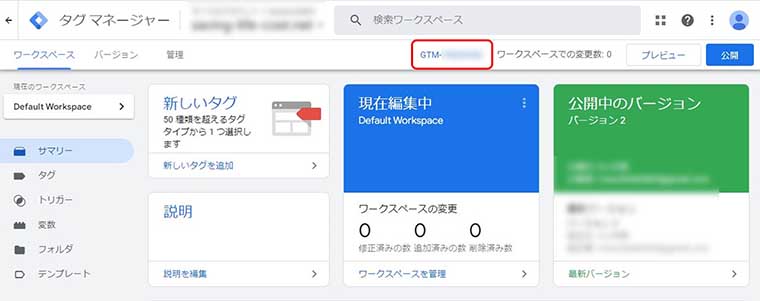
下記画像の赤枠にある「GTM-」から始まる文字列をクリックすれば、Googleタグマネージャーのインストールができます。

【対処法2】自分のIPが除外されていないか確認する
トラッキングコードやタグに問題がなさそうな場合は、自分でサイトにアクセスして確認してみましょう。
ただ単に、ほかのユーザーからのアクセスがないだけの可能性があります。
ただし、自分のIPがフィルタにより除外されている場合は、カウントが計測されないので注意が必要です。自分のIPが除外されていないことを確認する方法は、下記のとおりです。
確認方法
- プロパティ「データ設定」⇒「データフィルタ」を選択
- 登録されているフィルタがある場合は「フィルタを無効にする」を選択
計測が正しく行われるかを確認するために、自分でアクセスするのはよいですが、実際にサイトを運用する際には、自身のアクセスは除外されていた方が正確な計測ができるため、確認が完了したら除外設定を再度しておきましょう。
【対処法3】設置してから約24時間置いてみる
GA4はトラッキングコードを設置してからデータが反映されるまでに、有償版は4時間、無償版は24時間程度の時間を要します。
そのため、トラッキングコードを設置してから24時間以内の場合は、しばらく時間を置いてみてください。
24時間経っても計測されない場合は、トラッキングコードやタグの設置位置に誤りがあることが考えられます。
参考:[GA4] ウェブサイトでのタグ設定のトラブルシューティング(Googleアナリティクスヘルプ)
GA4のトラッキングIDを設置する際の2つの注意点
トラッキングIDを設置する際は、下記の2点に注意しましょう。
この注意点を押さえておかないと、正しい方法で設置したとしても正確に計測できなくなってしまいます。それぞれ詳しく紹介します。

【注意点1】設置方法を誤ると二重計測になる
設置方法を誤ると二重計測されてしまい、嵩増しされたデータしか取得できないことになってしまいます。
「UA-」利用時よりも極端にアクセス数が多い場合は、二重計測されている可能性があります。
二重計測されてしまう主な原因は、タグもしくはトラッキングコードが複数設置されていることです。
タグの設置方法が間違っていないことを確認する際は、下記の点に注意してみてください。
注意点
- トラッキングコードとGoogleタグマネージャーを併用していないか
- トラッキングコードを二重で設置していないか
上記に該当する場合は、片方のトラッキングコードもしくはタグマネージャーを削除すれば、二重計測が解消されます。
【注意点2】「G-」に対応していないサービスがある
GA4は最近登場した新しいプロパティであるため、「G-」トラッキングIDに対応していないサービスも存在します。
この場合、GA4のトラッキングIDを設定しても、アクセス解析がうまくできません。アクセス解析ができなければ、サイトを運営する上での改善点を見つけることが困難になります。
例えば、世界で最も利用者が多いCMSといわれるWordPressでは、当然ながらGA4に対応しています。
2023年7月までは従来の「UA-」のトラッキングIDも利用可能ですが、現在使っているCMSがGA4に対応していない場合は、対応しているプラットフォームへの移行を検討しましょう。
GA4のアクセス解析を活用する
トラッキングIDを発行・設定し、Googleアナリティクスでアクセス解析することは、サイト運営にとって非常に重要な要素です。
特に思うような成果を得られていない場合に、アクセス解析をしっかり行うことで、サイト運営の課題を特定しやすくなります。
GA4への移行を機に、自社サイトの設定を見直してみるのはいかがでしょうか。
なお、ナイルでは、GA4の導入からサイト分析まで承っております。状況をヒアリングした上で、サイト分析に何が必要なのか、どのように進めればいいのか、ご提案させていただきます。ぜひ一度、ご相談ください。
また、GA4で実施すべき設定や注意点については、無料で配布している下記の資料もご覧ください。GA4を導入した後に、使い方で困らないように解説しております。
Googleアナリティクス4(GA4)に関する1問1答をまとめた資料です。
- 従来の Google アナリティクスとどう違うのか?
- Googleアナリティクス 4( GA4 )に移行すべき?
- Googleアナリティクス 4( GA4 )を導入する際の注意点は?
など、よく寄せられる質問を中心に回答しています!具体的な内容については、ダウンロードの上、ご確認ください。
集客・コンバージョン数を増やしたい方へ

関連記事