ページネーションとは?重要性と実装するメリットや効果的な使い方を解説

ページネーションとは、1ページのコンテンツ量が多すぎる場合にページを分割する機能です。コンテンツ量が多いページを分割することで、ページの読み込み速度を改善できます。
本記事では、ページネーションの重要性や実装のメリットと併せて実際の実装方法をわかりやすく解説します。ページネーションの実装を検討している方は、ぜひ最後までご一読ください。
「さらにSEOを学びたい!」という方へ

目次
ページネーションとは
ページネーションとは、1ページに掲載するコンテンツが多くなってしまった場合に、それを複数ページに分割するナビゲーションのことを指します。
ページネーションは<link rel="next"> と <link rel="prev">を使ってマークアップすることで実装できます。
(2019年11月15日追記)
2019年3月に、Googleの検索エンジンはprev/nextのサポートを終了していたことを明かしました。つまり、現在はprev/nextの記述を行わなくても検索エンジンは複数に分割したページの関連性を正しく理解することができます。つきましては、下記prev/nextの記述につきましては、rel属性の1つとして読んでいただければと思います。
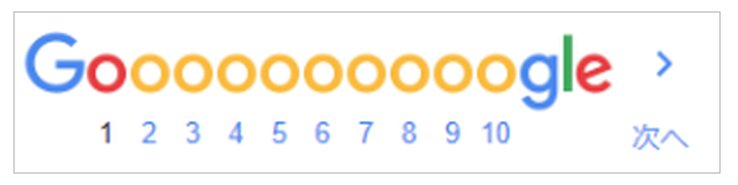
ページネーションは、Google検索結果ページやECサイトなど様々なWebページで見受けられます。
▼Google検索結果でのページネーション

ページネーションの重要性
複数に分割したページを<link rel="next"> と <link rel="prev">タグを使ってマークアップをすることにより、検索エンジンが1、2、3、…とコンテンツが分かれているページを、ひとつながりの関連性があるページとして正しく認識することができるようになります。
長い文章や画像が多く掲載されているページは、ページの読み込み速度が遅くなってしまい、ユーザーがページを見る前に離脱してしまう可能性が高まります。ページネーションを使って内容の多いページを分割すれば、1ページあたりのコンテンツ量を減らすことできるので、ページ表示スピードを速くすることができます。このように、ユーザーにストレスなくページを閲覧してもらうためにも、ページは適切な長さで分割されていることが理想です。
しかし、マークアップを適切に実装しないと、分割したページが検索エンジンから「一連のつながったページ」として認識されないため、適切な評価を受けることができない可能性があります。ページが正当な評価を受けるためには、分割したページを<link rel="next"> と <link rel="prev">タグを使って、正しくマークアップしておくことを推奨致します。
ページネーションをする3つのメリット
ページネーションをするメリットは下記の3つが挙げられます。
ページネーションをする3つのメリット
メリット1 ユーザービリティ向上の改善ができる
メリット2 PV数が増える
メリット3 回遊率が上がる
ページネーションは、サイトの規模や種類によって非常に有用な機能となります。これから紹介するメリットを把握し、ぜひ自社のサイトに活用してください。
メリット1 ユーザービリティ向上の改善ができる
まず、大きなメリットとして挙げられるのは、ユーザビリティ向上の改善ができるということです。
ページネーションがされていない画像や動画が多いサイトの場合、読み込みに時間がかかります。しかし、前述したとおり、ページネーションを行うと読み込み時間が短縮され、ページの表示時間を短縮することが可能です。
ページの読み込み時間が長くなってしまうと、ユーザーの離脱につながりやすいことがわかっています。実際にウェブページ読み込み時間と直帰率の関係性を比較した調査では、表示時間が3秒以上かかると離脱率がかなり高くなるという結果が出ているため、表示時間が短縮されることは大きなメリットと言えるでしょう。
また、ページの表示時間が短縮されることにより、ユーザーはストレスなく読み進められるようになるため読破率の向上も期待できます。そのほかにも、
- ユーザーが読み込んでいるページ
- 離脱につながるページ
などの詳しい分析が行えるようになるため、改善すべき点が明確になりユーザビリティの向上に役立ちます。
さらにECサイトの場合は、ページネーションをすることで
- アイテムの取り扱い数
- 気になるアイテムの掲載があるページ
などもわかりやすくなるため、ユーザビリティ向上の改善ができると言えるでしょう。
メリット2 PV数が増える
ページネーションをすると各ページ毎にPV数が加算されるため、PV数を増やせるメリットがあります。
ページネーションをしなかった場合は、1ページ1PVにしかなりませんが、ページを分けることで次ページに移るごとにPV数が増えるというわけです。
例えば、PV数が増えると「自社サイトは○○万PVがあり、多くの人に見てもらえています。」と実績としてアピールをすることも可能です。
ページネーションを使用することによってPV数を増やすことで、自社のCV数が直接的に多くなったり、ユーザーに恩恵があったりするわけではありません。とはいえ、運営しているサイトの実績の指標としてPV数が見られることは多いです。そのため、PV数を増やしやすいというのもメリットの1つと言えるでしょう。
特にインプレッション型の広告を埋め込んで収益を得ているメディアであれば、PV数を増やすことで直接的に売上を向上させることも可能です。
メリット3 回遊率が上がる
ページネーションをすることで、ユーザーが目的のページや関連ページに遷移しやすくなり、回遊率の向上が期待できるメリットもあります。
例えば、データベース型のサイトの場合は情報量が多いため、ページネーションされていないとページ中のどこに目的の情報があるのか見つけづらくなってしまいます。ですが、ページネーションをし適切にページを分けると情報を探しやすくなるので、ユーザーが目的の情報にたどり着きやすくなります。
また、ページネーションで情報を細分化することで、より精度の高い関連リンクを配置できます。そのため関連した情報にも遷移しやすくなり回遊率の向上が期待できます。
ECサイトの場合も、データベース型サイトと同様にユーザーが探している商品を見つけやすくなったり、関連商品へのページへ遷移しやすくなったりするため、回遊率が上がるだけではなくCVにもつながりやすくなるメリットがあると言えるでしょう。
ページネーションの実装方法
ページネーションを設定するためには、<link rel="next"> と <link rel="prev">タグを利用します。
以下のような3つの連続したページがあると想定してください。
- 1ページ目:http://www.example.com/page1.html
- 2ページ目:http://www.example.com/page2.html
- 3ページ目:http://www.example.com/page3.html
①1ページ目のhead要素内に2ページ目の存在を伝える。
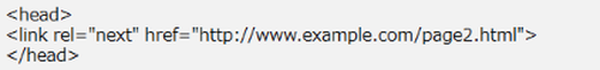
1ページ目には、”next”を使って次のページが存在することを伝えれば良いです。
<link rel="next" href="http://www.example.com/page2.html">で2ページ目の存在を検索エンジンに伝えることができます。

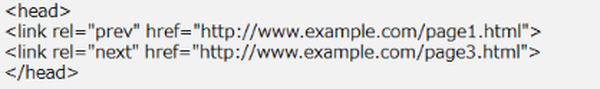
②2ページ目のhead要素内に、1ページ目と3ページ目の存在を伝える。
2ページ目には、前のページと次のページが存在しているので、それぞれを”prev”と”next”を用いて記述する必要があります。
1ページ目の存在を<link rel="prev" href="http://www.example.com/page1.html">で、2ページ目の存在を<link rel="next" href="http://www.example.com/page3.html">と記述することで、それぞれのページの存在を検索エンジンに伝えることができます。

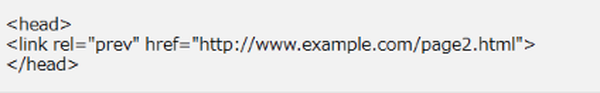
③3ページ目のhead要素内に、2ページ目の存在を伝える。
3ページ目は最後のページなので、”prev”を使って前のページの存在を伝えれば良いです。
<link rel="prev" href="http://www.example.com/page2.html">と記述することで、2ページ目の存在を検索エンジンに伝えることができます。

実装上のポイント
ページネーションを実装する上でいくつか注意点があるのでご紹介します。
①必ずhead内に記述する。
<link rel="next"> と <link rel="prev">は必ずhead内に記述するようにしましょう。body内には記述しないでください。
②相対URLではなく完全URLで記述する。
ページネーションの設定は、相対URLでも完全URLでもどちらでも可能です。ただ、サブドメインがあるサイトなどの場合、誤って本来クロールして欲しいページがクロールされず、ページ同士の関連性をしっかりと認識してもらえなくなる可能性があります。特に理由がなければ、完全URLで設定しておくことをおすすめします。
③URLのパラメータはきちんとそろえる。
ページネーションがしっかりと設定できてないケースの中に、パラメータがきちんとそろっていないものがあります。 下記のようなURLの場合、2ページ目は連続したページとみなされません。
- 1ページ目:http://www.example.com/page1.html
- 2ページ目:http://www.example.com/page2&referrer&twitter
- 3ページ目:http://www.example.com/page3.html
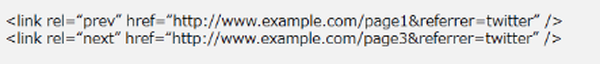
このようなページに対しては、”prev”、”next”の双方に同様のパラメータを付ける必要があります。具体的に2ページ目には、以下のように設定します。

それぞれ、前のページを、 <link rel=“prev” href=“http://www.example.com/page1&referrer=twitter” />、次のページを <link rel=“next” href=“http://www.example.com/page3&referrer=twitter” />と設定しています。
④”prev”、”next”の記述は1ページに1つにする。
1つのページに、複数の<link rel="next"> と <link rel="prev">を記述してはいけません。
⑤canonicalタグと併用が可能です。
ページネーションはcanonicalタグと併用することができます。
例えば、複数に分割したページをページ個々でindexしてほしい場合、<link rel="next"> と <link rel="prev">に加え、自ページURLに向けたcanonicalタグを設置します。
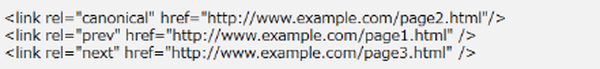
2ページ目(http://www.example.com/page2.html)は次のように設定します。これがGoogleが推奨する最もオーソドックスなやり方になります。

ページネーションの設定に加えて、<link rel="canonical" href="http://www.example.com/page2.html"/>でcanonicalタグを自ページに向けることで、検索エンジンに2ページ目をindexしてほしいと伝えることができます。
SEOについて詳しく知りたい方はこの記事も読んでみてください。
効果的なページネーションの使い方
ここからは実際にページネーションを実装する際に効果的な使い方について解説します。主なポイントは下記の2つです。
効果的なページネーションの使い方
使い方1 適切なページ分割をすることで離脱防止につながる
使い方2 ページボタンの視認性をよくすることでユーザビリティ向上につながる
ページネーションを実装すれば、最適な効果を得られるわけではありません。
むしろ闇雲に実装してしまうと、ユーザビリティが落ちてしまうことも考えられます。そのため、これから紹介する点を特に意識し、ぜひサイトの改善に役立ててください。
使い方1 適切なページ分割をすることで離脱防止につながる
ページネーションを行う場合は、ページ分割を行う箇所を適切に選択することが重要です。「PV数を増やしたいから」とむやみにページを分ければいいわけではありません。
例えば短い文章でページ分割を何度もしてしまった場合、読者は次ページボタンをその都度クリックしないといけなくなり、ストレスにつながります。
一方で、文章が長すぎても読者が読むのに疲れてしまったり、読み込みに時間がかかってしまったりとページネーション本来の効果を発揮できなくなってしまいます。そのため、自社メディアにあった長さでページを分けるのが重要です。
「適切な長さ」はメディアによって異なります。ページネーションを実装後、ユーザーが1ページにどのくらいの時間をかけているのかやどのページで離脱しているのかなどを分析し、調整を行うのが理想的です。
また、ページ分割を行う箇所も重要なポイントです。例えば、文章を読んでいる途中でページが分割されていると読みづらくなってしまいます。分割する際には、見出しの終わりや文章の区切りがいいところで分割するように意識しましょう。
使い方2 ページボタンの視認性をよくすることでユーザビリティ向上につながる
ページネーションを実装するときには、ページボタンを工夫をすることでユーザビリティの向上が狙えます。
例えば、クリックしやすいようにボタンの要素を小さくしすぎないようにすることで、ボタンがわかりやすくなり、押し間違えが防げます。ページボタンがあっても小さくて押しづらいとユーザーのストレスにもつながってしまうので、押しやすいボタンのサイズを心がけましょう。また、ページ数のボタン以外にも「前ページ」と「次ページ」のボタンを設置し、ユーザーが使いやすい工夫をするのもポイントです。
ほかにも、ページ数の表示を制限してスマートフォンとPCでそれぞれ読みやすい表示にすると良いでしょう。
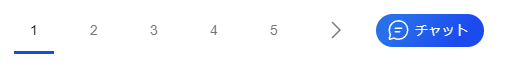
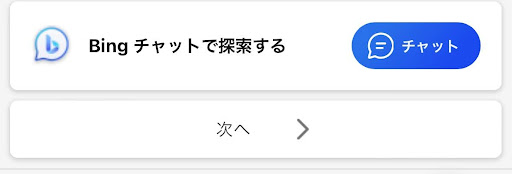
例えば、Bingの検査結果の場合、PCでは下記の画像のように1から5ページまで表示されますが、スマートフォンでの表示はもっとシンプルな表示になっています。
以下は、PCで表示されるYahoo!Japanの検索結果ページボタンです。

画像引用:Bing
スマートフォンで表示されるYahoo!Japanの検索結果ページボタンは、以下です。

画像引用:Bing
デバイスによってページボタンの見え方や利便性を検討することで、ユーザビリティの向上にもつながります。
ページネーションを活用し、最適なWEBサイトにしよう
ページネーションには、ユーザーと検索エンジンの双方にとって重要な役割があります。どのサイトでもページネーションは存在していると思いますので、正しい実装方法を確認の上、実装いただければと思います。
SEO対策の全体像を知りたい方は以下の記事も読んでみてください!検索エンジンの仕組み、リスティング広告との違い、技術要件、コンテンツ制作について1つ1つ解説しています。
サイトリニューアルで後悔したくない方へ

サイトリニューアルによる検索流入悪化、コンバージョン悪化を防ぐポイントを資料にまとめました。無料相談もお気軽にご利用ください!リニューアル実施の前後は問いません!
関連記事