【初心者向け】クローラビリティを改善し、サイトのコンテンツを検索エンジンに正しく発見・認識させる

SEOの文脈で「クローラビリティ」という言葉を聞いたことがある方は多いと思います。クローラーがどのように情報を発見し、受け取るかを理解することで、サイトの改善に役立ててみて下さい。初心者向け記事として大学生の佐々木くんにまとめてもらいました。
\プロのノウハウを詰め込みました!資料ダウンロードはこちらから/
目次
検索エンジンの仕組み
検索エンジンは大きく分けてクロール、インデックス、ランキングの3つで成り立っています。検索エンジンはまず数兆ものWebページを「クローラー」と呼ばれるソフトウェアがリンクを辿って巡回しながら各Webページの情報を取得し、その情報をサーバーにインデックスします。
インデックスされた情報は検索エンジン独自のアルゴリズムによってランキング付けされ、そのランキングが検索結果に反映されます。
今回のテーマは「クローラビリティ」ですが、クローラビリティを改善することは、必要なコンテンツを正しく検索エンジンが発見できるようになることに直結します。数十ページのサイトが気にする必要はほとんどありませんが、比較的規模の大きなコンテンツを有しているWebサイトであれば、クローラビリティを考慮したサイトの設計は極めて重要なポイントとなります。
検索エンジンの仕組みに関しては検索エンジンの仕組みを説明しているGoogleの公式ページが説明しているので、まずはそちらをご覧頂ければと思います。
具体的なページを例に比較
検索エンジンは進化し、ユーザーと同じような目線でコンテンツを評価できるようになってきている、という話をよく聞きます。もちろん、人間が良いと思うものを検索エンジンが同じように良いと評価できるように仕組みの改良が行われていますが、現実を見ればまだまだそこには乖離があります。
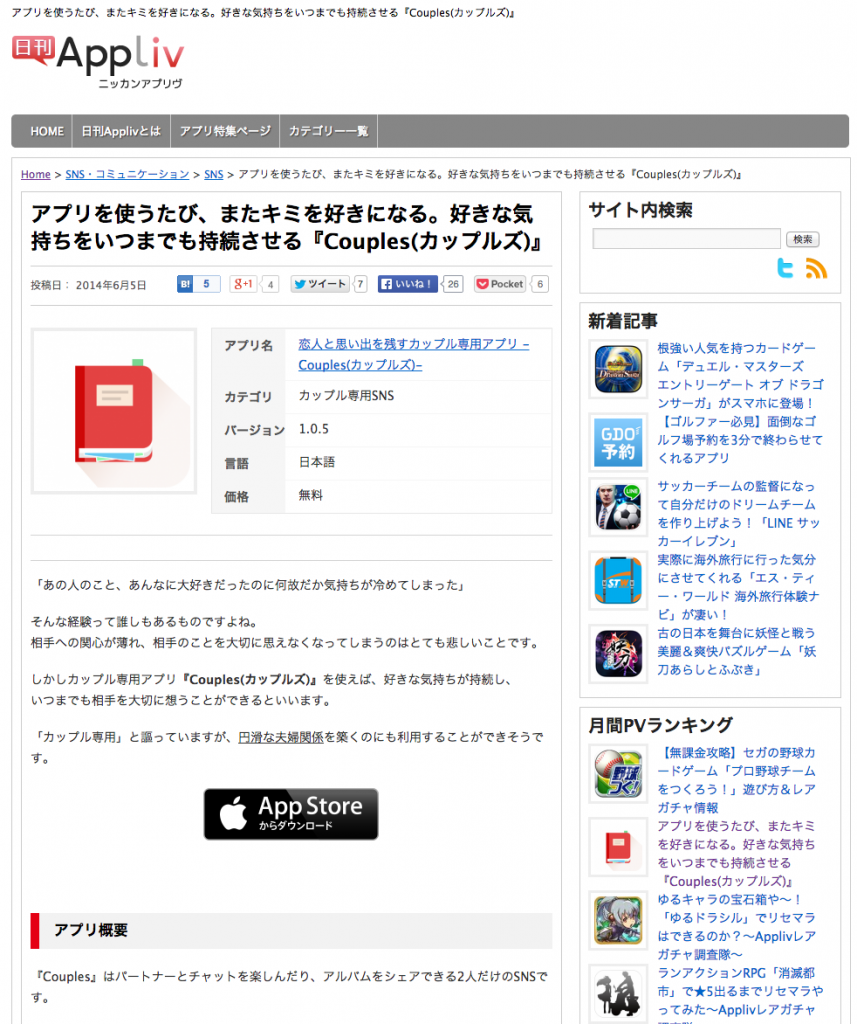
ということで、当社が運営しているアプリに関する記事を例に、人間が見た場合と検索エンジンが見た場合の両方で比較してみたいと思います。
人間が見た場合
人間が見た場合はみなさんそれぞれの見方があるとは思いすが、タイトルや本文の内容を見つつ新着記事や月間PVランキングにさらっと目を通す感じかと思います。
検索エンジンが見た場合
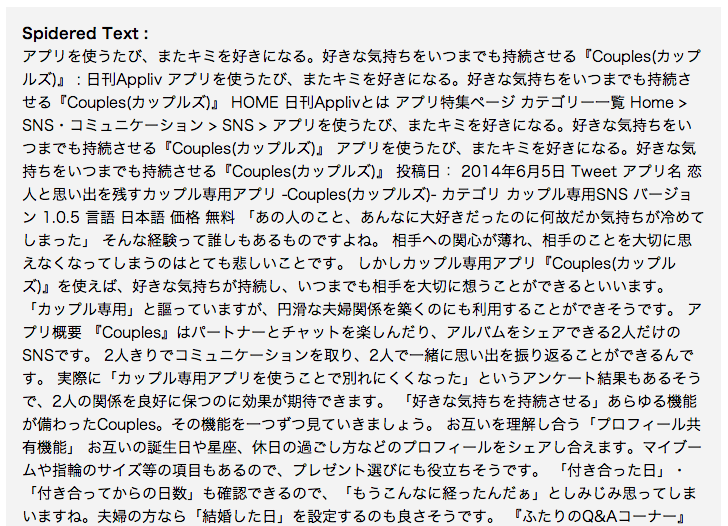
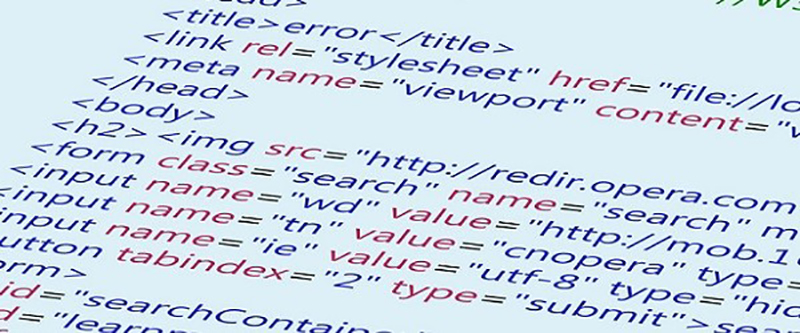
ここではGoogleの検索エンジンを例に、Googlebotがどの様にサイトを理解しているのかをSearch Engine Spider Simulatorというツールを使って見てみます。
分かりづらいかもしれませんが、この画像の様に検索エンジンはページ内のテキスト情報のみを取得していると考えて下さい。厳密にはHTML全体を取得し、読み取れたテキスト情報をHTMLタグから分離して解析している、という方が正しいかもしれません。
※実際にGoogleのクローラーがサーバーから受け取っている情報は、ステータスコードやメタ情報などの付加情報と、HTMLファイルそのものです。このあたりの仕組みについては次の記事を参考にしてみてください。
参考:よく見るHTTPステータスコード一覧とその意味を理解する
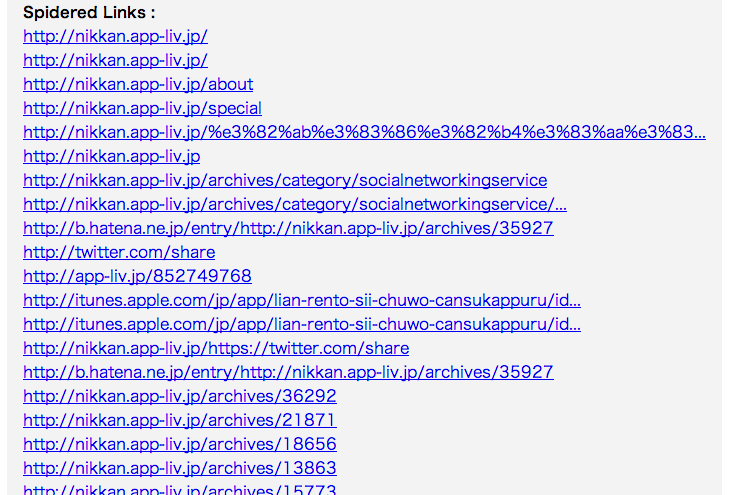
また、次のように検索エンジンはテキストの他にリンク(link)や、キーワード(keyword)、スニペットに採用される可能性のあるディスクリプション(description)に関する情報をクローリングしてサーバーに情報をインデックスします。ここで発見され取得できたリンクURLは、クローラーの巡回リストに登録され、クロール対象URLとなります。
この様に、人間と検索エンジンではWebページの見方が全く異なる事が分かります。
例を挙げますと、alt属性という、画像の代替となるテキスト情報を入れましょうという話はよく有りますが、このようにテキスト情報としてコンテンツを見た時に、文脈として意味が通るような代替テキストを含めることが正しい、ということは理解できると思います。
例えば、意味を持たない画像情報にはalt属性はalt=””(空っぽ=意味情報なし)として記述しないといけませんし、逆に、豊富な意味情報を持つ画像であればその意味情報をそのままalt属性に付与しないと文脈として意味が通らなくなってしまいますね。キーワードを含める含めないとかいう話ではなく、こういう使い方を心がけると良いと思います。
検索エンジンの性能とクローラビリティ
Googlebotを例に検索エンジンがサイトをどう理解するのかについて説明しましたが、検索エンジンはGoogle以外にもYahoo!、Bing、goo、Baidu、Infoseek、Ask、Lycosなどなど数多く存在し、これらの検索エンジンは決してGoogleと同等の性能がある訳ではありません。
ユーザー体験の検索に特化したり検索ワードの関連性に特化したりと、特定の分野に強みを持つ検索エンジンも存在しますが、総合的に現時点ではやはり、Googleが最もユーザーが見つけたい情報を表示してくれている検索エンジンと言えるような気がしますね。
出典:4大検索エンジン+Cuilの性能を比較してみた
Googleはもちろん、様々な性能の検索エンジンがある中でどの検索エンジンに対しても正確にサイトの情報を理解してもらうには、「クローラビリティ」を考慮する必要があります。
クローラビリティとは
サイトにに対するクローラーの回遊性の事
引用:クローラビリティを100点に仕上げてURLを検索エンジンに正しく伝える
つまり、クローラーがどれだけWebサイトの中を巡回しやすいかの度合いを表す言葉です。クローラビリティが強固なWebサイトは、常に重要なコンテンツが検索エンジンに発見される状態を維持できますので、検索エンジンにとっても優しいサイトだと言えます。
リンクのURLが発見されて巡回リストに登録されなければそのコンテンツが検索結果に表示されることはありませんし、クローラーが読み取れるテキスト情報が不足または不適切な状態では、正しい内容を検索結果に反映できないかもしれません。
特に多くのコンテンツを有するサイト、動的にコンテンツを吐き出すような仕組みを持つWebサイトにおいては、このようにクローラーが正しく情報を発見できて内容を理解できることを前提に作らないと、せっかく公開しているコンテンツが検索結果に反映されないということになりかねません。
さて、クローラビリティを考慮する上でWebサイトを設計するには、
- クローラーがクローリングしてきた際に正しいHTTPステータスコードを検索エンジンに返す事
- URLを整理してWebサイトのもつコンテンツをクローラーに過不足なく発見させる事
- リンクには<a>タグと適切なアンカーテキストを記載する
などといった施策があります。(より詳しい内容はWeb担当者フォーラムの”クローラビリティを100点に仕上げてURLを検索エンジンに正しく伝える“や”titleタグ、metaタグおよびURLの構造 – 『検索エンジン最適化の初心者ガイド』改訂版#4-2“の記事に記載されています)
結び
今後、良質なコンテンツをより多くの人に見てもらう機会を作るには、検索エンジンの性能を過信し過ぎないのが無難ですが、もちろん検索エンジンの性能は歴史を辿ってみてもその性能は確実に高まっているので必要以上に最適化する必要は無くなってきています。
しかし、クローラビリティが軟弱だと検索エンジンによってはサイトの情報を正しく理解してもらえず評価に悪影響をもたらしたり、そもそも情報をクロールされないなど負の結果を招く原因になり得るので、性能の低いクローラーでも情報を理解出来る様に、という考えの元で最適化をする事で、より強固なクローラビリティを実現出来ると言えます。
参考:GoogleのJavaScript理解に100%頼るべきではない、JSなしでも入手できる最小限のコンテンツが必要
重要なコンテンツのクローラビリティを確保することは、検索エンジン最適化における基本的な施策であり、にも関わらずここを疎かにしていることで大きな機械損失を生んでいるサイトは決して少なくないのではないでしょうか。
ユーザーだけでなく、検索エンジンにも優しいWebサイトの構築を目指していきましょう。
SEO対策の全体像、検索エンジンの仕組みをより詳しく学びたい方はこちらの記事もご覧ください。
SEOとは?SEO対策を検索エンジンの仕組みと絡めて技術要件、コンテンツ制作など詳しく解説