meta description(メタディスクリプション)の基本を解説!|SEOで押さえたい6つのポイント

meta descriptionは、ページのクリック率に影響を与える、SEOにおいて重要なポイントの1つです。端的にまとまっているmeta descriptionはユーザーにページ内容を的確に伝えます。今回はmeta descriptionの基本と、ユーザーに興味をもってもらえるような最適化の方法を紹介します。
\疑問や不明点はお気軽にご相談ください!/
目次
meta descriptionとは
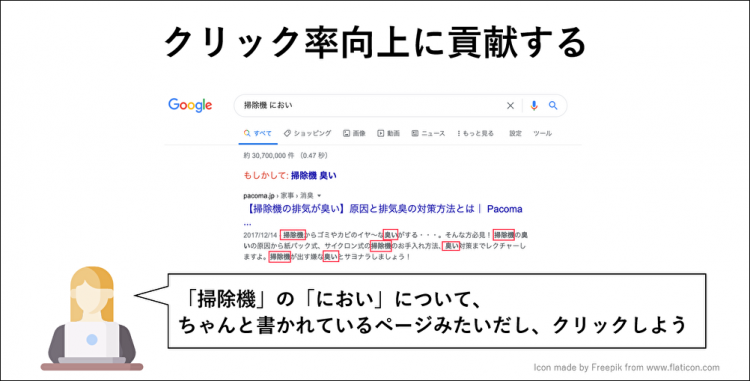
meta descriptionとは、headタグ内に記述されるページの概要を表すテキスト情報です。meta descriptionは検索結果にスニペットとして表示される可能性が高く、クリック率に大きく影響を与えます。
※スニペット:検索結果でタイトルの下部に表示される領域のこと。テキスト以外にもレビューなどが表示される。
①meta descriptionがスニペットに表示される仕組み
最初に説明すると、検索結果にmeta descriptionに記述した内容がそのままスニペットとして表示されるとは限りません。
検索エンジンがユーザーの検索に対し、関連性の高いページ内容を抜粋し、スニペットに表示する仕組みになっています。よって、meta descriptionは、検索エンジンがスニペットを表示する際の提案なのです。
参考:スニペットの生成プロセス
そのため、meta descriptionはページ内容を端的にまとめ、検索エンジンに伝わるよう、適切に記述する必要があります。表示される文字数には事実上の制限があるため、必ずしも文法的に厳密な文章である必要はなく、検索ユーザーが検索結果上で「このページには役立つ情報がありそうだ」と思えるような情報がまとまっていることが重要です。
②文字数は全角80~100文字を目安に
meta descriptionの文字数は任意ですが、Googleの検索結果においては80文字を超えると省略されることが多くなります。そのため、長くとも100文字程度に収めておくと省略されにくくなります。
しかし、前述の通りスニペットには、meta descriptionがそのまま掲載されないことが多く、検索キーワードによって表示は変わります。表示される文字数も200文字に到達することもあるため、文字数を中心に考えるのではなく、ユーザーのクリック率が上がるのか?を中心に考えることをオススメします。
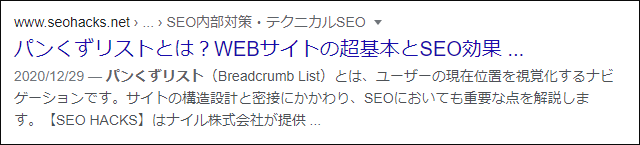
▼PCでのmeta descriptionの表示例
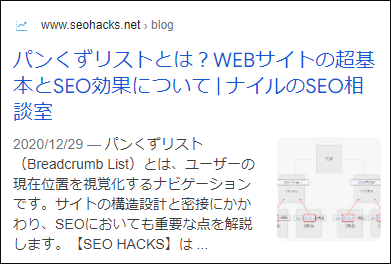
▼スマホでのmeta descriptionの表示例
③meta descriptionにはなるべくキーワードを含む
なるべく検索されるキーワードを含むような文章を記述します。ユーザーが入力したキーワードがmeta description内に含まれる場合、そのキーワードはボールド(太文字)化され目立つようになります。
無理にキーワードを詰め込む必要はありませんが、自分の探している情報があるかもしれない。とユーザーが感じやすくなるため、クリック率に良い影響があります。

④meta descriptionは必ず設定するべきか?
meta descriptionは必ずしも設定する必要はありません。
meta descriptionを設定しない場合は、検索エンジンがウェブサイトをクロールし、そのページの内容から、検索キーワードに適当であると判断したテキストを参照し、スニペットを作成します。
ただし、あくまで自動生成なのでどんな内容になるかはコントロールできません。文章が途中で切れてしまうなど、あまり見栄えの良くないmeta descriptionになってしまうこともあります。
⑤meta descriptionのSEO効果とは?
meta descriptionによる直接的な検索順位向上に関する効果はありません。
しかし、meta descriptionは、ユーザーが検索した際、ページタイトルと共に検索結果に表示される重要な要素です。meta descriptionが適切な内容であればユーザーのクリック率を上げる効果が期待できますし、検索キーワードが含まれていると、その部分が太字で表示されるため、よりユーザーの目にとまりやすくなるでしょう。
よって、meta descriptionを最適化することができれば、クリック率の改善や、即離脱するユーザー数の改善など、間接的にSEOにも期待できる指標に良い影響があると言えます。
⑥meta descriptionの記載方法
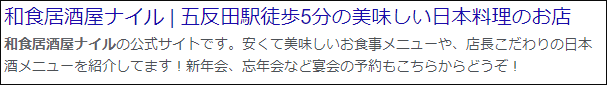
実際にmeta descriptionを記述する方法を紹介します。meta descriptionはHTMLの<head>タグ内にある<meta name=”description” content=” “>の部分に記述します。たとえば、和食居酒屋のホームページであれば、下記のようなmeta descriptionがよいでしょう。
<meta name=”description” content=”和食居酒屋ナイルの公式サイトです。安くて美味しいお食事メニューや、店長こだわりの日本酒メニューを紹介してます!新年会、忘年会など宴会の予約もこちらからどうぞ!“>
※全角79文字

WordPressなどのCMSでは、meta descriptionのテンプレート化、共通部分の設定なども簡単にできるため、ページ数が多い場合は活用しましょう。
meta description最適化のまとめ
ここまでmeta descriptionについて解説してきましたが、「ページ内容を端的に説明し、ユーザーが興味をもてるようにする」ことがポイントです。
SEOを意識するあまり、キーワードの無理に詰め込んだり、ページ内容とかけ離れた内容になったりしないように心がけましょう。
最後にmeta descriptionのポイントをまとめます。
- 検索結果のスニペット部分に表示される。
- ページ内容を端的にまとめた内容にする。
- 全角80~100文字を目安にする。
- 検索されるキーワードによっては、meta descriptionの内容がそのまま表示されず、ページ内のテキストが引用される。
「基本はわかったので、効果的なmeta descriptionを設定したい!」という方は、以下の記事を参考にしてください。
また、「修正したいmeta descriptionが多すぎて手に負えない!」という方は、お気軽にナイルまでご相談下さい。
集客・コンバージョン数を増やしたい方へ